探索时间的纹理:d3-time-series —— 基于d3.js的时间序列可视化之旅
在数据密集型应用与日俱增的时代,有效展示时间序列数据成为洞悉趋势和模式的关键。今天,我们将一起揭开d3-time-series这一强大工具的神秘面纱,它是一枚精心打造在广泛赞誉的d3.js基石之上的时间序列图表库。
项目介绍
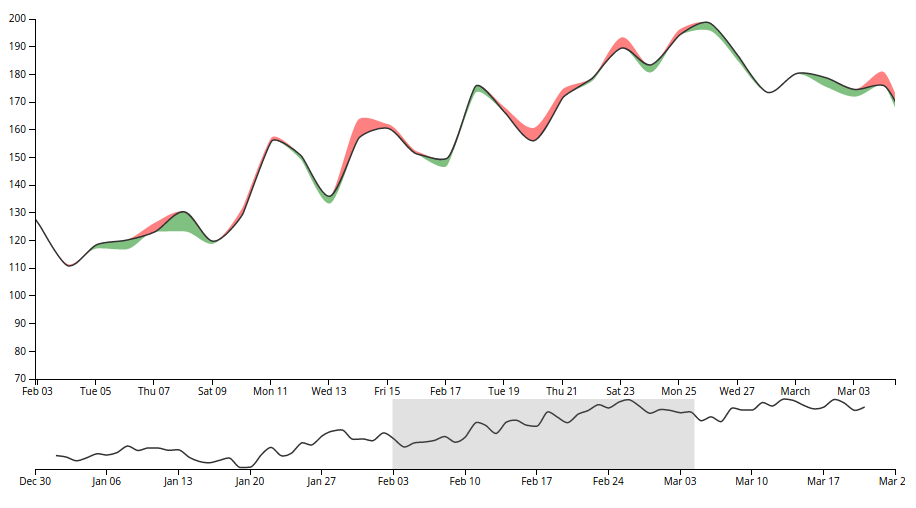
d3-time-series,正如其名,专为绘制精准且美观的时间序列图表设计。通过这门艺术般的图书馆,开发者能够轻松构建出专业级的交互式图表,使得复杂的数据序列变得直观易懂。一瞥其提供的示例页面,你便能立即感受到数据的流动之美。

技术分析
d3-time-series深谙d3.js的强大之处,它不仅仅是一个简单的封装。利用d3灵活的数据绑定机制和强大的图形生成器,该项目提供了一个高度可定制的框架,允许开发人员以最少的代码实现复杂的图表定制。从轴的自定义到点的样式,每一细节都能轻易调整,满足个性化需求。
安装过程简洁明了,一条命令即可纳入囊中:
npm install d3-timeseries --save
这不仅简化了集成流程,也为现代前端开发环境带来了便利。
应用场景
在金融领域,时间序列分析是日常操作的核心,d3-time-series能够完美展现股票价格波动,帮助分析师迅速捕捉市场动态。此外,在气象学、健康监护、网站流量监控等众多领域,哪里有对时序数据深入洞察的需求,哪里就有可能见到它的身影。无论是跟踪长期趋势还是即时数据分析,它都是不可多得的助手。
项目特点
- 灵活性:高度可定制化的接口,让你随心所欲地调整图表的每一个细节。
- 交互性:利用d3的交互性功能,使图表不仅仅是观看的对象,更是探索数据的窗口。
- 兼容性:基于成熟的d3.js,保证了良好的跨浏览器兼容性和性能稳定性。
- 文档齐全:详尽的文档和丰富的示例,即便是新手也能快速上手。
- 社区支持:依托于庞大的d3.js社区,解决开发中的任何难题都变得更加容易。
综上所述,d3-time-series不仅是一个图表库,它是数据讲故事的艺术师,是你探索时间长河中隐藏信息的理想伙伴。无论你是数据科学家、可视化爱好者还是需要处理时间序列数据的开发者,它都能让你的工作更加精彩。现在,何不将它加入你的工具箱,开启一场视觉与智能并行的旅程呢?






















 8618
8618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










