示例功能
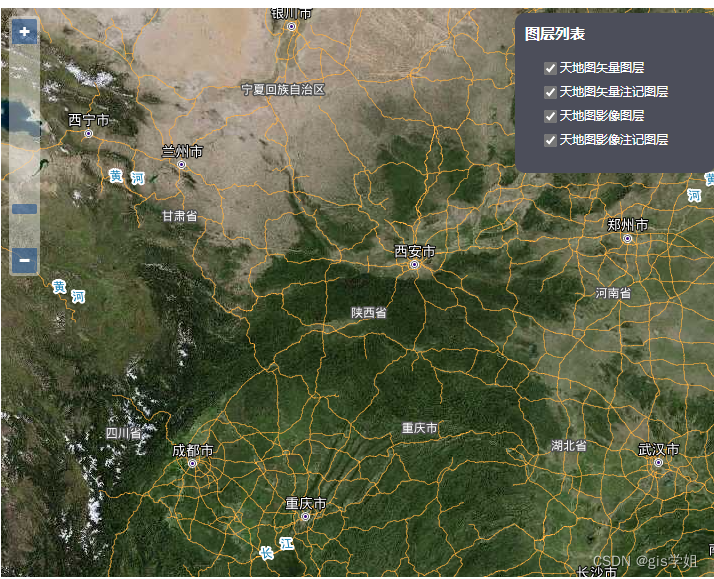
本示例在加载了天地图矢量图层以及其注记图层以及天地图影像图层及其注记图层的基础上添加了图层选择控件
示例实现
本示例需要使用 【include-openlayers-local.js】 开发库实现,通过关键接口setVisible控制图层可见性。
实现步骤
Step 1. 引用开发库:
本示例通过本地离线 【include-openlayers-local.js】 脚本引入开发库;
Step 2. 创建地图容器:
创建id="mapCon"的 div 作为地图容器,并设置其样式;
Step 3. 创建地图对象:
创建地图对象,设置地图的必要参数,如地图 div 容器、缩放层级、中心点等,添加天地图,具体操作参考互联网地图目录下的天地图示例;
Step 4. 创建图层:
创建多个图层,构建图层目录树列表,根据图层列表前的复选框来切换图层显示与隐藏状态;
Step 5. 控制图层显示:
图层的显示;
Example:
layer.setVisible(true)Step 6. 控制图层隐藏:
图层的隐藏。
Example:
layer.setVisible(false)关键接口
1.【图层基类】ol.layer.Layer
【method】setVisible(visible):设置图层的可见性
| 参数名 | 类型< |
|---|









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1595
1595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








