你们就开个双白吧,大家都好过!
【申请开白名单】
小编我还没吃饭呢!
【白名单和吃饭有关系吗】
我们领导说了,可以标注机械鸡编译!
【领导授权】
额,不好意思,发错版本了!
【开了白名单,被投诉】
这是公众号新浪科技的运营何X真,与机械鸡小编的微信对话,我们领教了一位大公司“有经验”的运营套路。不但被套路开白名单,而且被反咬一口。
有些话我们不得不说:
关于版权:华尔街日报的文章,你们新浪科技并没有获得版权,而我们是自行编译
关于原创:机械鸡并没有违反微信的创作规则,我们在早上9点已经编译好文章,为了推送计划,我们到晚上才首发并标注原创
关于白名单:基于编译的内容,雷同率高,有可能触发微信后台原创规则。我们优先发布,你们的内容和我们雷同,有内部反思过吗?
为什么你们作为大公司就可以无视微信规则,强制要求我们开白?
关于信用:微信公众平台的惯常操作方式是,各个公号发现好的原创内容会申请开白名单。
白名单分为两种:一种是可修改原创文章,一种是可不显示转载来源
你们在开白之前,答应标注来源机械鸡编译,在我们开了白名单之后,竟然反过来投诉我们抄袭,试问这是你们新浪科技的工作方式吗?
大公司就可以任意践踏小鸡仔吗?
我们的劳动成果,只是为了满足你们的运营人员吃饭的需求吗?
你们的领导,说话一直都这么没诚信吗?
这是新浪科技的文化吗?
▍事实还原
机械鸡在昨天发布了一篇文章华尔街日报专访李彦宏:明年年底前,百度将打造一辆无人公车。
这篇内容是华尔街日报专访百度CEO李彦宏,并在华尔街日报网站发布。机械鸡小编编译了专访内容,于昨天晚上18点公众平台首发,并标注原创。
自开设公众号以来,我们坚持原创或者编译内容,转载内容都会事先征求作者同意。小编英语专八,对于科技新闻有浓厚的热情,一直以来有阅读外媒的习惯,平时工作兢兢业业,有时顾不上吃饭。
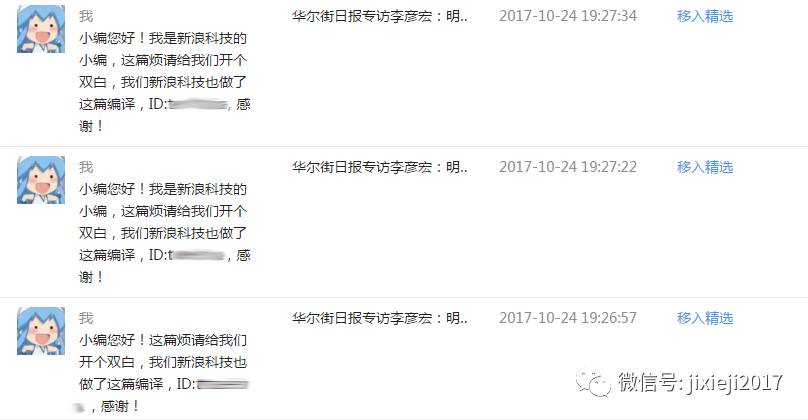
在发布文章一小时后,新浪科技的运营何X真在后台连续发布多条留言,要求开双白名单(不显示转载来源,可修改文章)。

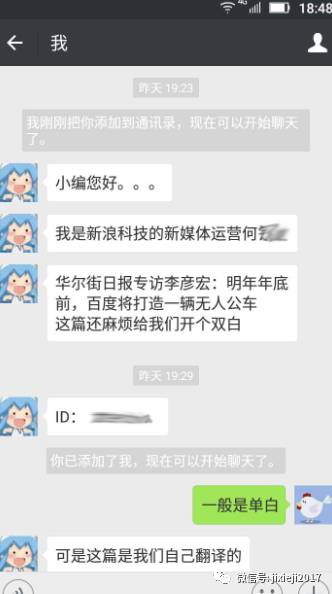
之后联系了我们的首席客服小鸡▼

吐槽微信的规则
▼

以大公司的员工口气来威胁
▼

撤回的消息是
我们领导说了
可以标注来源机械鸡编译
▼

经过协商
我们小编给开了白名单
▼

但随后我们开始被套路
在我们开白名单5分钟后
新浪科技反过来投诉我们
根据微信规则
已开白名单的内容
自动审核不抄袭
▼

我们过去质问该运营何X真小姐
但是
▼

▍最后
我们选择站出来为小品牌发声,不是为了针对某个人,抛开抄袭不说,我们对于新浪科技“领导”的管理方式及信用产生质疑。
我们愿意相信这不是一家大公司的文化,因为我们团队中也有前新浪的员工,他说对于新浪抱有感恩,毕竟拿了好几年的200饭补。但新浪科技某些人的所作所为我们不敢苟同。
我们之所以选择微信作为主要运营阵地,是相信微信会创造公平的创作氛围,也相信不管是大公司还是小个体都能公平对待。
以上。





















 1785
1785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








