元素的定位属性:
CSS 定位 (Positioning)
| 属性 | 描述 |
|---|---|
| position | 把元素放置到一个静态的、相对的、绝对的、或固定的位置中。 |
| top | 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。 |
| right | 定义了定位元素右外边距边界与其包含块右边界之间的偏移。 |
| bottom | 定义了定位元素下外边距边界与其包含块下边界之间的偏移。 |
| left | 定义了定位元素左外边距边界与其包含块左边界之间的偏移。 |
| overflow | 设置当元素的内容溢出其区域时发生的事情。 |
| clip | 设置元素的形状。元素被剪入这个形状之中,然后显示出来。 |
| vertical-align | 设置元素的垂直对齐方式。 |
| z-index | 设置元素的堆叠顺序。 |
绝对定位(absolute)
- absolute(绝对定位) :脱离文档流,通过 top,bottom,left,right 定位。选取其最近一个最有定位设置的父级对象进行绝对定位,如果对象的父级没有设置定位属性,absolute元素将以body坐标原点进行定位,可以通过z-index进行层次分级。
#d1{
position: absolute;
top: 200px;
left: 100px;
border: 1px solid red;
width: 500px;
height: 200px;
}
相对定位(relative)
- relative(相对定位):对象不可层叠、不脱离文档流,参考自身静态位置通过 top,bottom,left,right 定位,并且可以通过z-index进行层次分级
#d2{
position: relative;
/*position: absolute;*/
top: 398px;
left: 92px;
border: 1px solid red;
width: 500px;
height: 200px;
}
固定位置(fixed)
- fixed(固定定位):这里所固定的参照对像是可视窗口而并非是body或是父级元素。可通过z-index进行层次分级。
#d3{
position: fixed;
right: 10px;
top: 10px;
width: 50px;
height: 50px;
z-index : 1;
}
img{
width: 50px;
position: fixed;
right: 60px;
top: 60px;
}
div{
background-color: bisque;
}元素的浮动属性
float是css样式中的定位属性,用于设置标签对象
