推荐使用:react-native-header-scroll-view
🚀 一款仿苹果大型头部视图的React Native组件!
1、项目介绍
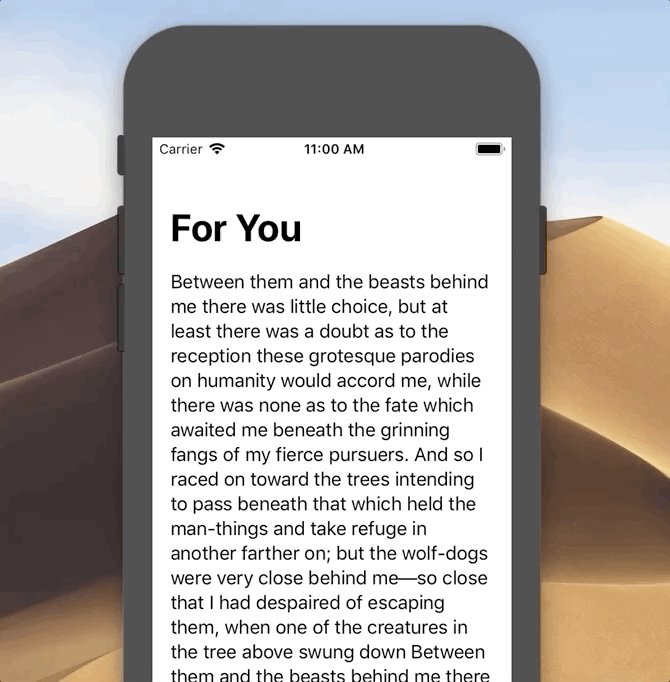
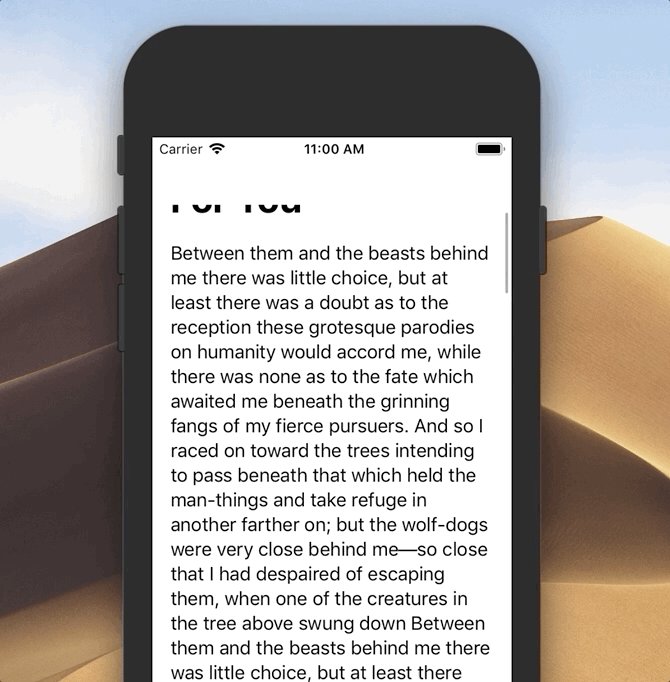
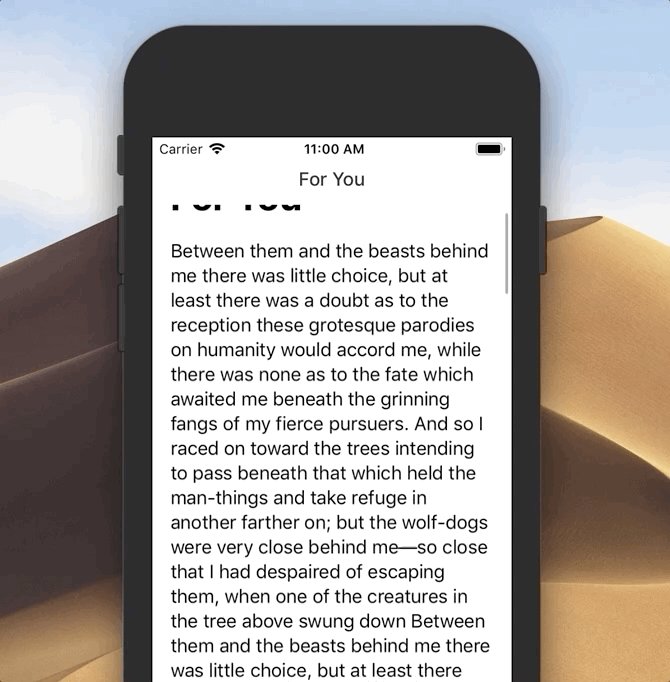
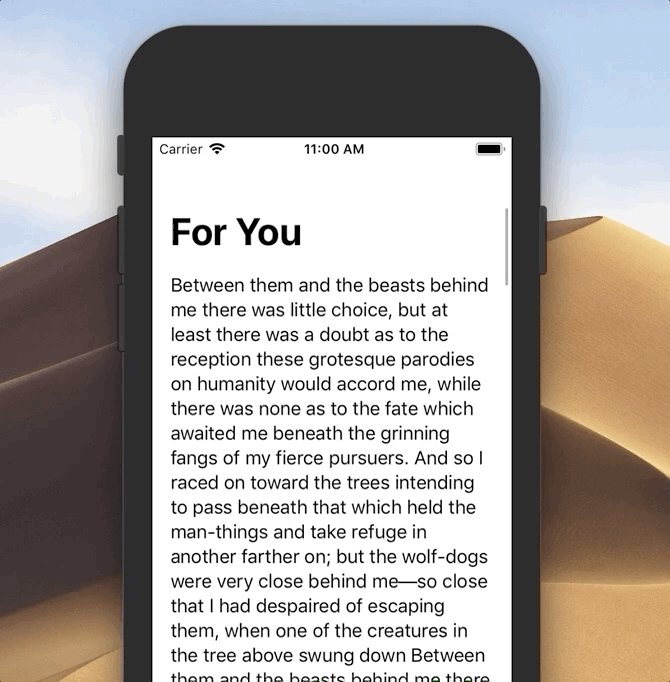
react-native-header-scroll-view 是一个专为React Native开发的组件,它模仿了Apple在Messages和Books等应用中使用的大型头像效果。这个组件在您滚动时会逐渐淡入一个小标题,并在向上滚动时稍微扩展,给您的应用带来原生iOS的用户体验。

2、项目技术分析
该组件基于React Native构建,提供了一种简单的方式来实现类似于iOS的大标题动态效果。它通过监听滚动事件并调整相关元素的样式,实现了标题的淡入淡出和大小变化。组件还支持自定义标题样式,以及与React Navigation框架的集成。
3、项目及技术应用场景
- 社交应用 - 在消息列表或朋友圈页面,添加类似Apple Messages的应用头部效果,提升用户体验。
- 阅读应用 - 在书籍详情页或章节列表页,创建类似Apple Books的沉浸式头部。
- 电商应用 - 在商品分类或搜索结果页面,利用这种动态头部展示信息。
- 任何需要头部交互效果 的应用都可以尝试使用此组件。
4、项目特点
- 原生体验 - 实现了与原生iOS应用相似的大标题动画效果。
- 易于使用 - 提供简单的API,只需设置
title属性即可快速使用。 - 高度可定制 - 可以通过props调整标题样式、容器样式,甚至可以自定义头部组件。
- React Navigation 集成 - 能够轻松地与React Navigation配合,无需内置头部。
示例代码
import React, { Component } from 'react';
import { Text } from 'react-native';
import HeaderScrollView from 'react-native-header-scroll-view';
class App extends Component {
render() {
return (
<HeaderScrollView title="For You">
<Text>...</Text>
</HeaderScrollView>
);
}
}
如果您想查看实际效果,可以访问GitHub仓库或者从App Store下载演示应用。
由于这个库已被废弃,推荐考虑使用替代方案:react-native-screens/native-stack,这是一个性能出色的React Navigation栈视图直接替换库,提供了原生的大型头部和过渡效果。
如果您正在寻找为React Native应用添加iOS风格大标题的解决方案,那么react-native-header-scroll-view绝对值得试一试,虽然已被弃用,但它仍能提供一些灵感和启发。对于新项目,请转向现代替代品以获得最佳性能和支持。
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










