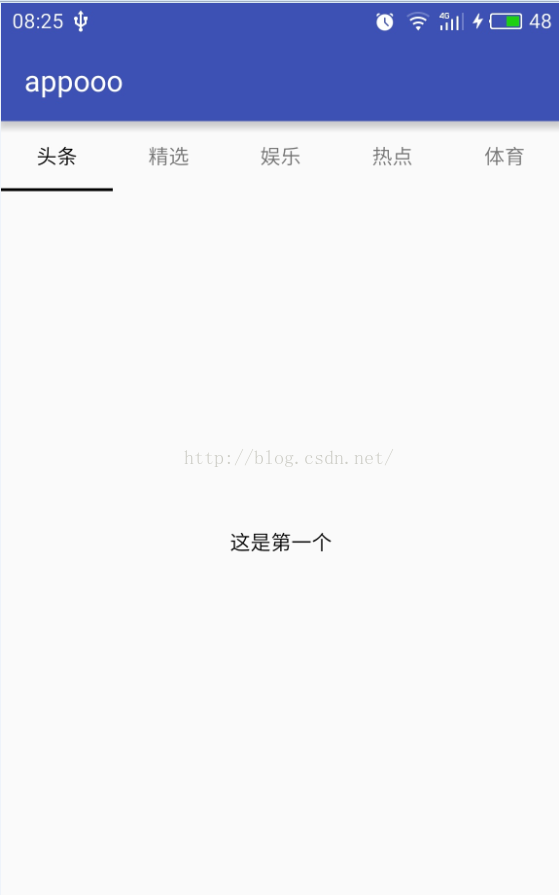
tablayout是一个很好用的控件,我平时的使用习惯是将fragment与tablayout合并使用,在首页的fragment里嵌入tablayout,达到一种界面紧凑的效果,下面先上图:
是不是感觉很单一?今天只是简单的操作,后期大家可以往里面添加属性,首先,我们要用这个tablayout的话,先要导入design依赖库,然后在布局文件里操作:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.TabLayout android:id="@+id/meiwen_tb" android:layout_width="match_parent" android:layout_height="wrap_content" app:tabMode="scrollable" app:tabSelectedTextColor="@color/colorAccent" app:tabIndicatorColor="@color/colorAccent"/> <android.support.v4.view.ViewPager android:id="@+id/meiwen_vp" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout>
接下来便在MainActivity里做操作即可:
public class MainActivity extends Activity{ private TabLayout tablayout; private ViewPager viewpager; private List<String> stringList = new ArrayList<>();//标题的集合 private View view1, view2, view3, view4, view5; private List<View> viewList = new ArrayList<>();//View的集合 private Context context; private LayoutInflater mInflater; @Nullable @Override里面的5个item是要自己自定义的布局,就是view的样式,随便写点,或者给每个布局加上颜色,这样切换时就可以看出来了。protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);public void init() { tablayout= (TabLayout)findViewById(R.id.meiwen_tb); viewpager= (ViewPager)findViewById(R.id.meiwen_vp); mInflater = LayoutInflater.from(context); //加载布局 view1 = mInflater.inflate(R.layout.info_item, null); view2 = mInflater.inflate(R.layout.info_item2, null); view3 = mInflater.inflate(R.layout.info_item3, null); view4 = mInflater.inflate(R.layout.info_item4, null); view5 = mInflater.inflate(R.layout.info_item5, null); //添加页面视图 viewList.add(view1); viewList.add(view2); viewList.add(view3); viewList.add(view4); viewList.add(view5); //添加标题 这里可以随意些 stringList.add("tab1"); stringList.add("tab2");context=MainActivity .this;}
stringList.add("tab3");
stringList.add("tab3");
stringList.add("tab4");
//设置tab模式,当前为系统默认模式 fragment_new_information_tl.setTabMode(TabLayout.MODE_FIXED); //添加tab选项卡 fragment_new_information_tl.addTab(fragment_new_information_tl.newTab().setText(stringList.get(0))); fragment_new_information_tl.addTab(fragment_new_information_tl.newTab().setText(stringList.get(1))); fragment_new_information_tl.addTab(fragment_new_information_tl.newTab().setText(stringList.get(2))); fragment_new_information_tl.addTab(fragment_new_information_tl.newTab().setText(stringList.get(3))); fragment_new_information_tl.addTab(fragment_new_information_tl.newTab().setText(stringList.get(4))); MyPagerAdapter mAdapter = new MyPagerAdapter(viewList); //给ViewPager设置适配器 fragment_new_information_vp.setAdapter(mAdapter); //将TabLayout和ViewPager关联起来(setupWithViewPager必须在setAdapter之后调用) //否则抛出throw new IllegalArgumentException("ViewPager does not have a PagerAdapter set")异常 fragment_new_information_tl.setupWithViewPager(fragment_new_information_vp); //给Tabs设置适配器 fragment_new_information_tl.setTabsFromPagerAdapter(mAdapter); } private class MyPagerAdapter extends PagerAdapter { private List<View> viewList; public MyPagerAdapter(List<View> viewList) { this.viewList = viewList; } @Override public int getCount() { return viewList.size(); } @Override public boolean isViewFromObject(View view, Object object) { return (view == object); } @Override public Object instantiateItem(ViewGroup container, int position) { container.addView(viewList.get(position));//添加页卡 return viewList.get(position); } @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView(viewList.get(position));//删除页卡 } @Override public CharSequence getPageTitle(int position) { return stringList.get(position);//页卡标题 } }}






















 2341
2341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








