GitHub地址:
springMVC:
Maven管理的springMVC:
1、application-mvc.xml配置中加入:
<!-- 附件上传 -->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="utf-8"></property>
<property name="maxUploadSize" value="10485760000"></property>
<property name="maxInMemorySize" value="40960"></property>
</bean>2、下载必须的jar包
commons-fileupload-1.3.2.jar
commons-io-1.3.2.jarMaven:
<!-- 上传文件的依赖包 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.2</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>1.3.2</version>
</dependency>3、参数中接收附件: MultipartFile file
对象名必须跟表单中的name值对应(name=file)
//获取源文件名
file.getOriginalFilename();
//获取保存的名字
String saveName = UUID.randomUUID() + orgName.substring(orgName.lastIndexOf("."));
//保存到
file.transferTo(new File("f://image/" + saveName));访问路径:
return "redirect:http://localhost:8080/image/" + saveName;
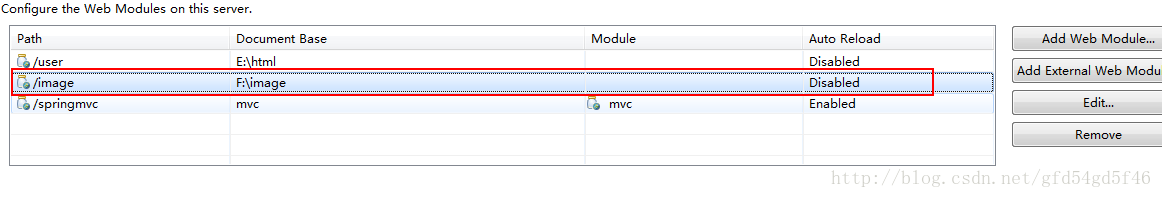
需要添加Tomcat路径映射:
UploadController.java
import java.io.File;
import java.io.IOException;
import java.util.UUID;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
@Controller
public class UploadController {
/**
* 跳转到上传的页面
* @return
*/
@RequestMapping("/upload")
public String upload(){
return "upload";
}
@RequestMapping("/doUpload")
public String doUpload(MultipartFile file){
//获取源文件名
String orgName = file.getOriginalFilename();
System.out.println("原文件名:" + orgName);
String saveName = UUID.randomUUID() + orgName.substring(orgName.lastIndexOf("."));
try {
file.transferTo(new File("f://image/" + saveName));
} catch (IllegalStateException | IOException e) {
e.printStackTrace();
}
return "redirect:http://localhost:8080/image/" + saveName;
}
}4、form表单配置
重要:
form表单中的file标签一定要加上:
enctype="multipart/form-data" upload.jsp
<form action="doUpload" method="post" enctype="multipart/form-data">
<input type="file" accept="image/gif,image/jpeg,image/png"
class="file-input" name="photoFile" onchange="preview1(this)" name="file">
<input type="submit" value="提交"/>
</form>
提交之后就能看到上传的图片了,图片保存在f://image/
页面实时预览图片(附加脚本,可忽略):
<div id="photoDivId">
<img id="photoId" name="member.photo_path" style="width: 142px; height: 198px;" />
</div>
<script type="text/javascript">
function preview1(file) {
var prevDiv = document.getElementById('photoDivId');
if (file.files && file.files[0]) {
if (window.FileReader) {
var fr = new FileReader();
} else {
alert("Not supported by your browser!");
}
var reader = new FileReader();
reader.onload = function(evt) {
prevDiv.innerHTML = '<img src="' + evt.target.result + '"/>';
}
reader.readAsDataURL(file.files[0]);
} else {
prevDiv.innerHTML = '<div class="img" style="filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale,src=\'' + file.value + '\'"></div>';
}
}
</script>























 1097
1097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








