webpack手动安装loader和其他的依赖非常麻烦。通过脚手架可以自动搭建项目所需的环境,安装所有的依赖,省去了手动配置的繁琐。
cli的具体介绍可参照官网cli官网

cli的安装
cli依赖webpack,node,npm,需要node的版本在8.9以上,安装前请先确认webpack,node,npm都正确安装。
通过命令,全局安装新版本的cli
npm install -g @vue/cli如果要使用旧版本,比如2.x版本,可以使用命令全局安装一个桥接工具
npm install -g @vue/cli-init这样就可以同时支持2.x版本。
安装完成后新建项目
新版本命令:
vue create xxx(项目名称)旧版本命令:
vue init webpack xxx(项目名称)cli2创建项目
以cli2旧版本新建项目为例,运行命令后,根据提示一步步设置参数

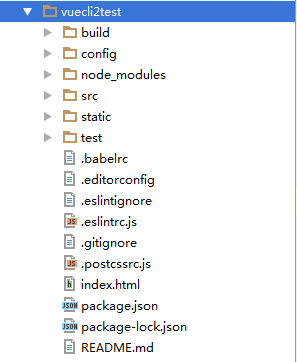
新建完成后,cli自动帮我们新建了配置文件,安装了所有的依赖,如下

cli3创建项目
与cli2不同,cli3创建项目的命令为
vue create projectname运行命令 vue create vuecli3test
第一步,提示选择配置方式,默认配置还是手动配置,这里选择第二项Manually select features

第二步,选择要配置的要素,通过箭头方向键,上下选择,通过空格键,选择和反选,这里只选择Babel

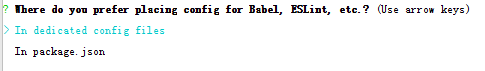
第三步,确定将上面选择的要素的配置放在package.json中还是新建一个文件单独管理,为了方便修改选择单独管理

第四步,询问是否将上述配置保存,方便下次新建项目的时候直接使用,选择保存,并取个名字。
![]()
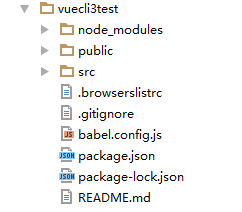
配置完成后,开始新建,完成后目录结构如下

cli2和cli3对比
通过cli2和cli3对比发现,cli2和cli3还是有很大区别的
单从项目的目录结构上看
- cli3的配置更加简单,移除了build和config等目录
- cli3移除了static文件夹,新增了public文件夹
其他方面
- cli3是基于webpack4,cli2是基于webpack 3
- cli3可以提供可视化配置界面,提供vue ui命令
总之,cli3相比于cli2配置更少了,更加方便和简单。






















 2152
2152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








