探索数据的利器:ReactPivot
ReactPivot 是一个强大的数据网格组件,它具备类似透视表的功能,用于数据展示、过滤和探索。即使在不使用 React 的情况下,这个组件也能正常工作。
项目简介
ReactPivot 提供了一个交互式的界面,让开发者能够轻松地处理复杂的数据集。通过灵活的配置,你可以自定义数据的展现方式,包括分组、聚合以及排序等操作。其简洁的界面和高效的性能使其成为数据可视化的优秀选择。

技术剖析
ReactPivot 基于 React 构建,可以无缝整合到你的 React 应用中。如果你的项目没有使用 React 或 Browserify,也不必担心,因为它还提供了独立的浏览器版本。此外,它允许你在不需要 React 的情况下直接使用,这对于传统应用或者简单的网页项目来说非常实用。
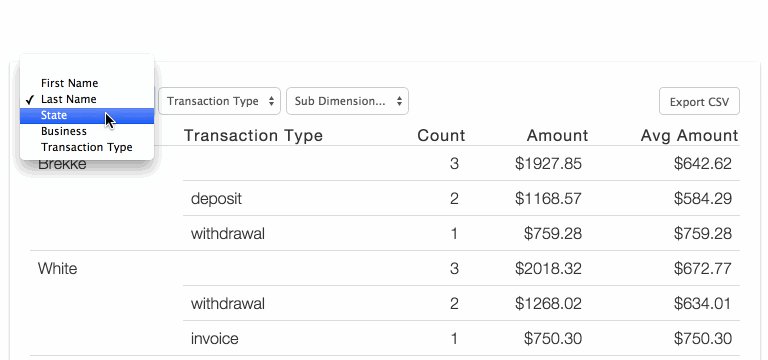
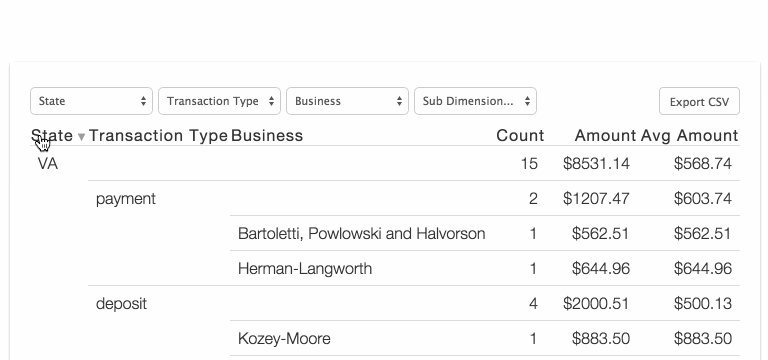
组件主要依赖四个参数来运作:rows(数据)、dimensions(分组方式)、reduce(计算方法)和 calculations(结果展示)。这种设计使得 ReactPivot 可以根据你的需求进行高度定制。
应用场景
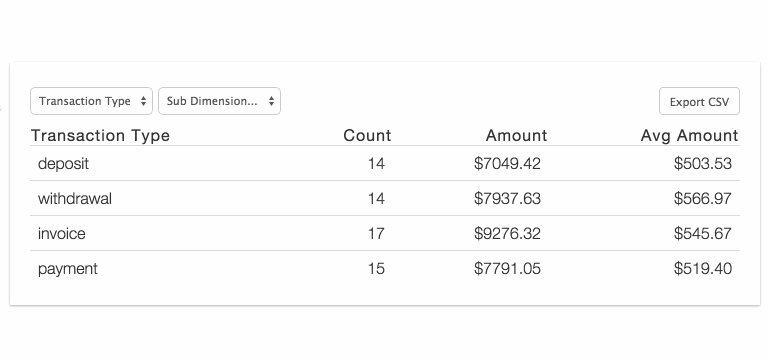
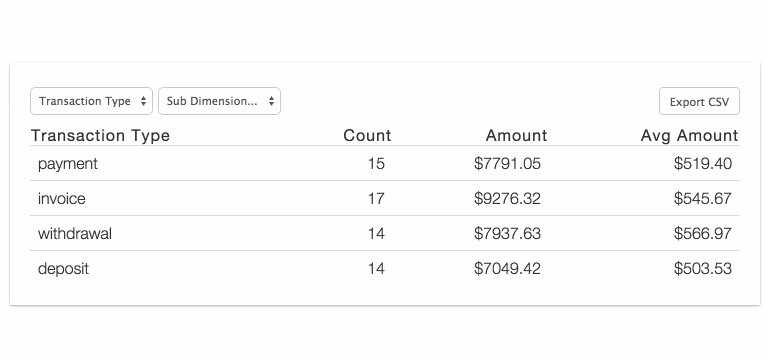
ReactPivot 非常适合数据分析、报告生成或后台管理界面。例如,你可以利用它实时展示销售数据,按地区、产品类别、时间等维度进行分组,并对销售额进行总计。对于任何需要处理大量结构化数据并要求用户交互的应用,ReactPivot 都是一个理想的选择。
项目特点
- 灵活性:ReactPivot 支持多种数据分组、计算和显示方式,可以根据业务逻辑自由配置。
- 跨平台:不仅适用于 React 项目,还可以在无 React 环境下运行。
- 易于集成:提供默认样式和独立打包文件,快速融入现有项目。
- 可扩展性:可以通过
activeDimensions和其他可选参数调整显示效果,如分页、隐藏列等。
要开始使用 ReactPivot,请参考以下安装和使用指南:
npm install --save react-pivot
然后按照文档中的示例代码,将数据源、分组规则、计算函数及结果显示方法传入 ReactPivot 组件即可。
ReactPivot 的未来计划还包括改进分页功能和实现响应式布局,这意味着它将不断提升用户体验,满足更多样化的应用场景。
不要犹豫,现在就尝试将 ReactPivot 引入你的项目,让数据展现变得更加直观和强大吧!
























 277
277

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










