推荐项目:WebNav - 前端导航新纪元
在浩瀚的前端资源中找到高品质的站点是否让你感到疲惫?【WebNav】应运而生,它不仅是一个聚合国内外优质前端资源的网站,还具备一键捕获网页信息生成分享卡片的强大功能,是每一个前端开发者和爱好者不容错过的新工具。
项目介绍
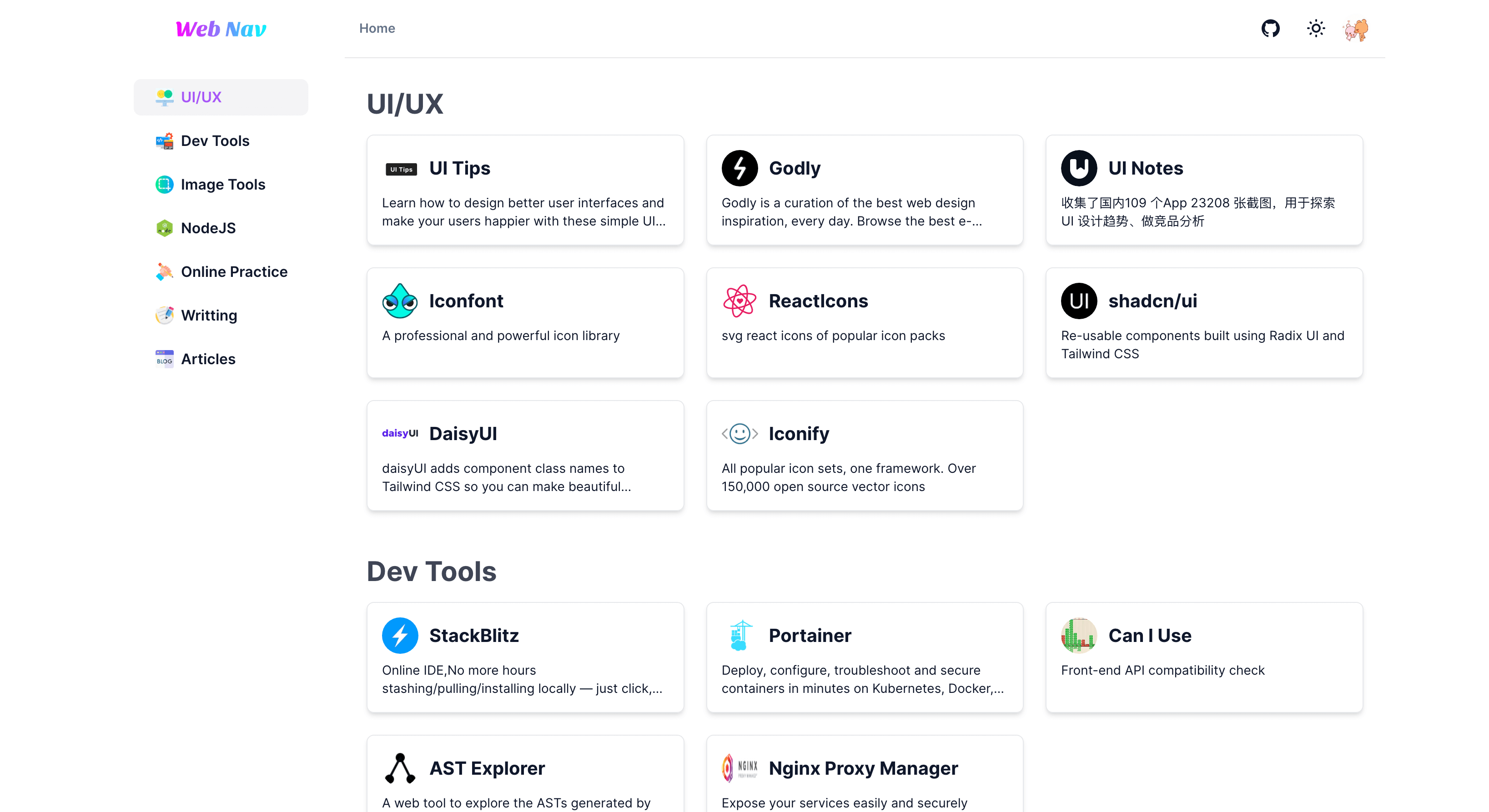
WebNav 是一款基于现代前端技术栈构建的导航网站,设计初衷在于为用户提供一个便捷的平台,集中收藏来自全球的高质量前端资源。其特色不仅仅在于资源的丰富,更在于其独到的一键截图并生成分享卡片的功能,让分享变得轻松有趣。

技术分析
WebNav 采用了一系列前沿技术,确保了应用的高性能与可维护性:
- Next.js 13: 利用了最新的
/app目录结构,支持Server Components与Client Components,兼顾服务端渲染的效率和客户端交互的流畅。 - Radix UI: 构建UI组件,提供了一套现代且一致的设计语言。
- Tailwind CSS: 快速定制样式,实现响应式设计,使网站既简洁又美观。
- Dark Mode: 结合
next-themes实现,满足夜间模式的需求。 - NextAuth.js: 轻松集成认证系统,提升网站安全性。
- Prisma ORM + PlanetScale MySQL: 现代数据库管理,保证数据的安全和高效访问。
- TypeScript: 编码时类型检查,提高开发效率和代码质量。
- Puppeteer: 实现网页截图功能,让用户能快速生成个性化的内容卡片。
- 调用 Coze API: 用于扩展功能,增强应用程序的交互性和实用性。
应用场景
WebNav非常适合前端开发者、设计师以及任何对前端技术感兴趣的用户。无论是日常寻找灵感、学习新技能、整理书签,还是在社交媒体上分享有趣的前端发现,WebNav都能大大简化这些过程。对于个人博客或小团队内部分享高质量链接,它的分享卡片功能无疑是一大亮点。
项目特点
- 一站式资源中心:集众多优质前端资源于一身,方便快捷地获取信息。
- 即时分享机制:一键截图生成精美卡片,分享你的发现变得更加吸引眼球。
- 高度现代化的技术栈:使用最新前端技术,确保应用的未来可扩展性和性能优势。
- 全响应式设计:无论是在桌面上还是移动设备上,都能获得良好体验。
- 开箱即用的部署选项:通过Vercel,你可以一键部署属于自己的WebNav,无需复杂的配置。
开启你的前端导航之旅
如果你渴望一个更加高效、便捷的方式探索前端世界,或者想拥有一个个性化的资源分享利器,WebNav绝对是你的不二之选。立即行动起来,探索、收集、分享,让技术旅程充满无限可能!
[前往WebNav](https://webnav.codefe.top/) | [立即在Vercel上部署](https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2Fwangfengyuan%2Ffrontend-nav)
加入WebNav的使用者行列,让我们一起发现前端世界的美好!
























 1305
1305

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










