Visual Studio Code:应用程序链接: https://pan.baidu.com/s/138jTEsVN18wm54fa4XT2kA 提取码: tq9j
vue-2.4.0.js:链接: https://pan.baidu.com/s/10CxnxLiPNK0X9XU0LrwRfw 提取码: tzds
使用的工具:Visual Studio Code

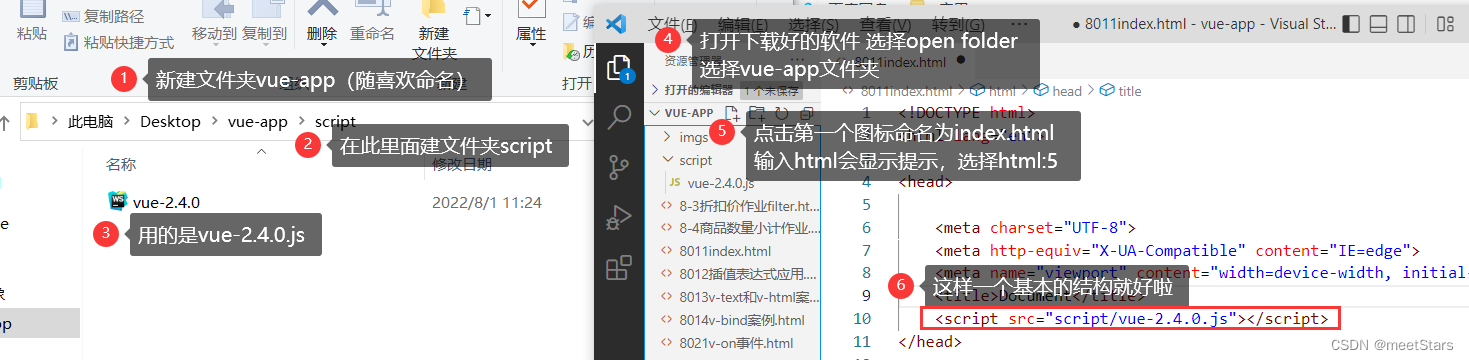
步骤1: 创建一个Web文件夹(Vue项目),vue-app
步骤2:使用VsCode打开这个vue-app文件夹
步骤3:在Vue-app文件夹下面 创建一个script文件夹,并且拷贝vue-2.4.0.js到script文件夹 下。
(- vue-2.4.0.min.js 压缩版,体积更小,只适合发布的时候使用。- vue-2.4.0.js 开发版,打开源码看到代码格式)
步骤4:在Vue-app文件夹下面,创建一个index.html
步骤5:在index.html文件中导入 vue-2.4.0.js 文件。

<!DOCTYPE html>
<html lang="en">







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