(如:<div>标签盒子、<span>标签、<a>标签、<em>标签等html标签)的浮动布局,
浮动也就是我们所说标签对象浮动居左靠左(float:left)和浮动居右靠右(float:right)。- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
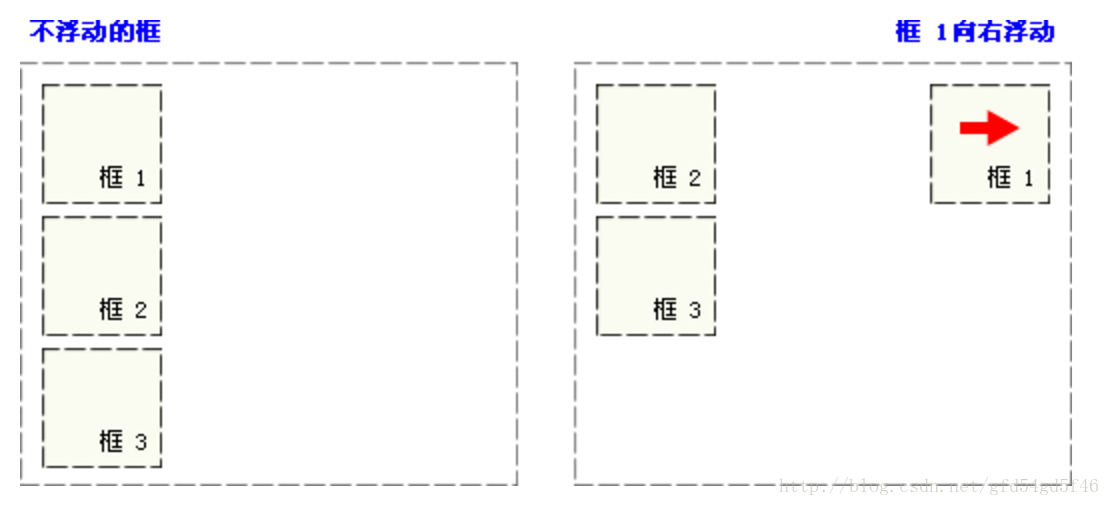
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:
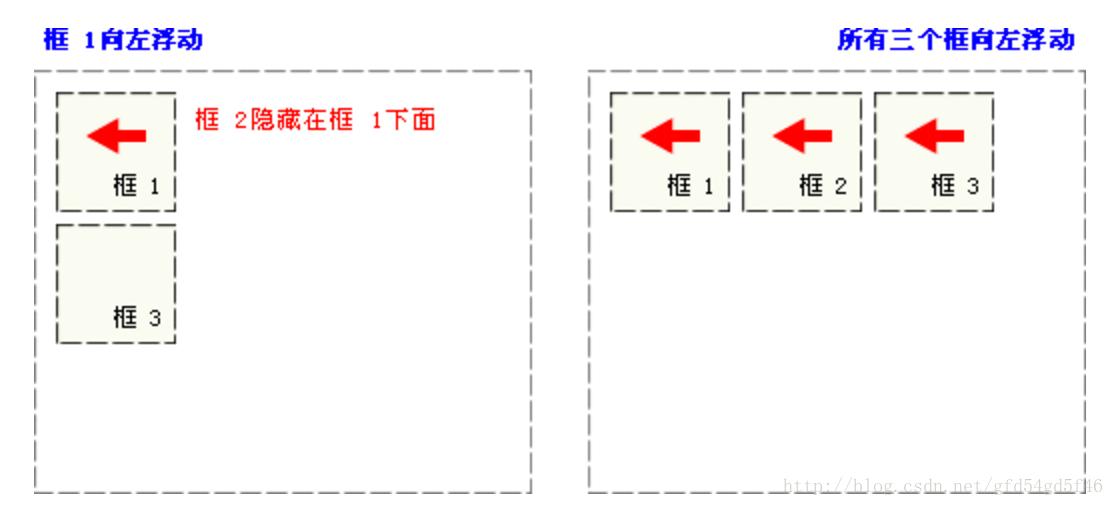
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失
- 如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:
float 属性
- 在 CSS 中,我们通过 float 属性实现元素的浮动。
左浮动
float: left;
右浮动
float:right;
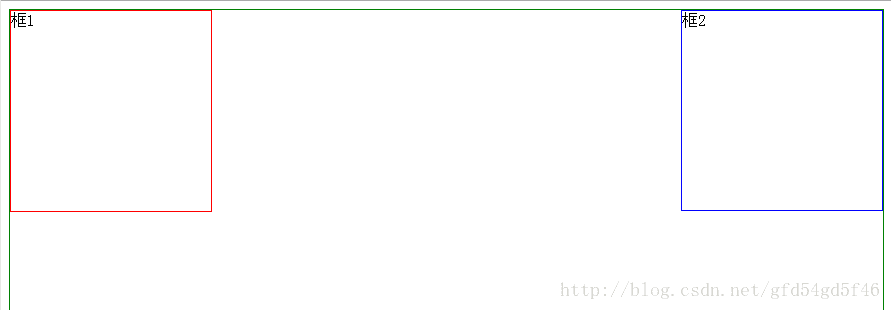
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style>
#d{
height: 500px;
border: 1px solid green;
}
#d1{
width: 200px;
height: 200px;
border: 1px solid red;
float: left;
}
#d2{
width: 200px;
height: 199px;
border: 1px solid blue;
float:right;
}
</style>
</head>
<body>
<div id="d" >
<div id="d1">框1</div>
<div id="d2">框2</div>
</div>
</body>
</html>行框和清理
浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。因此,创建浮动框可以使文本围绕图像:
- 要想阻止行框围绕浮动框,需要对该框应用 clear 属性。
clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
为了实现这种效果,在被清理的元素的上外边距上添加足够的空间,使元素的顶边缘垂直下降到浮动框下面:
- 这是一个有用的工具,它让周围的元素为浮动元素留出空间。
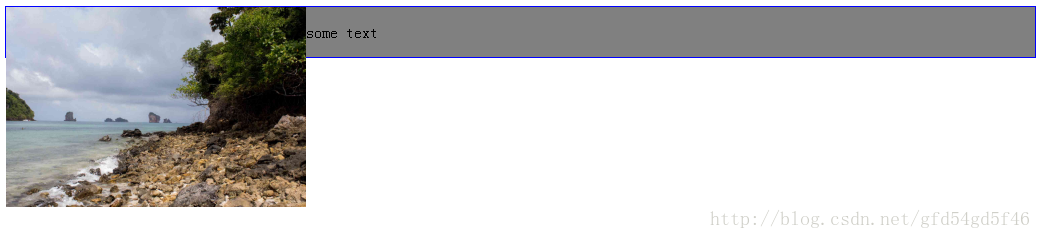
