一、原理
CSS3画三角形的原理十分简单,利用到的属性无非几种:width、height、content、border。
拿一个矩形举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#pentagon {
width: 0;
height: 0;
content: '';
border: 50px solid red;
}
</style>
</head>
<body>
<div id='pentagon'></div>
</body>
</html>
问题来了:为什么我已经将矩形的宽高和内容都置空了,仍然会有矩形出现呢?
答案是:你所看到的矩形是由四个实心边框组合起来的。
不信你看下面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#pentagon {
width: 0;
height: 0;
content: '';
border: 50px solid red;
border-top: 50px solid transparent;
}
</style>
</head>
<body>
<div id='pentagon'></div>
</body>
</html>
我所做的修改是:加了顶部边框的样式,将顶部边框设置为透明。
看到这里,大家应该明白了吧,在矩形的宽高都是0的时候,矩形的实心边框都挤在了一起,在每两条边相接的部分二者等分,这样就造成了四个三角形组合为一个矩形的效果,自热而然,如果将其它三个三角形设置为透明色,那么剩下的一个就是被人眼所看见的三角形了。
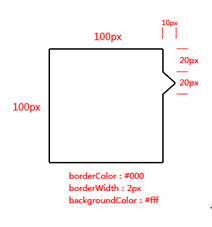
二、百度笔试题

题目不用描述了,就是去让你用CSS去搞定这样一个图案。不多说,先上菜:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#ghostlpx{
width: 100px;
height: 100px;
border:2px solid #000;
position: relative;
margin-right: 10px;
}
#ghostlpx:before,#ghostlpx:after{
content: ' ';
position: absolute;
left: 100%;
border: solid transparent;
}
#ghostlpx:after{
width: 0px;
height: 0px;
top:20px;
border-width: 10px;
border-left: 10px solid #fff;
}
#ghostlpx:before{
width: 0px;
height: 0px;
top:18px;
border-width: 12px;
border-left: 12px solid #000;
}
</style>
</head>
<body>
<div id='ghostlpx'></div>
</body>
</html>三、利用三角形实现箭头
了解了三角形的实现原理,那么五角星、六边形...n边形你依然不会实现,自行百度去吧,一搜一大堆。我想给大家贴一个我项目里实现过的一个箭头形状,很简单,也很常用。代码如下:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#pentagon {
position: relative;
width: 100px;
height: 4px;
margin: 10px 0;
background: rgb(204,204,204);
}
#pentagon:after {
content: "";
position: absolute;
top: -8px;
left: 100px;
height: 0;
width: 0;
border-width: 10px;
border-style: solid;
border-color: transparent transparent transparent rgb(204,204,204);
}
</style>
</head>
<body>
<div id='pentagon'></div>
</body>
</html>
--END--






















 2460
2460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








