探索数据之美:Dart领域中的可视化利器——Charted
在当今这个数据爆炸的时代,如何高效直观地解析数据信息成为了开发者和分析师的共同追求。今天,我们要向您隆重推荐一个专为Dart生态系统打造的数据可视化工具——Charted。这不仅是一个项目,更是一扇窗口,让您能够以更加优雅的方式探索数据的奥秘。
1. 项目介绍
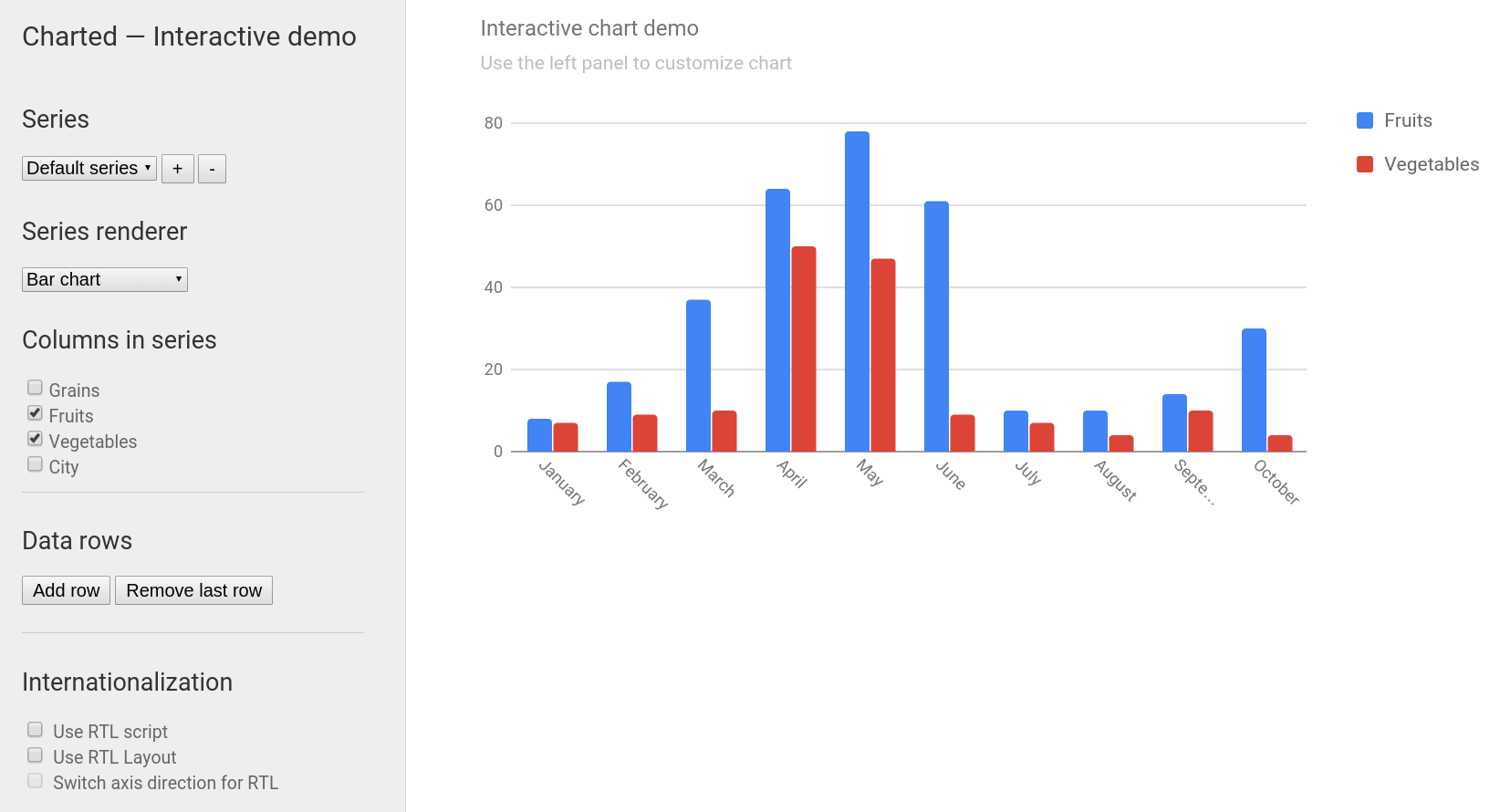
Charted,正如其名,是 Dart 社区的一份珍贵礼物,它集成了类似于业界知名的 D3.js 的选择API,并且移植了部分D3.js的强大可视化工具库。这一设计旨在简化Dart开发者创建图表的过程,提供了一套简洁易用的API,以及基于选择API实现的SVG图表解决方案。不仅如此,Charted还附带了一个交互式演示,让你在实践中快速上手,体验数据可视化的魅力。

2. 项目技术分析
Charted的核心价值在于其对D3.js精神的传承与创新。通过模拟D3的选择机制,Charted赋予了Dart开发者以极大的灵活性和控制力,无需深入了解底层SVG或Canvas细节,就能轻松绘制复杂图形。此外,移植自D3.js的实用函数和模块,使得数据映射到视觉属性的过程变得简单直接。最重要的是,它的API设计强调易用性,降低了数据可视化的入门门槛,即便是新手也能迅速上手。
3. 项目及技术应用场景
Charted在多种场景下都能大放异彩。无论是数据分析平台中动态展示趋势图,移动应用内嵌入实时统计数据,还是教育软件里的交互式学习图表,Charted都能提供完美的可视化解决方案。尤其适合那些希望利用Dart语言的高效性和现代性来开发高性能Web或Flutter应用的团队和个人。通过Charted,开发者可以快速构建从简单线图到复杂的多维数据可视化界面,满足各种业务需求和创意表达。
4. 项目特点
- 简易性:即使是对数据可视化不熟悉的开发者,也能快速启动并运行。
- 灵活性:基于D3.js相似的选择API,提供了高度的定制化能力。
- 移植性:D3.js功能的精选集成,让dart项目也可享受成熟的可视化方案。
- 交互性:内置的交互式演示不仅是示例,更是学习和灵感激发的源泉。
- 社区支持:背靠Google和Dart社区,保证了持续的技术更新和问题解答。
开始你的可视化之旅
想要立即体验Charted带来的改变?只需简单的几步操作,即可在本地启动互动演示:
git clone git@github.com:google/charted.git
cd charted
pub get
pub serve examples
Charted,将数据转化为洞察,用代码编织视觉艺术。让我们一起,开启Dart世界中的数据可视化新篇章!






















 1045
1045

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










