
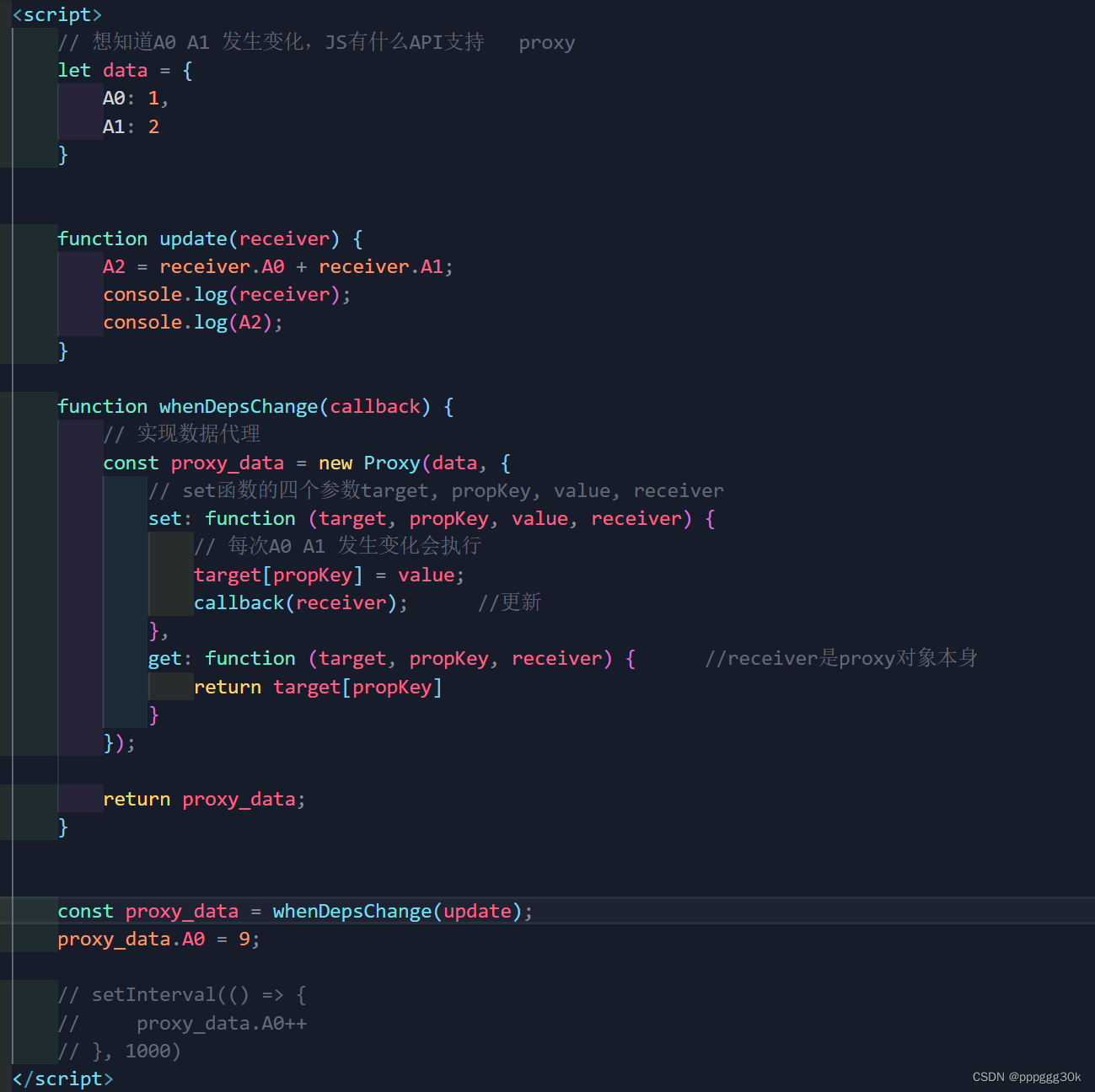
1.get()函数有三个参数
·target:目标对象(侦听的对象)
·propKey:被获取的属性key
·receiver:调用的代理对象
2. set()函数有四个参数
·target:目标对象(侦听的对象)
·propKey:将被设置的属性key
·value:新属性值
·receiver:调用的代理对象
这个例子中target:data propKey:A0 / A1 receiver:proxy_data(改变后的data)
 本文详细介绍了JavaScript中的get()和set()函数,分别涉及目标对象、属性key和接收代理对象的参数,以及以data和A0/A1属性为例的应用场景。
本文详细介绍了JavaScript中的get()和set()函数,分别涉及目标对象、属性key和接收代理对象的参数,以及以data和A0/A1属性为例的应用场景。

