尊重劳动成果,转载请注明出处:http://blog.csdn.net/growth58/article/details/50708451
关注新浪微博:@于卫国
邮箱:yuweiguocn@gmail.com
github:yuweiguocn
安装Node
从官网下载好一步步安装就行了,或者从这下载node-v4.3.1安装,密码: 3n33。
安装Git
Xcode自带Git,详细安装方法自行搜索。
安装Hexo
Node和Git安装完成后,在终端下输入下面的命令:
sudo npm install -g hexo
看到如下图所示效果,就说明安装成功了
初始化hexo
在用户目录下创建名为hexo的文件夹,然后cd到此目录下,执行下面的命令:
hexo init
安装依赖
正如上图所提示的,部署前不要忘了安装依赖
npm install
生成静态页面
执行下面的命令,生成静态页面
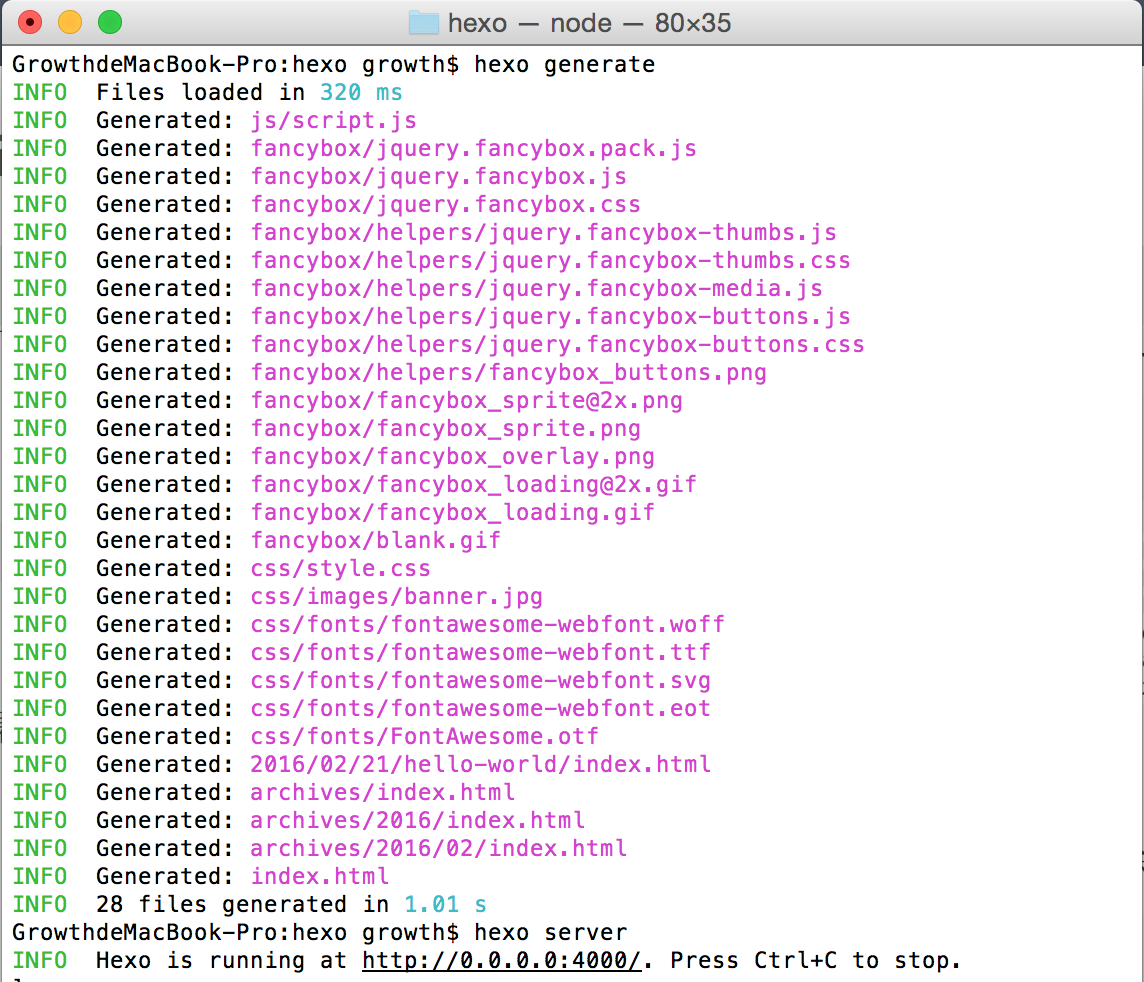
hexo generate
开启服务
开启本地服务器。Ps:停止服务使用Ctrl+C。
hexo server
