推荐开源项目:Vue Full Loading —— 简洁高效的全屏加载组件
在网页应用中,当后台任务正在处理时,提供一个清晰的加载指示器是至关重要的。这不仅能够提高用户体验,还能避免用户在数据更新过程中进行不必要的操作。今天我们要推荐的正是这样一款针对Vue.js框架设计的全屏加载组件——Vue Full Loading。
项目介绍
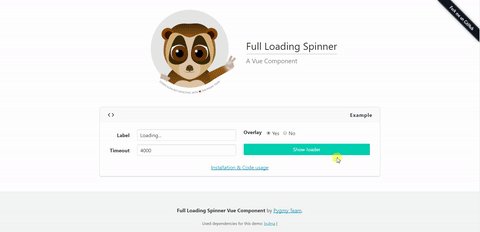
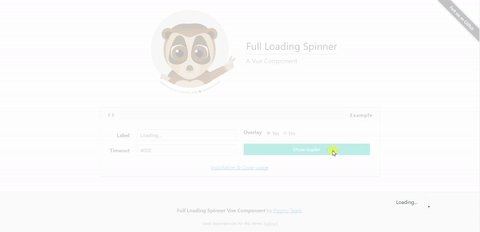
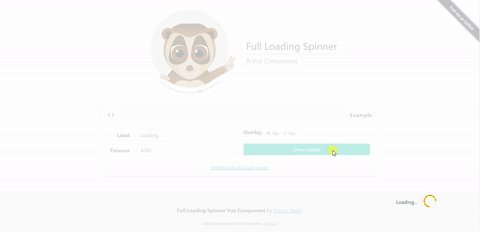
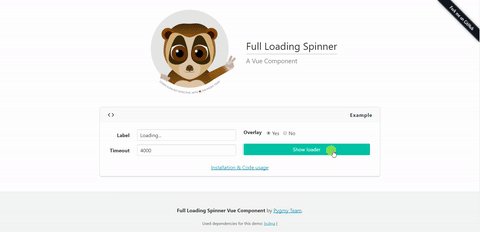
Vue Full Loading 是一个轻量级且可自定义的全屏覆盖加载组件,它带有旋转图标和可配置的文字提示。这个组件可以轻松集成到你的Vue应用中,通过中央事件总线来控制显示与隐藏,使得在整个应用中的管理更为便捷。

体验**在线演示**,感受一下Vue Full Loading的魅力。
项目技术分析
Vue Full Loading 的主要特性包括:
- 简单易用:只需要简单的安装和引入,就可以将组件添加到你的Vue项目中。
- 事件驱动:支持通过中央事件总线(Event Bus)控制加载显示和隐藏,提供了默认的事件名称,同时也允许自定义事件名。
- 高度定制化:可以通过属性设置加载文本,开启或关闭覆盖层,并自定义覆盖层和加载框的样式类。
- 插槽系统:内置了
loading-container、loading-text和loading-spinner三个插槽,你可以自由添加自定义加载内容和样式。
应用场景
Vue Full Loading 可广泛应用于各种需要加载指示的情况,例如:
- 页面或组件异步加载:在获取远程数据或者执行长时间计算时,显示加载指示器。
- 路由切换过渡:在路由跳转之间,使用全屏加载组件确保用户知道当前操作状态。
- 全局加载状态管理:通过中央事件总线,实现整个应用范围内的统一加载指示。
项目特点
- 灵活显示控制:通过
show属性,你可以轻松地在代码中动态控制加载指示器的显示与隐藏。 - 预设与可定制:组件预设了“Loading...”的加载提示和白色的覆盖层,但你可以通过
label和overlay-class等属性自定义文本和颜色。 - 事件驱动设计:通过传递
event-bus和自定义事件名称,可以方便地与其他组件通信,实现全应用范围的加载管理。 - 强大的插槽机制:允许插入自定义内容,无论是改变文字、图标还是整体布局,都能轻松应对。
总之,无论你是新手开发者还是经验丰富的前端工程师,Vue Full Loading 都能成为你构建高质量Vue应用的得力助手。现在就尝试将它添加到你的项目中,提升用户的交互体验吧!






















 1675
1675

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










