easyui的下拉框动态加载数据,高校中要根据首先查询所有学院,然后根据学院动态加载课程。下面看如何实现。
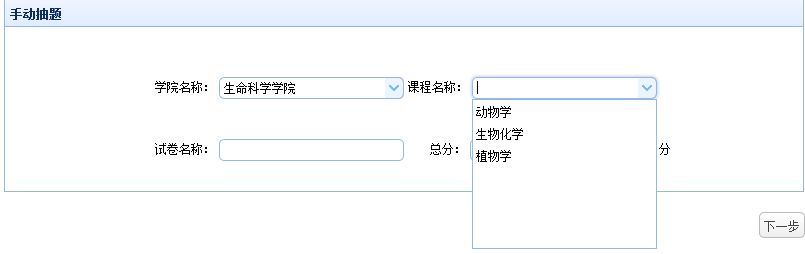
1.界面效果
2. html + js代码
<span>学院名称:</span>
<input class="easyui-combobox" style="width:30%;" id="collegeName">
<span>课程名称:</span>
<input class="easyui-combobox" style="width:30%;" id="courseName"><br/>$(function() {
// 下拉框选择控件,下拉框的内容是动态查询数据库信息
$('#collegeName').combobox({
url:'${pageContext.request.contextPath}/loadInstitution',
editable:false, //不可编辑状态
cache: false,
panelHeig







 本文介绍了如何使用EasyUI实现下拉框的动态级联加载功能,特别是在高校场景中,通过先查询所有学院,再依据选定的学院动态加载相关课程。详细步骤包括展示的界面效果及对应的HTML和JavaScript代码实现。
本文介绍了如何使用EasyUI实现下拉框的动态级联加载功能,特别是在高校场景中,通过先查询所有学院,再依据选定的学院动态加载相关课程。详细步骤包括展示的界面效果及对应的HTML和JavaScript代码实现。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 952
952

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