本地查看效果
打开浏览器,输入网址http://0.0.0.0:4000/
创建repository
名称格式:your_user_name.github.io
安装git部署器
npm install hexo-deployer-git –save
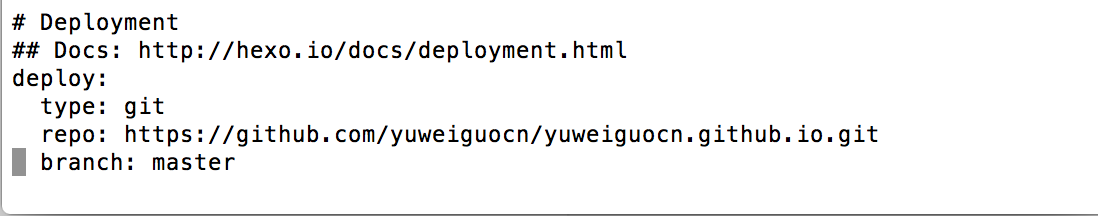
修改配置文件
打开_config.yml文件,在文件末尾修改为如下效果,Ps:yuweiguocn改为你自己的用户名
deploy:
type: git
repo: https://github.com/yuweiguocn/yuweiguocn.github.io.git
branch: master部署
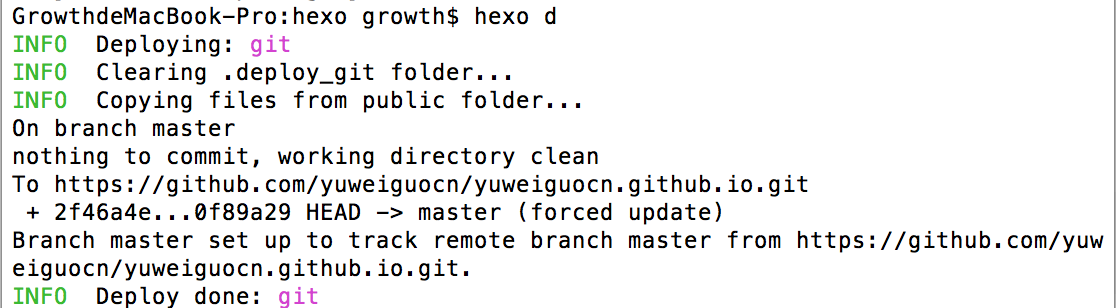
在hexo目录下执行部署命令:
hexo deploy
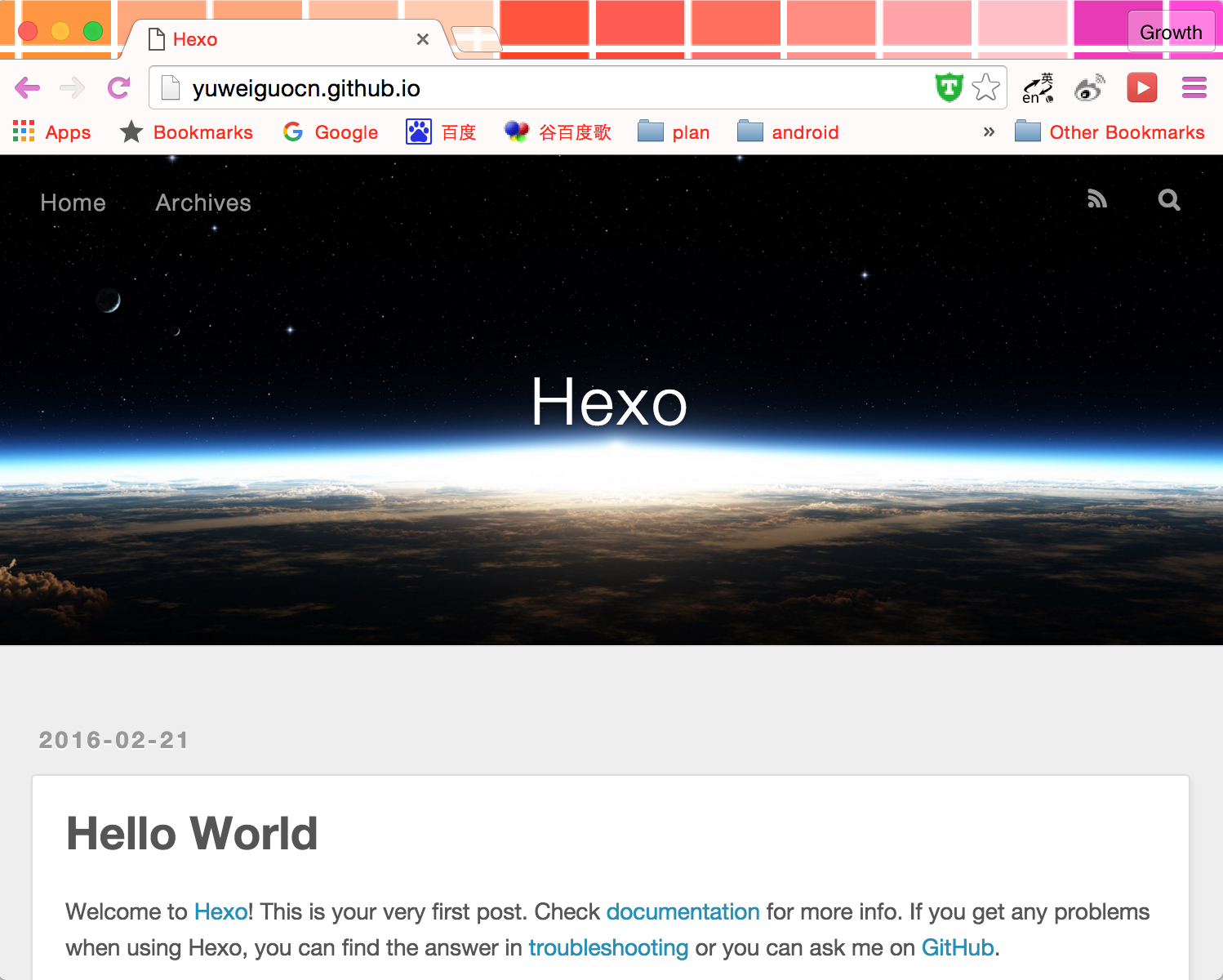
最终效果
打开浏览器输入网址:http://yuweiguocn.github.io Ps:yuweiguocn改为你自己的用户名
注意:
1.hexo相关的命令需在hexo目录下执行
2.hexo命令支持缩写模式:
hexo g == hexo generate
hexo d == hexo deploy
hexo s == hexo server
hexo n == hexo new
发表新的文章
my-first-blog为文件名称
hexo new “我的第一篇文章”
创建成功会有如下提示:
INFO Created: ~/hexo/source/_posts/我的第一篇文章.md
编辑好后,执行如下命令,重新生成并部署:
hexo clean
hexo g
hexo d
看看效果吧
参考链接:
http://www.zipperary.com/2013/05/28/hexo-guide-2/
http://www.jianshu.com/p/465830080ea9
































 2280
2280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








