探索交错滚动的视觉奇观:Alternate Column Scroll Animation
去发现同类优质开源项目:https://gitcode.com/
在数字创意与网页设计的浩瀚宇宙中,有一个璀璨的星星——Alternate Column Scroll Animation。这一创新项目将静态网格转化为动态交互的舞台,利用流行的[Locomotive Scroll]引擎,实现了列式布局中反向滚动的惊人效果,为用户的浏览体验注入了全新活力。

项目介绍
Alternate Column Scroll Animation,由才华横溢的团队[Codrops]打造,是一个巧妙地利用前端技术实现独特滚动体验的开源项目。它颠覆了传统单一流式滚动的概念,让网页的每一列以相反的方向滑动,创造了一种视觉上的动态平衡和深度感,使得信息展现更加引人入胜。
技术分析
该项目基于[NPM]进行包管理,通过简单的命令行操作即可安装依赖并启动本地服务器,充分体现了现代前端开发的高效便捷。核心采用[Locomotive Scroll]库,这是一个高性能的滚动管理器,能够平滑处理滚动动画,配合自定义JavaScript逻辑,实现了列滚动的完美同步与反向效果。CSS Grid或Flexbox的运用,则确保了网格布局的灵活性与响应性,使之在不同屏幕尺寸下均能保持优雅。
应用场景
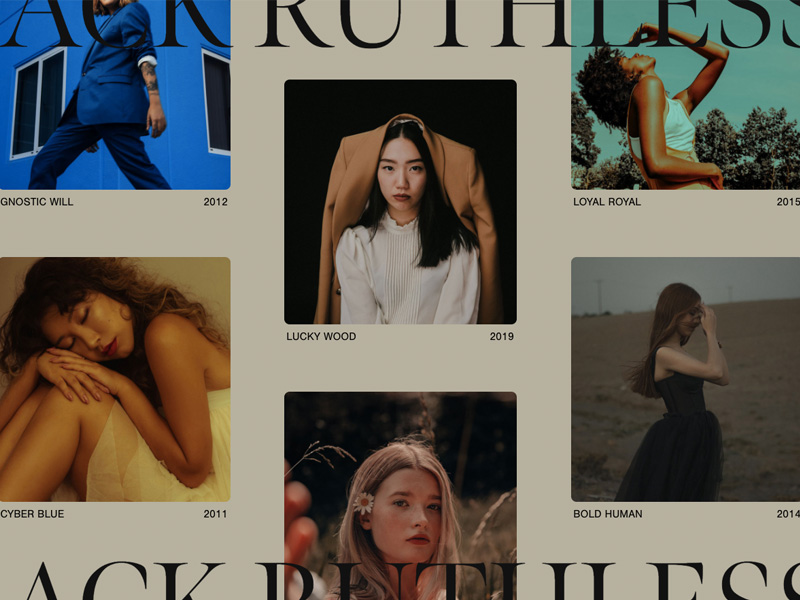
想象一下时尚杂志网站,每一个版块都是故事的开始,Alternate Column Scroll Animation能让读者在左右交错的流畅滚动中,感受到如同翻阅实体书刊般的细腻与惊喜。或者,在产品展示页面上,这样的设计可以引导用户自然关注到不同的产品特性,使信息层次分明,提升交互的趣味性和参与度。
项目特点
- 创新滚动体验:打破常规,利用反向滚动创造独特的视觉流动。
- 高度定制化:开发者可调整参数,轻松融入各种设计风格。
- 易于集成与部署:简洁的安装步骤,支持快速构建和发布。
- 性能优化:依托Locomotive Scroll,保证滚动的流畅与高效。
- 全面兼容:响应式设计确保多设备、多浏览器的良好体验。
借助Alternate Column Scroll Animation,您不仅拥有了一个提升网页吸引力的秘密武器,更是踏入了前沿设计实践的大门。无论是想要给用户留下深刻印象的品牌官网,还是寻求创新表达的个人作品集,这个开源项目都将是不可多得的选择。现在就动手尝试,让您的网页活起来,与世界分享这份技术带来的视觉魔法吧!
# 探索交错滚动的视觉奇观:Alternate Column Scroll Animation
...
去发现同类优质开源项目:https://gitcode.com/
























 5415
5415

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