让我们更详细地看看浮动和清理。假设希望让一个图片浮动到文本块的左边,并且希望这幅图片和文本包含在另一个具有背景颜色和边框的元素中。您可能编写下面的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style>
.home{
background-color: gray;
border: 1px solid blue;
}
.home img{
float: left;
}
.home content{
float: right;
}
</style>
</head>
<body>
<div class="home">
<img src="http://s3.lvjs.com.cn/trip/original/20140818131550_1792868513.jpg" alt="" width="300">
<p id="content">some text</p>
</div>
</body>
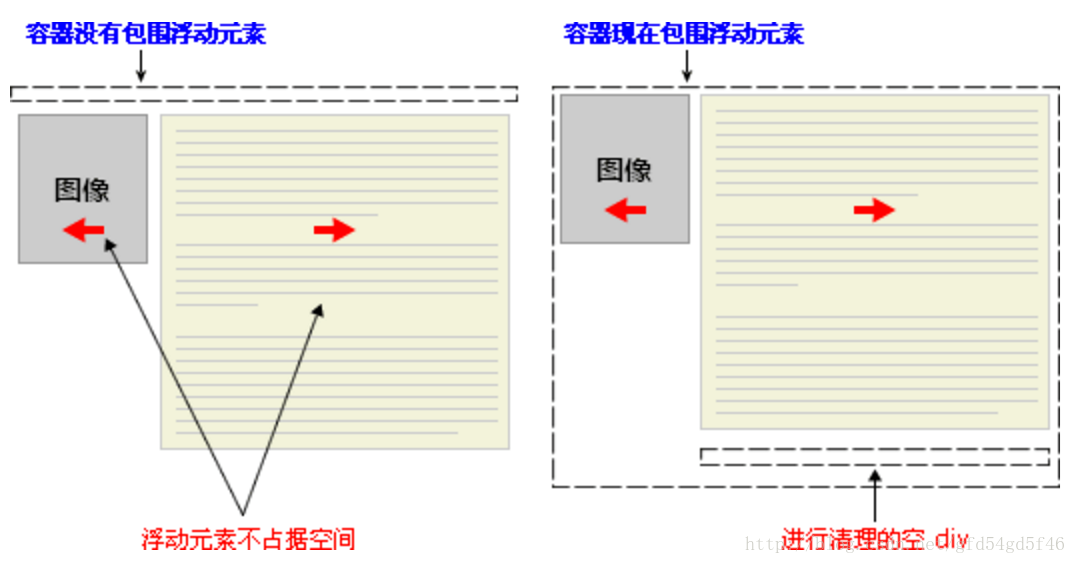
</html>- 这种情况下,出现了一个问题:因为浮动元素脱离了文档流,所以包围图片和文本的 div并不占据空间。这点从图片中可以很清楚的看到,div的框并没有包裹住图片和文本。
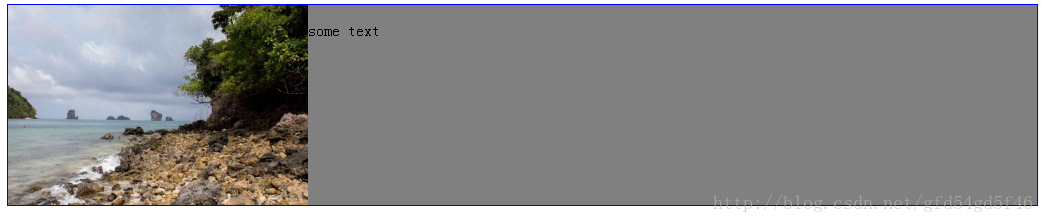
那么如何让父类包围元素在视觉上包围浮动子元素呢?或者,更抽象层次的说,当一个盒子内部的子盒子由于设置了float属性导致父类盒子无法被撑开,如何撑开父类盒子呢?我们可以对某个元素使用clear:both撑开父类盒子:
不幸的是出现了一个新的问题,由于没有现有的元素可以应用清理,所以我们只能添加一个空元素并且清理它。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style>
.home{
background-color: gray;
border: 1px solid blue;
}
.home img{
float: left;
}
.home content{
float: right;
}
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="home">
<img src="http://s3.lvjs.com.cn/trip/original/20140818131550_1792868513.jpg" alt="" width="300">
<p id="content">some text</p>
<div class="clear"></div>
</div>
</body>
</html>





























 820
820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








