一.html常用标签使用(二)
(一)a标签 img标签
<a href="http://www.baidu.com" target="_blank">超连接(在新窗口打开页面)</a>
<img src="(绝对路径/相对路径)"/>
补:对html转义是通过改写尖括号实现的<:< >:>
(二)iframe标签
实现嵌套,格式<iframe ></iframe>属性:frameborder="0" ;src="……";width;height……
target有_blank; _parent; _top三种,容易理解啦
有换行标签的话,如果超过盒子的宽、高,会有滚动条出现
(二)html常用表单元素

action指的是表单提交到哪里;
method有"get" "post" 两种方式,后面那种方式安全系数会高些;
---用户名代码---
---密码代码---
---选项代码---(单项)
---多项代码---不过要用户按住ctrl键的……(如下)

---多项按钮---(如下)

---单项按钮---(如下,多设置了个name??)

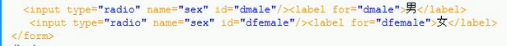
---选中文字也能选择按钮---(如下)

多了个<lable></lable>标签???
---上传控件---file

---复选框---checkbox

---多行输入---textarea

---重置---reset(整个表单的数据重置)(一定要在form标签内)

---提交---submit(整个表单提交到action指定的后台页面)(一定要在form标签内)

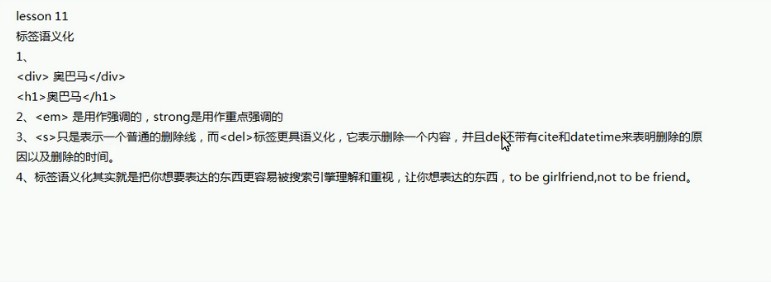
(三)标签的语义化

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








