探索未来设计:React-Designer - 可编辑向量图形的利器
react-designer It's not art 项目地址: https://gitcode.com/gh_mirrors/re/react-designer
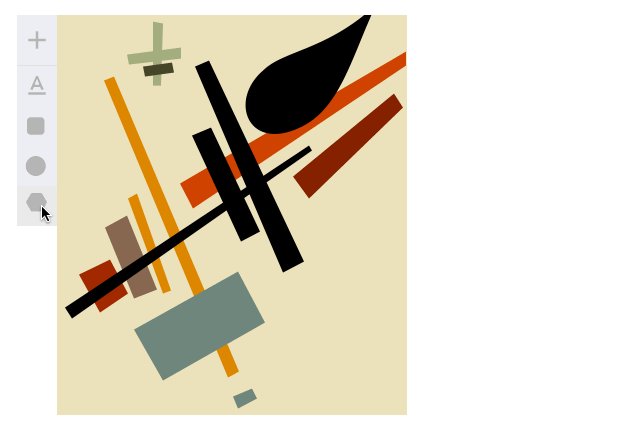
React-Designer 是一个活跃维护的开源项目,由@wassgha提供支持,它为React应用带来了轻量级且易于配置的可编辑向量图形功能。这个项目的核心是一个强大的设计工具,支持多边形和形状设计(包括贝塞尔曲线),并内置了缩放、旋转、拖拽以及排列对象等默认操作。
项目介绍
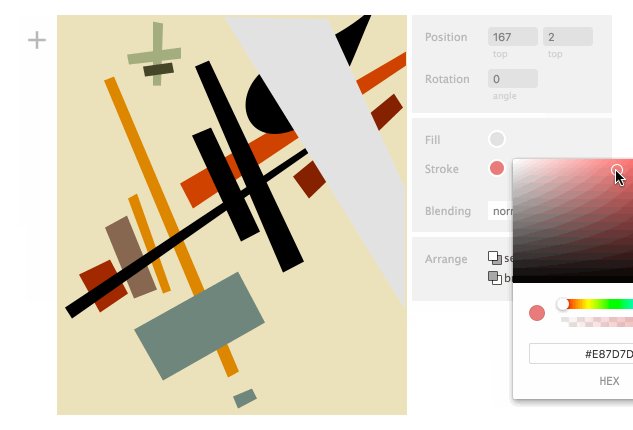
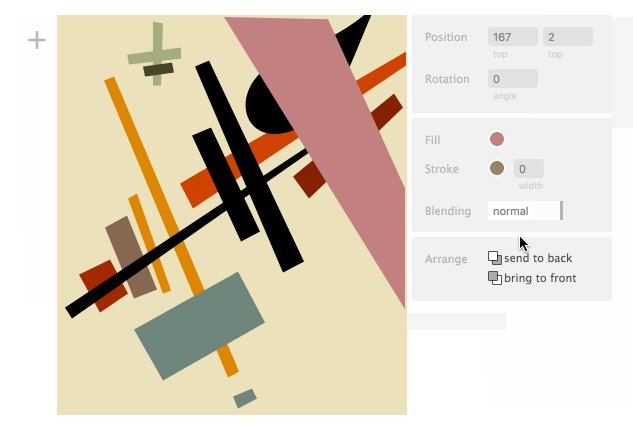
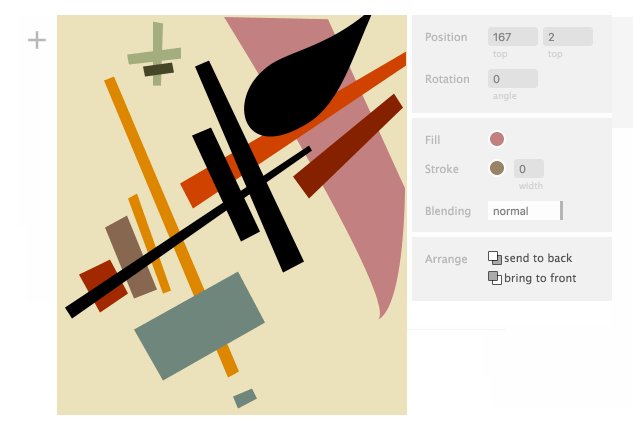
React-Designer 提供了一个交互式的设计环境,让你在React组件中轻松创建和编辑矢量图形。它的核心组件是Designer,它包含了所有的工具集,管理着所有绘图数据。你可以通过自定义对象类型和面板来扩展其功能,为你的应用程序增添无限可能。
此外,该项目还提供了一个在线示例和演示网站:https://react-designer.github.io/react-designer/ ,让你亲身体验到这一创新设计工具的魅力。

技术分析
React-Designer 基于React构建,利用纯React组件实现大部分功能,除了Designer中的动作策略。每个对象类型都是从Vector组件继承的,这使得它们可以自由地进行定制和扩展。项目的关键特性包括:
- 自定义对象类型,如文本和矩形。
- 支持贝塞尔曲线绘制。
- 实现了基本的缩放、旋转、拖动和排列对象的功能。
- 配置式插入菜单和 snapping 格栅系统。
应用场景
React-Designer 在多个领域都有广泛的应用潜力,比如:
- 设计工具:用于创建用户自定义布局或图形设计的应用。
- 在线编辑器:让读者或用户提供互动式的图形元素。
- 教育应用:教授基础的几何形状和路径设计。
- 游戏制作:创建动态的游戏界面和角色。
项目特点
- 易用性:直观的API使集成到现有React项目变得简单。
- 灵活性:允许自定义对象类型、面板和行为策略,满足各种特定需求。
- 响应式:提供了
Preview组件,用于预览编辑后的结果,支持响应式布局。 - 社区支持:项目有活跃的贡献者,并持续接受Pull Request和反馈。
如果你正在寻找一款能在React中实现向量图形编辑的解决方案,React-Designer无疑是值得尝试的选择。立即加入这个不断发展的项目,释放你的创造力吧!
react-designer It's not art 项目地址: https://gitcode.com/gh_mirrors/re/react-designer



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










