探索React View:组件文档的未来
React View 是一个强大的工具集合,致力于连接组件库的使用者、开发者和设计师,提升组件文档的交互性和实用性。它巧妙地融合了流行的工具,如Babel和Prettier,带来革命性的组件展示体验。要了解更多关于这个项目的信息,可以阅读官方博客发布。

快速上手与互动演示
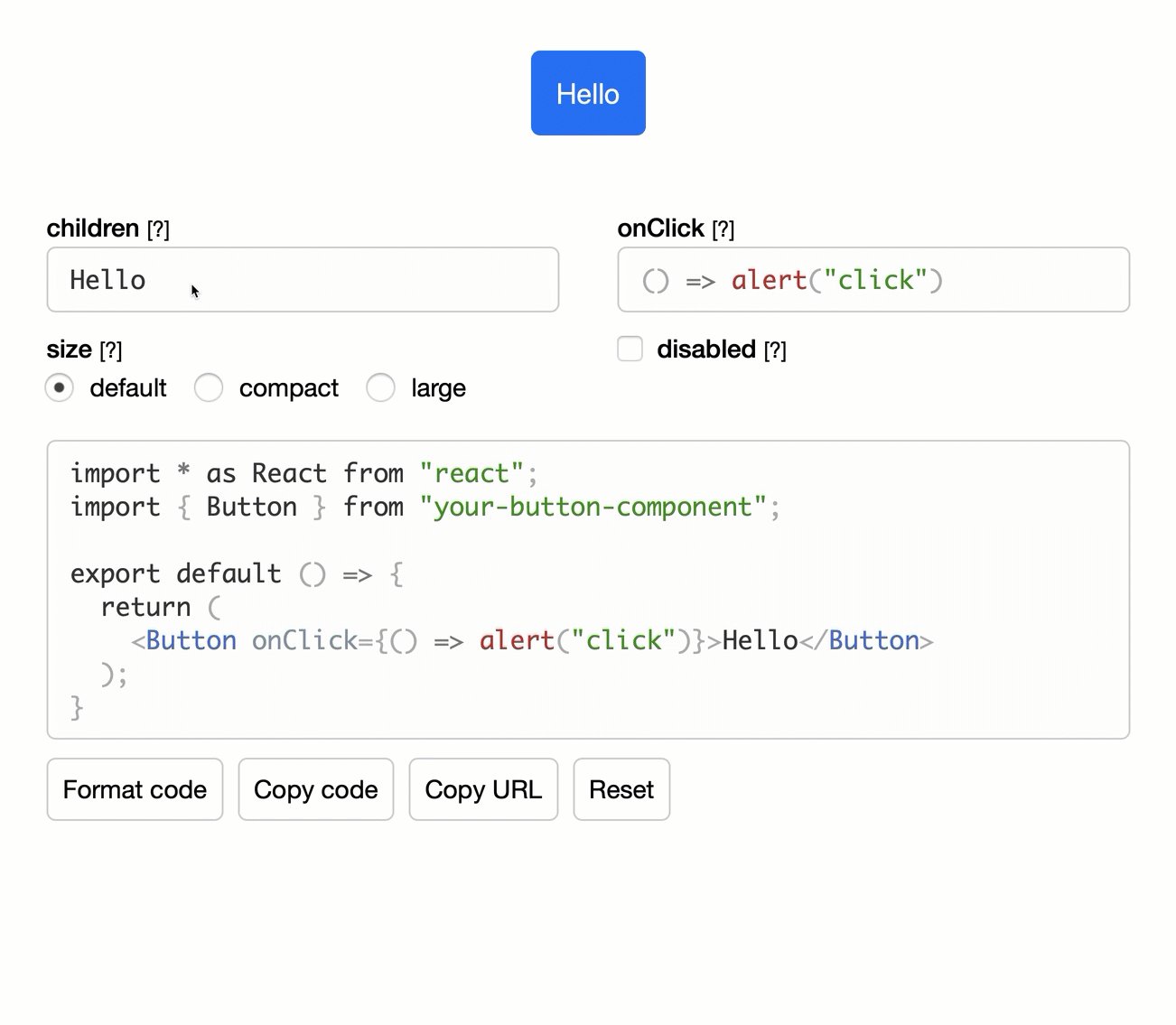
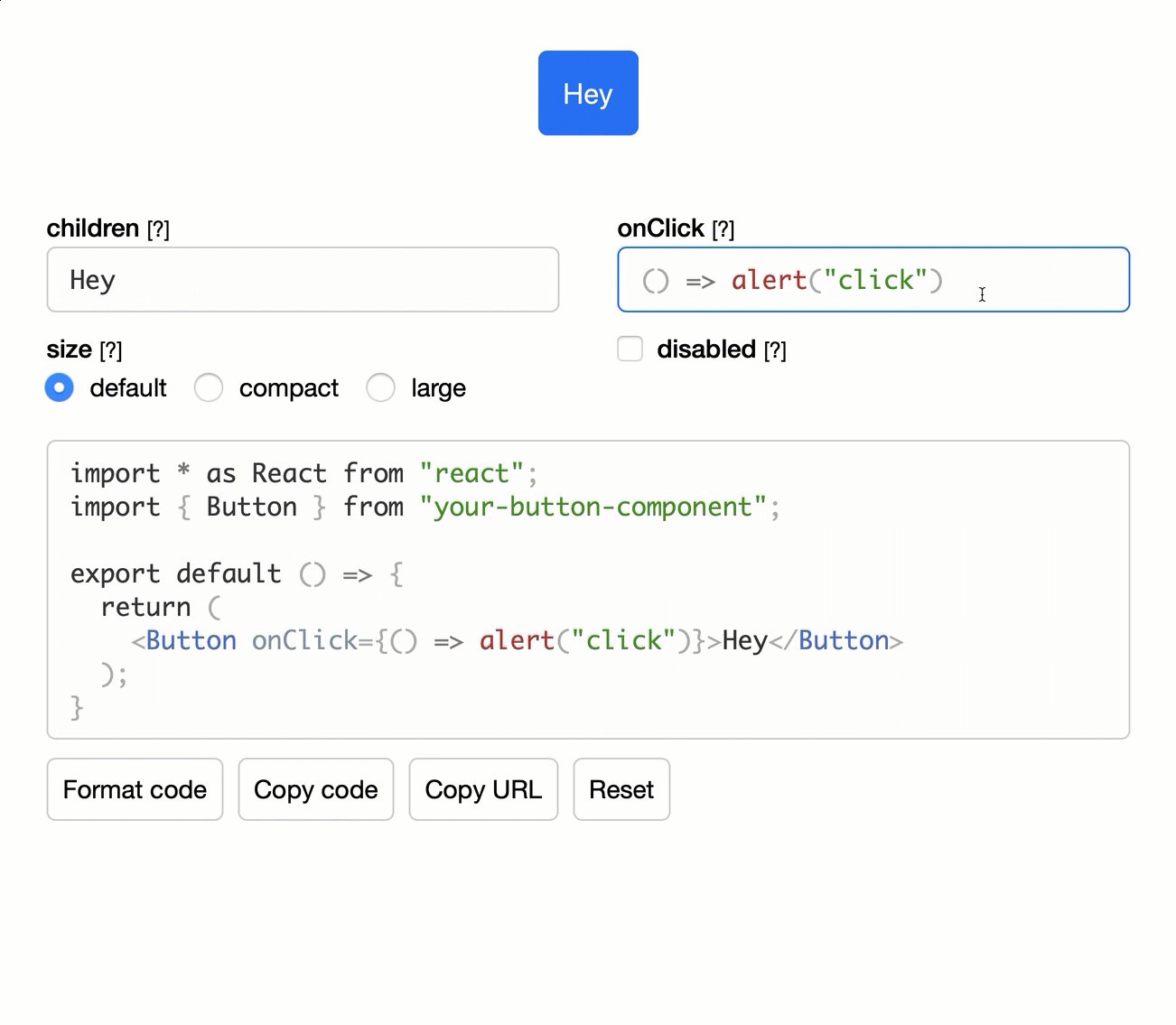
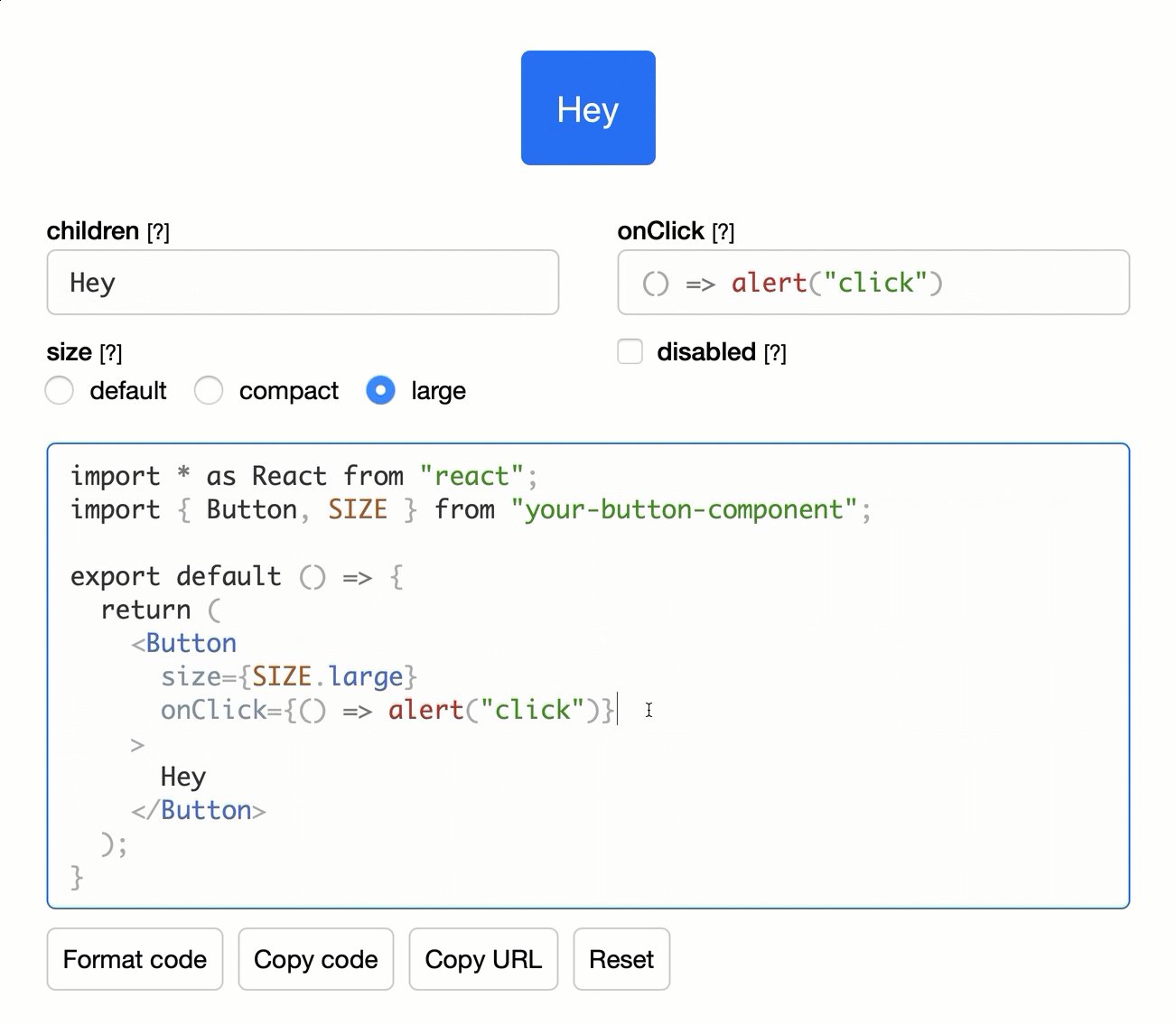
