探秘WebTCP:浏览器端的TCP桥梁
项目介绍
WebTCP是一个创新性的开源项目,它构建了一个SokcJS到TCP的桥梁,让你能在浏览器中直接与远程TCP服务器交互,并且绕过同源策略的限制。这个项目由Artiom Yankov开发,为开发者提供了一种新的可能性——在JavaScript中实现原本只能在服务器端进行的TCP通信。
项目技术分析
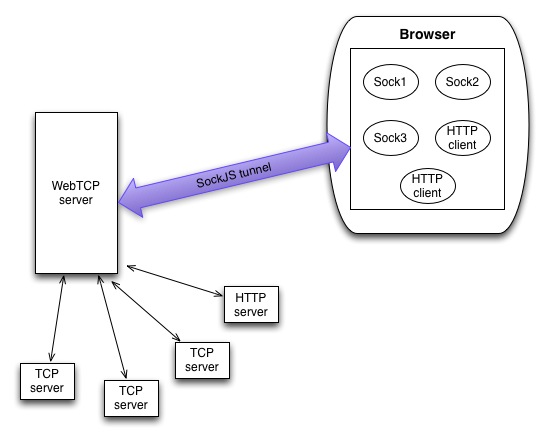
WebTCP的工作原理非常巧妙。它通过SockJS建立客户端和服务器之间的连接。当浏览器需要创建TCP套接字时,它会向服务器发送命令。服务器随后创建真实的TCP连接,并将所有发生的事件映射到浏览器端的套接字对象上。这种设计使得浏览器能够实时接收和响应TCP服务器的数据。

项目及技术应用场景
WebTCP能帮助你实现一系列创新应用:
- 创建从浏览器直接访问如Redis、Memcached、MySQL、MongoDB等TCP服务的客户端库。
- 不受同源政策限制地向任何目标发起HTTP请求。
项目特点
- 透明性:WebTCP对客户端而言就像直接操作本地TCP套接字一样简单。
- 兼容性强:支持标准的套接字事件处理,包括'connect'、'data'和'end'等。
- 灵活性:允许设置高级选项,比如编码、超时时间、Nagle算法以及TCP保活设置。
- 丰富的客户端:已内置Redis和Memcached客户端,且有Apache Kafka客户端正在开发中。
- 易用性:HTTP请求功能简洁明了,只需几行代码即可完成GET或POST请求。
安装与运行
要使用WebTCP,首先确保安装了node.js和npm,然后克隆项目仓库,安装依赖并启动服务器。项目提供的例子中包含了HTTP客户端和TCP套接字客户端,可以立即尝试运行。
总的来说,WebTCP是一个强大的工具,它可以扩展你的JavaScript应用,使其能够在浏览器环境中与各类TCP服务直接对话,而不再局限于HTTP。如果你在寻找一种打破浏览器限制的解决方案,那么WebTCP绝对值得你一试。现在就加入我们,体验全新的前端TCP通信之旅吧!






















 389
389

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










