推荐开源项目:Inline Attachment 2.0.3 - 让文本编辑器支持图片上传的神奇工具
在数字化的世界里,图片已经成为我们交流和表达重要信息的有效方式之一。当我们在编写文档或代码时,有时也需要插入图片以增强说明的清晰度。为此,我们向你推荐一个令人惊叹的开源项目——Inline Attachment,它为传统文本编辑器和CodeMirror实例添加了拖放或粘贴图片的功能,使你的文本编辑体验提升至新的高度。
1、项目介绍
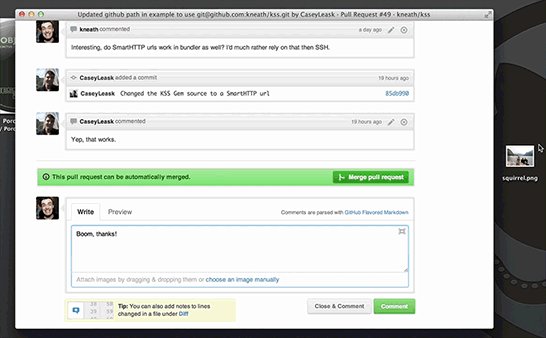
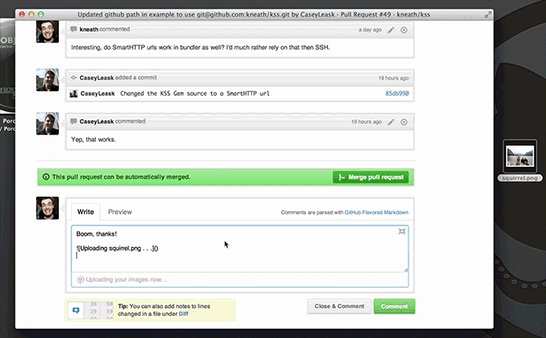
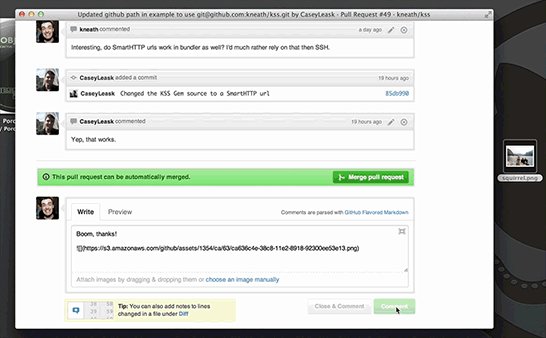
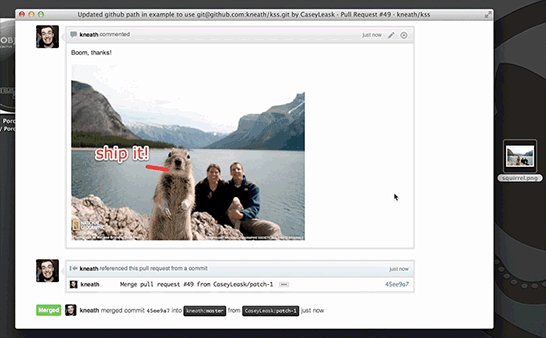
Inline Attachment 是一款灵感来源于GitHub的文本编辑插件。它允许你在textarea或者CodeMirror编辑器中直接通过拖放或者(仅限Chrome浏览器)粘贴的方式上传图片。这种直观的交互方式极大地简化了图片插入的过程,让文档编辑变得更加流畅。

2、项目技术分析
该项目采用JavaScript开发,兼容Bower包管理器,便于集成到各类Web项目中。它依赖于Node.js、npm以及Grunt构建系统进行编译和打包。通过简单的配置,可以将处理图像上传的任务无缝对接到后端服务器,例如提供的PHP示例。
3、项目及技术应用场景
- 博客平台:在博客后台编辑文章时,可以直接上传图片,无需跳出编辑页面。
- 在线教育平台:教师可以在编写课程材料时方便地插入示意图,提高教学质量。
- 团队协作工具:在实时协作的文本编辑环境中,成员可以快速分享图片以展示思路。
- 开发者文档:在编写Markdown格式的技术文档时,可以直接粘贴屏幕截图,无需借助其他工具。
4、项目特点
- 简洁高效:基于现代Web技术,实现轻量级且高效的图片上传功能。
- 跨平台:支持多种环境,包括主流浏览器以及CodeMirror编辑器。
- 易集成:提供Bower安装,自带PHP上传示例,便于与其他后端框架结合。
- 自定义灵活:文档详细,API友好,可以根据需求进行定制扩展。
为了开始你的精彩之旅,请前往项目仓库获取最新版本,查看Bower安装指南,或查阅ReadTheDocs上的完整文档。立即行动起来,让你的文本编辑器焕然一新吧!
创作声明:本文部分内容由AI辅助生成(AIGC),仅供参考



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