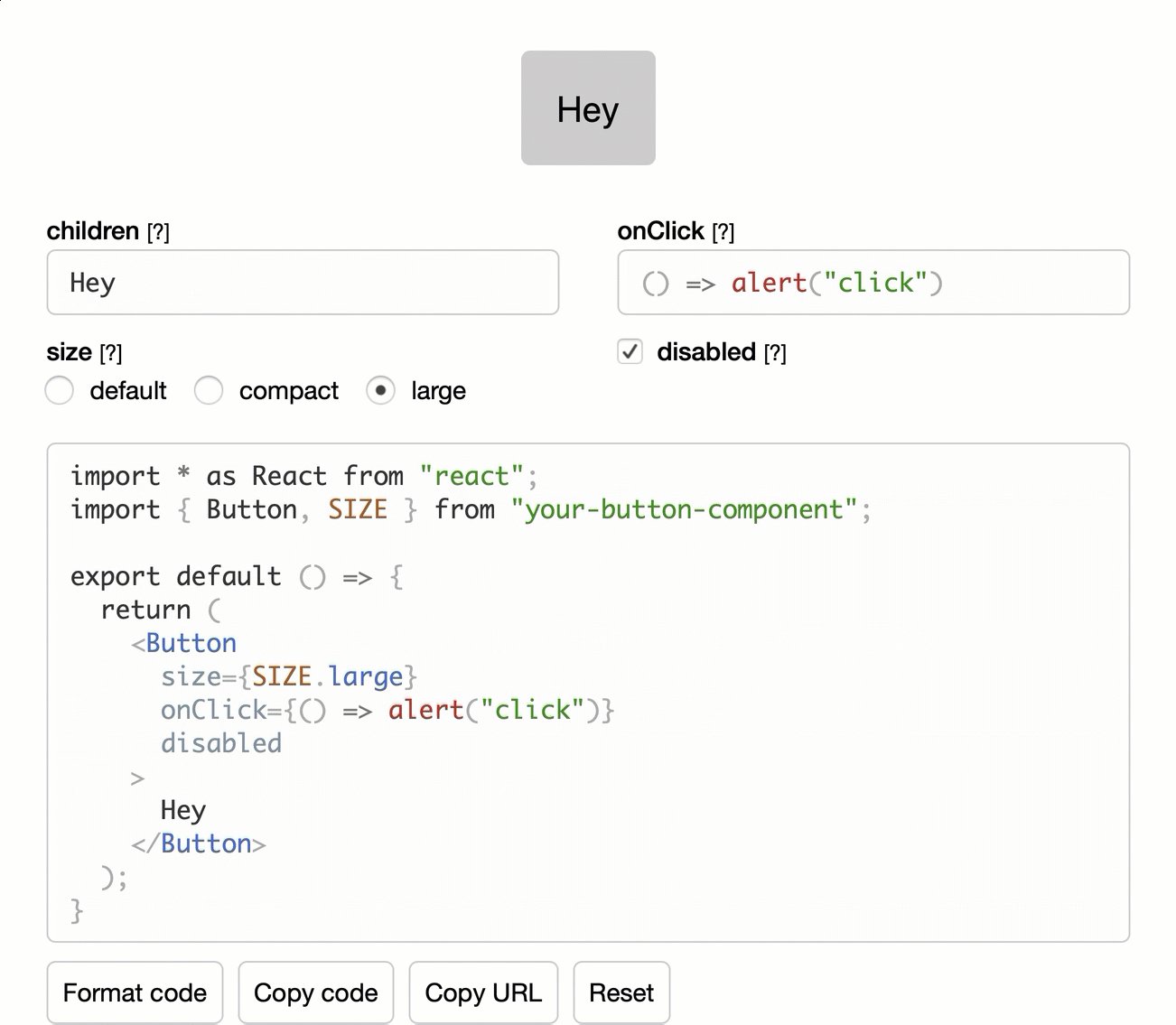
React View 提供了一个全功能的游乐场,只需导入<View />组件,然后配置你的组件信息,就能在你的Web文档中直接使用。如果你想要自定义界面,可以选择使用useView钩子,结合React View提供的UI组件(如Editor、ActionButtons等)进行定制。此外,还有针对实时代码编辑的简单模式,无需显示属性列表。

查看示例或在CodeSandbox中尝试。
安装与使用
将React View加入你的项目十分简单:
yarn add react-view
接着,你可以根据需求选择“一键式游乐场”、“自定义游乐场”或“仅限实时编辑”的使用方式。
应用场景
React View 广泛适用于各种组件库的文档平台,无论是快速搭建一个交互式的组件预览区,还是为开发团队提供一个实时编辑和预览组件代码的环境。此外,通过VS Code片段支持,它可以提高开发效率,帮助程序员快捷插入和修改代码模板。

项目特点
- 高度可定制化 - 无论你是需要快速启动,还是希望深入定制,React View都能满足。
- 全面的API支持 - 包含
useView钩子和一系列默认UI组件,使得构建自己的游乐场变得简单。 - 实时代码编辑 - 支持源码实时编辑,并且兼容TypeScript,带来流畅的编码体验。
- VS Code代码片段生成 - 能够自动从组件配置中生成代码片段,极大提升了开发效率。
React View 在Uber的Baseweb设计系统中的应用展示了其强大的扩展能力和优雅的集成方式,为开发者提供了一种全新的组件文档管理方式。
开始探索React View,让你的组件库更上一层楼!



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