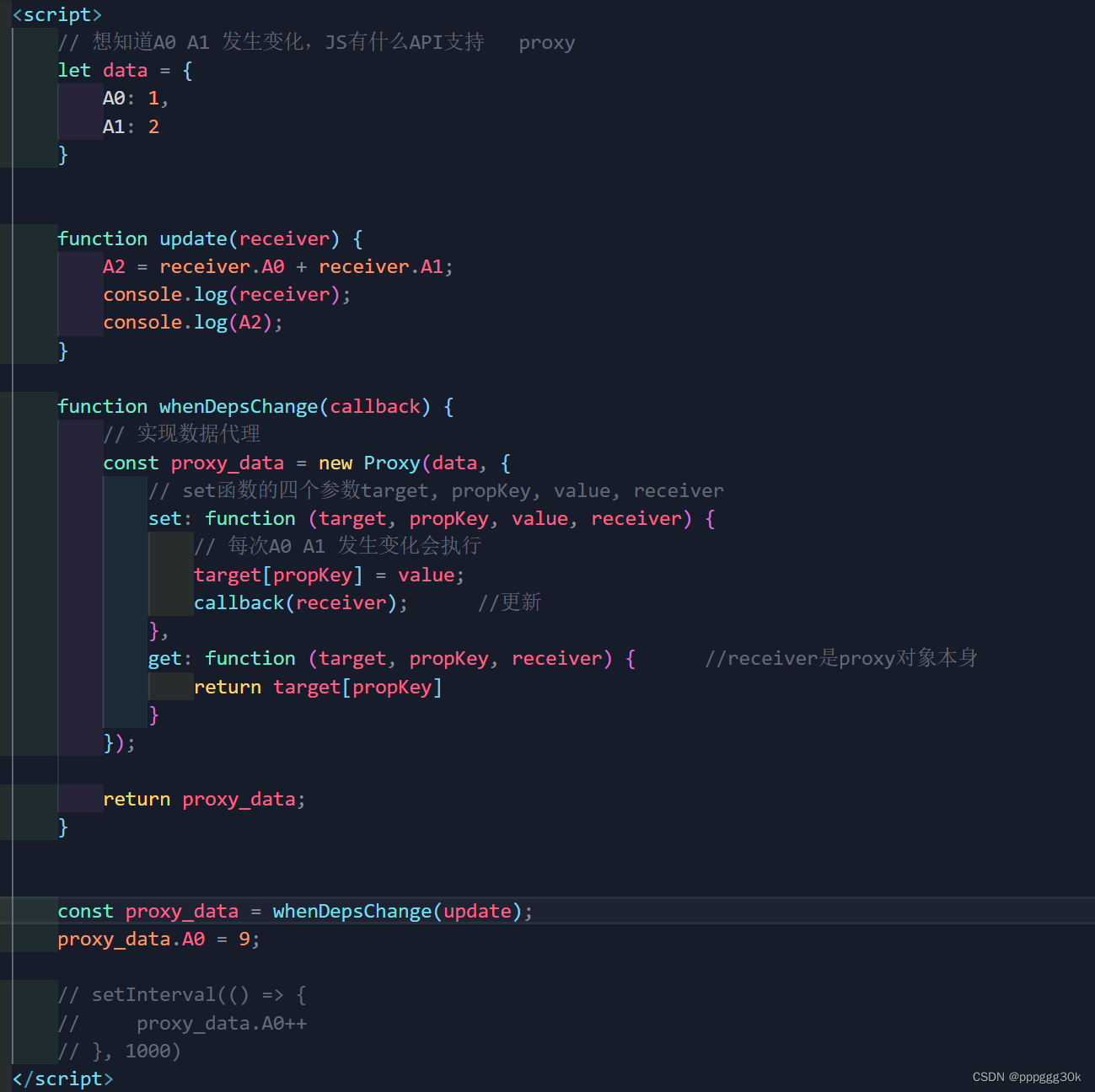
1.get()函数有三个参数
·target:目标对象(侦听的对象)
·propKey:被获取的属性key
·receiver:调用的代理对象
2. set()函数有四个参数
·target:目标对象(侦听的对象)
·propKey:将被设置的属性key
·value:新属性值
·receiver:调用的代理对象
这个例子中target:data propKey:A0 / A1 receiver:proxy_data(改变后的data)
 1144
1144
 6997
6997
 1400
1400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


