推荐开源项目:React Native Fence HTML - 渲染HTML为原生视图的组件
1、项目介绍
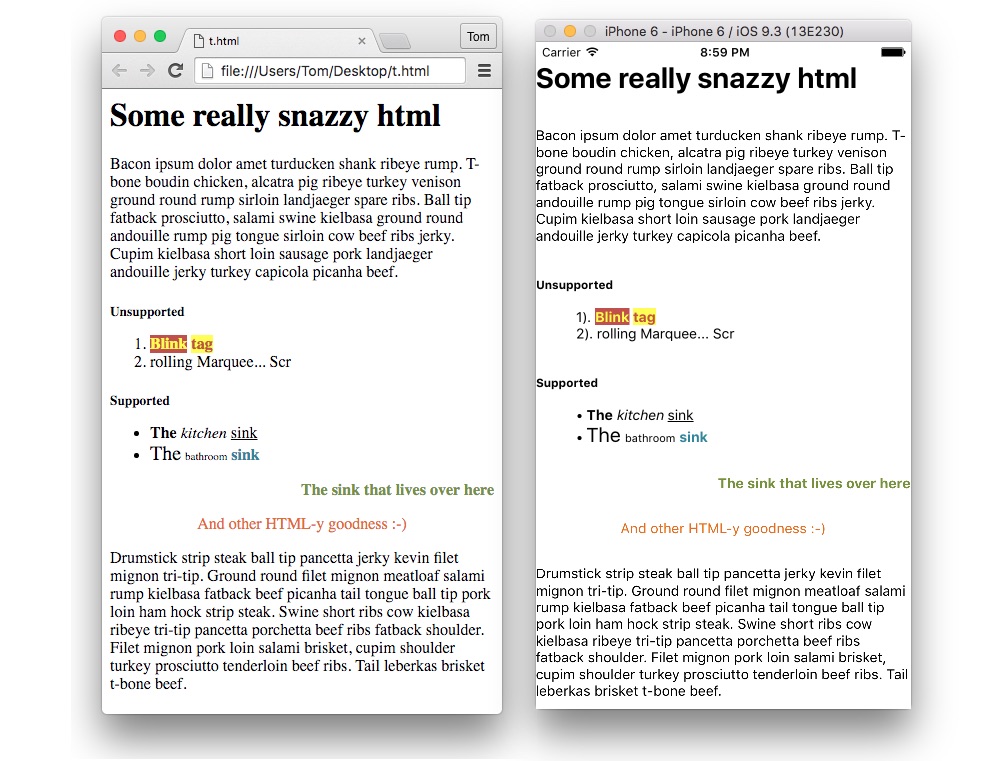
react-native-fence-html 是一个用于React Native应用的强大组件,它可以将HTML代码片段渲染成原生视图。这个库特别适合处理从WYSIWYG文本编辑器获取的HTML内容。通过提供自定义样式和渲染器功能,它使得在移动平台上展示复杂HTML内容变得更加灵活和简单。

2、项目技术分析
此组件基于React Native框架构建,支持iOS和Android两大平台。相较于传统的WebView,react-native-fence-html 提供了更快的性能,并且所有显示的内容都是原生视图,这意味着你可以完全控制这些视图的样式和行为。它还支持内联样式,自定义样式表,以及标签 soup(即不严格的HTML语法),并且能够处理链接和图像。
3、项目及技术应用场景
- 富文本展示:如果你的应用中需要展示来自用户或第三方的富文本内容,如博客文章、评论或产品描述,
react-native-fence-html可以帮助你轻松地进行渲染。 - WYSIWYG编辑器集成:与基于HTML的文本编辑器配合使用时,可以将用户编辑的内容实时转化为原生UI,确保在移动设备上完美呈现。
- 定制化布局:你可以为特定的HTML元素设置自定义渲染器,实现高度个性化的布局和交互效果。
4、项目特点
- 跨平台支持:同时兼容iOS和Android,让你的应用在不同操作系统上都能得到一致的表现。
- 性能优化:比WebView更快,提供更流畅的用户体验。
- 全原生视图:所有HTML元素都被转化为原生视图,赋予你更多的设计自由度。
- 内联样式支持:可以直接应用CSS内联样式到HTML元素上。
- 自定义样式表:可以扩展预设的样式表,覆盖默认样式。
- 标签解析:即使面对不规范的HTML,也能正确解析并渲染。
- 链接和图片处理:支持点击链接事件回调和自定义图片渲染方式。
使用方法
要添加 react-native-fence-html 到你的项目,请执行以下命令:
npm install react-native-fence-html --save
然后按照官方文档中的示例代码进行集成和配置。
结语
无论你是想要提升应用的用户体验,还是寻找一种高效的富文本处理方案,react-native-fence-html 都是一个值得尝试的优秀开源项目。现在就加入这个社区,让HTML渲染在你的React Native应用中变得轻松自如吧!

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










