推荐一款强大的地图解决方案:Wagtail-Geo-Widget
在数字时代,地图功能已经成为了网站和应用不可或缺的一部分。如果您正在寻找一个适用于您的Wagtail站点的完整地图解决方案,那么Wagtail-Geo-Widget绝对值得您关注。
项目介绍
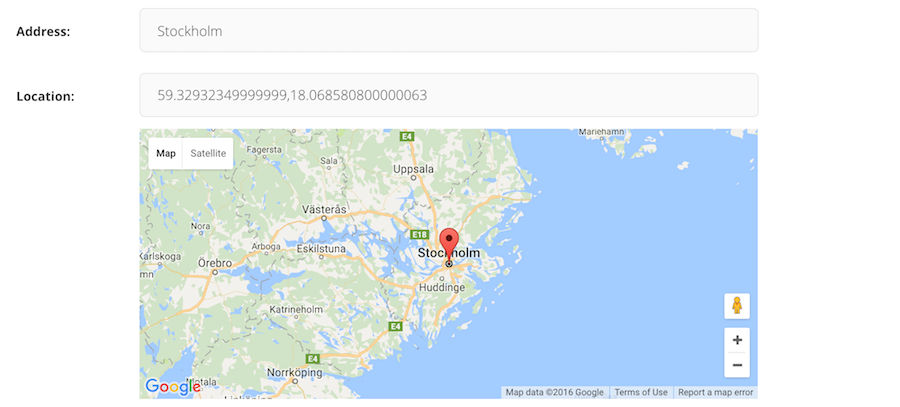
Wagtail-Geo-Widget是一个精心设计的开源插件,专为Wagtail CMS打造,它提供了丰富的地图功能和易用性。这款强大的小工具不仅支持Google Maps,还能适应任何Leaflet支持的瓷砖提供商,如Open Street Map或Mapbox。无论您是想在网站上添加交互式地图,还是希望进行地理位置数据管理,这个插件都能满足您的需求。

技术分析
Wagtail-Geo-Widget的核心特性包括:
- 兼容性:无论您的项目是否集成了GeoDjango,Wagtail-Geo-Widget都可以无缝工作。对于GeoDjango项目,它可以提供真正的空间支持;而对于其他项目,它允许存储坐标作为字符串。
- 集成流型字段(StreamField):将地图组件轻松集成到您的自定义StreamField中,让内容编辑更加灵活。
- 地理编码:通过内置的地理编码功能(支持Google Geocoding、Nominatim和Mapbox),用户可以方便地搜索并显示地址。
此外,该插件还提供了语言支持,以及用于配置的详细设置选项,确保您能够定制出符合自己需求的地图体验。
应用场景
这款插件适用于各种场景:
- 新闻报道:为事件地点添加精确的地理位置信息,帮助读者更好地理解新闻背景。
- 旅游指南:创建互动式的旅行路线图,使游客能方便地找到目的地。
- 房地产网站:展示房源的位置,提高用户体验。
- 商业目录:为公司、店铺等实体添加地图标记,方便客户查找。
项目特点
- 灵活性:选择Google Maps或Leaflet,自由切换,以适应不同的视觉风格和性能要求。
- 易于集成:清晰的文档指导,无论是添加到页面还是集成到StreamField,过程都简单直观。
- 扩展性强:支持地址搜索字段和内联面板,可适应多种功能需求。
- 社区支持:欢迎贡献代码或提出建议,共同完善这个开源项目。
要了解更多关于Wagtail-Geo-Widget的信息,请访问其官方GitHub仓库,那里有详尽的文档和示例,助您快速上手。立即加入,让您的Wagtail站点增添更多地理智能元素!
尝试一下Wagtail-Geo-Widget,让我们一起探索地图的无限可能!

































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










