大家好,之前写过一篇文章也是模拟Google suggest的(http://blog.csdn.net/ghostsk3/article/details/42040669)。
但是在最近用的项目上,可能是使用了easyUI的缘故,一些样式没法正常的添加上去。正在烦恼的时候,发现easyUI自带的combobox比<select></select>标签强大很多。easyUI的combobox控件详细的功能大家可以去easyUI中文网(http://www.jeasyui.com/documentation/combobox.php),这里就不再重复介绍了。
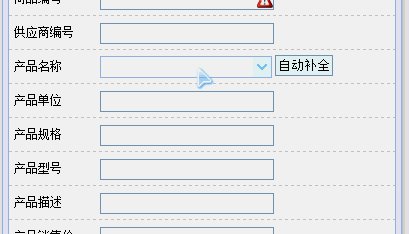
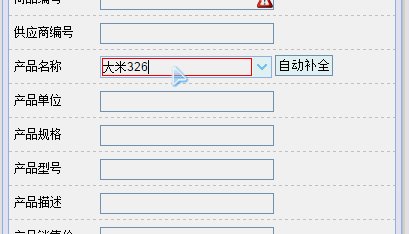
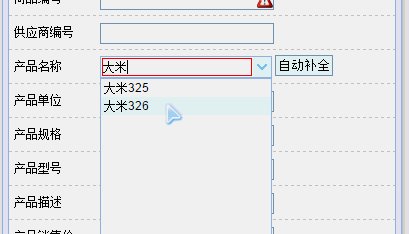
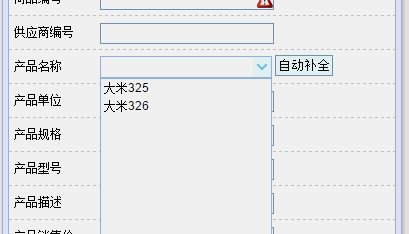
效果预览:
功能说明:
当用户在<产品名称>输入框输入内容的时候,下拉框能够动态的将用户输入的内容,传回给后台,后台在数据库中查询产品表的产品名称字段,通过模糊查询如果有匹配结果,那么将结果放在前台的下拉框中,提供给用户选择。
关键代码:
【前台】
<input class="easyui-combobox" name="product_name" id="product_name" data-options="
valueField:'id' , textField:'product_name', loader : btsloader, mode : 'remote'
"/>
下面开始loader函数(关键)
var btsloader = function (param, success, error) {
var q = param.q || "";
if (q.length <= 0) {
console.log("q.length <= 0");
return false;
}
$.ajax({
url: "${pageContext.request.contextPath}/product_listByKeywords.action",
type: "post",
data: {param: q},//后台使用param这个变量接收传值的,后台用了struts、spring后面就不拓展说明了
dataType: "json",
success: function (data) {
//console.log("i am in success-->" + data);返回的是数组对象data
var items = $.each(data, function(value){
return value; //遍历数组中的值
});
success(items);//调用loader的success方法,将items添加到下拉框中,这里是难点啊,之前后台已经返回数据了,但就是不添加到下拉框
}
});
}
【后台】
product_listByKewords.action对应的处理函数,这里懒得写struts对应的处理结果了,直接返回NONE。
public String listByKeywords() throws Exception {
System.out.println("param-->" + param);
List<Product> pList = new ArrayList<Product>();
pList = productService.findProductByKeywords(param);//前台传回来用户输入的值,调用findProductByKewords(String param)方法去后台查询结果
System.out.println("pList size -->" + pList.size());//检查一下List长度,调试的时候方便看
// 转换为json
JSONSerializer jsonSerializer = new JSONSerializer();
jsonSerializer.exclude("*.class");
String result = jsonSerializer.serialize(pList);
System.out.println("result in listByKeywords-->" + result);//将查询到的结果打印一下。打印结果就在下面
// 写回客户端
ServletActionContext.getResponse().setContentType(
"text/json;charset=utf-8");
ServletActionContext.getResponse().getWriter().write(result);
return NONE;
}
打印结果,也就是返回给前台的数据。这也就是为什么前台需要做一次遍历的原因,不然没法获取到对应的值。
result in listByKeywords-->[{"id":28,"product_barCode":"","product_desc":"34","product_firstlevel":{"class_name":"食品/保健","id":17},"product_name":"大米325","product_num":"mi325","product_photo":"","product_salesPrice":3423.00,"product_seclevel":{"class_name":"菜市场","id":113,"parent_id":"17"},"product_standard":"432","product_thirdlevel":{"class_name":"五谷杂粮","id":1406,"parent_id":113},"product_time":null,"product_type":"43","product_unit":"44323","storage_num":"321","supplier_num":"321"},{"id":29,"product_barCode":"55435345","product_desc":"5345","product_firstlevel":{"class_name":"食品/保健","id":17},"product_name":"大米326","product_num":"mi326","product_photo":"","product_salesPrice":4234.00,"product_seclevel":{"class_name":"菜市场","id":113,"parent_id":"17"},"product_standard":"123","product_thirdlevel":{"class_name":"五谷杂粮","id":1406,"parent_id":113},"product_time":null,"product_type":"123","product_unit":"123","storage_num":"123","supplier_num":"321"}]大概内容就是这些吧,有什么问题欢迎互动交流,谢谢大家!
最后提前祝福大家新年快乐,羊年大吉!程序不出BUG!























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








