探索Flems:一款极致便捷的在线代码沙盒
flemsA single file web playground and sandbox项目地址:https://gitcode.com/gh_mirrors/fl/flems
在追寻高效编程实践和教育分享的路上,【Flems**】脱颖而出,提供了一个轻量级且功能强大的静态网页应用——一个无需任何绑定的浏览器端代码游乐场。无论是文档编写、示例展示、演讲辅助还是问题复现,Flems都以其简洁而强大的方式,成为开发者和教育者不可或缺的工具。

技术深度解析
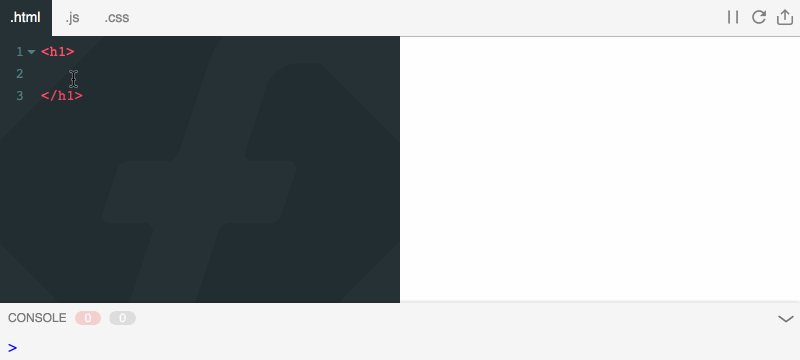
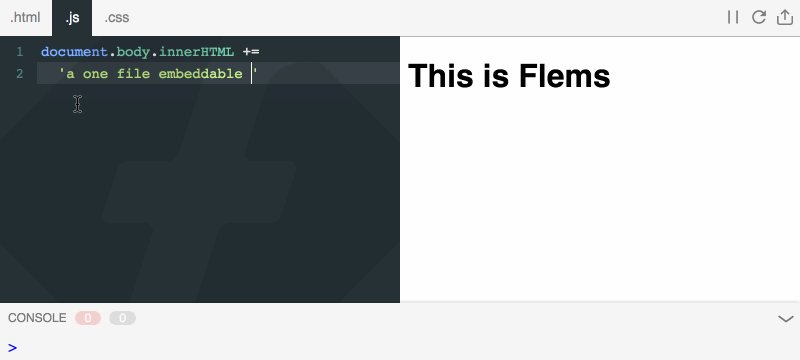
Flems的设计理念在于极简集成,只需通过加载单个HTML文件作为脚本标签即可启动你的开发环境。这看似违背常规,实则是创新之举,将HTML与JavaScript融合,利用注释技巧隐藏代码于HTML中,确保了极简的引入方式。它巧妙地利用了浏览器的解析规则,实现了单一文件的高效部署。
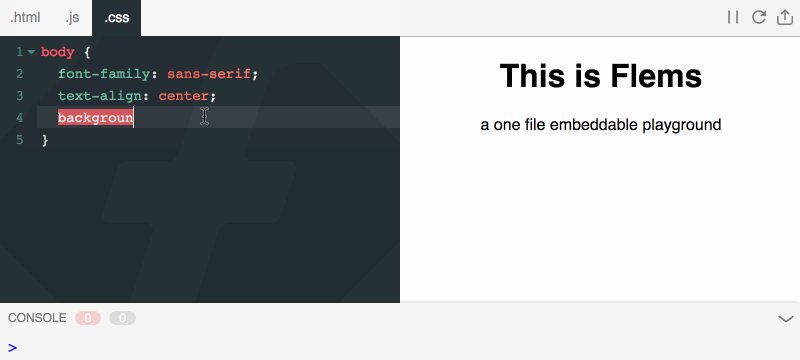
通过简单的API调用,你可以配置不同的代码文件和依赖链接,支持包括TypeScript、LiveScript在内的多种编译器和直接的JavaScript/CSS引用。此外,Flems还允许自定义编译逻辑,为开发者提供了无限可能的扩展空间。
应用场景广泛
- 教育与培训:即时演示代码效果,让学生更快理解概念。
- 文档示例:在API或库的文档中嵌入可运行的例子,增强用户体验。
- 原型设计:快速验证前端设计思路,无需复杂的本地环境搭建。
- 社区交流:简化问题复现过程,提高问答效率。
项目特点亮点
- 零配置上手:仅需一行HTML代码,即可拥有完整的在线开发环境。
- 多语言支持:原生支持JavaScript及其变体(TS, LS等),并可通过自定义轻松扩展。
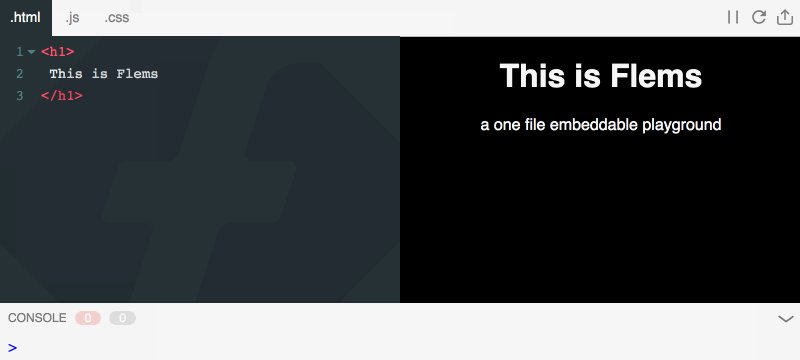
- 灵活定制:丰富的选项让你可以调整界面布局、主题,甚至控制编辑器的功能性元素。
- 实时预览:自动重载和高度自适应功能,让编码反馈更加即时。
- 组件化编辑:借助CodeMirror的强大支持,提供优质的代码编辑体验,跨设备友好。
- 强生态系统支撑:基于Mithril、BSS、Wright等现代技术栈构建,保证了高性能和响应式开发。
在Flems的世界里,编程教学和学习变得直观、互动,使你能够专注于核心代码,而无需分心于环境配置。对于追求高效率的开发者、教育工作者以及所有热爱探索代码奥秘的人来说,Flems无疑是一个值得添加到工具箱中的强大武器。
尝试一下
立即访问Flems.io,体验即时代码执行的魅力,并在你的项目中嵌入Flems,享受无缝整合带来的便捷。让代码讲解不再抽象,让技术分享更生动有趣!
通过本文,我们深入探讨了Flems的特性、技术实现与广泛应用,希望这款高效、灵活的在线代码编辑工具能为你的编程之旅增添新的色彩。开启Flems之旅,让我们在代码的海洋中自由航行。
flemsA single file web playground and sandbox项目地址:https://gitcode.com/gh_mirrors/fl/flems
创作声明:本文部分内容由AI辅助生成(AIGC),仅供参考



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










