在浏览器中轻松探索Laravel:Artisan Tinker的革命性体验!
项目地址:https://gitcode.com/spatie/laravel-web-tinker
项目介绍
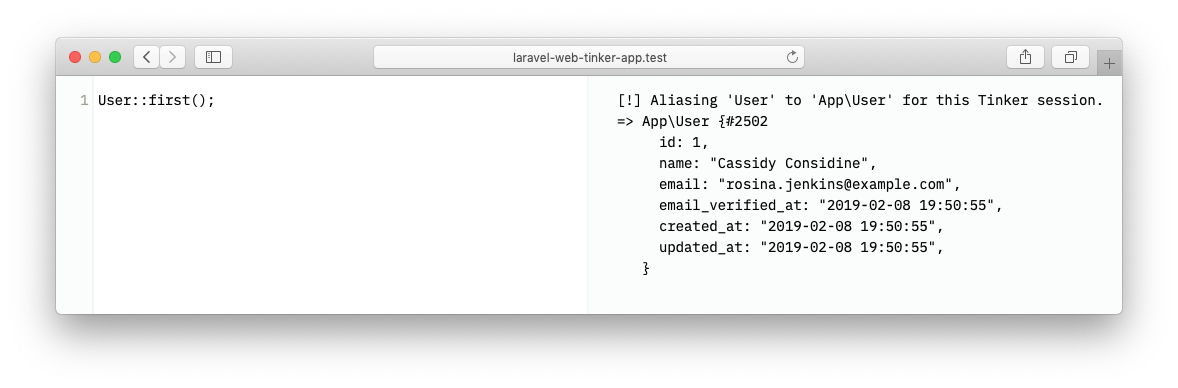
想象一下,在浏览器中自由地探索和操作你的Laravel应用,而不必反复在终端和代码文件之间切换——这一切都归功于laravel-web-tinker这个神奇的开源包。这个工具将Laravel的强大命令行工具Artisan Tinker搬到了网页上,让你可以尽情在前端进行测试和调试。

不仅如此,laravel-web-tinker还支持深色模式,确保你在任何环境下都能享受愉快的编程体验。
项目技术分析
laravel-web-tinker通过Composer安装,并且在后台使用了PsySH库,提供了一个友好的Web界面来执行PHP代码。它内置了安全防护机制,只在本地开发环境中运行,保障了生产环境的数据安全。此外,它还允许你自定义中间件和配置,甚至可以根据自己的需求调整PsySH的配置。
应用场景
- 快速原型验证 - 在编写代码前,你可以直接在Web界面上测试你的想法。
- 数据库查询与管理 - 方便地查看、修改数据表的内容。
- 调试功能 - 快速定位和修复代码中的问题。
- 代码教学与演示 - 教授或分享代码时,可以在一个共享的Web环境中进行交互式教程。
项目特点
- 直观界面 - 提供了明亮和黑暗两种主题,以适应不同的工作环境。
- 安全性优先 - 默认仅在本地环境启用,避免对生产数据造成风险。
- 可扩展性 - 自定义中间件和输出修饰器,满足特定需求。
- 易用性 - 一键安装,配置简单,只需访问指定URL即可开始使用。
安全警告
请注意,由于该工具能够运行任意代码,除非你充分了解其工作原理,否则不建议在处理敏感信息的环境中使用。
如何开始?
- 使用
composer require spatie/laravel-web-tinker --dev添加到项目。 - 运行
php artisan web-tinker:install发布资源。 - 访问
/tinker路径进行尝试(默认仅限本地环境)。
如果你希望在其他环境中使用,请谨慎操作并遵循授权步骤,同时确保配置安全。
社区支持
别忘了,laravel-web-tinker由Spatie维护,他们是一家致力于开源软件开发的公司。如果你喜欢他们的作品,可以通过购买他们的付费产品或发送明信片表示支持。
开始你的Web Tinker之旅,让Laravel开发变得更有趣更高效吧!





















 1234
1234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










