推荐:React Page Transition - 轻松实现页面过渡效果
React Page Transition 是一个由 Steveeeie 开发的高效、易用的 React 组件,它让开发者能够快速地在自己的应用中添加类似 Codedrops 页面过渡效果的炫酷动画。这个库不仅提供了一系列预设的动画效果,还支持自定义动画,帮助你的应用程序增添生动和动态感。
项目介绍
React Page Transition 通过与 React Router 集成,使得在路由切换时轻松实现页面之间的平滑过渡变得轻而易举。组件内部使用了 react-transition-group 和 styled-components,确保了高性能和高度可定制性。


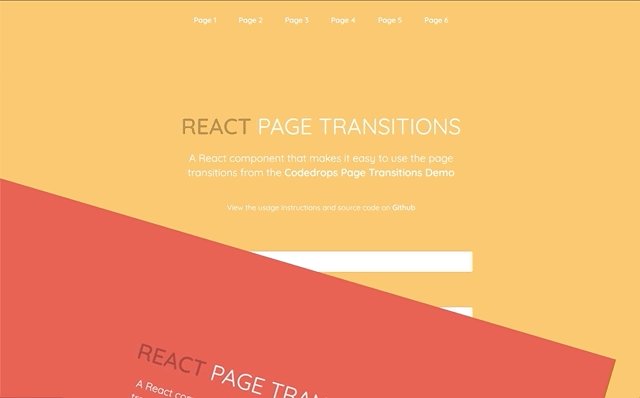
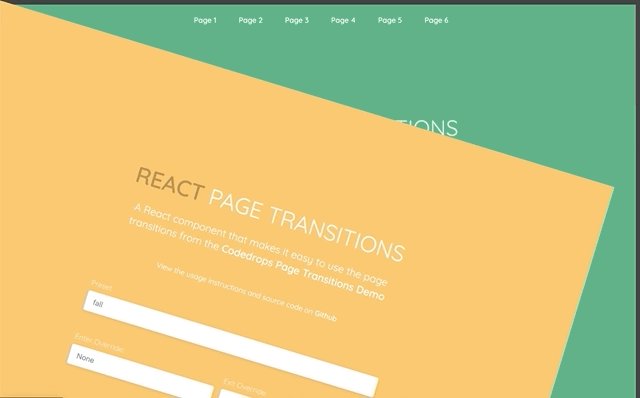
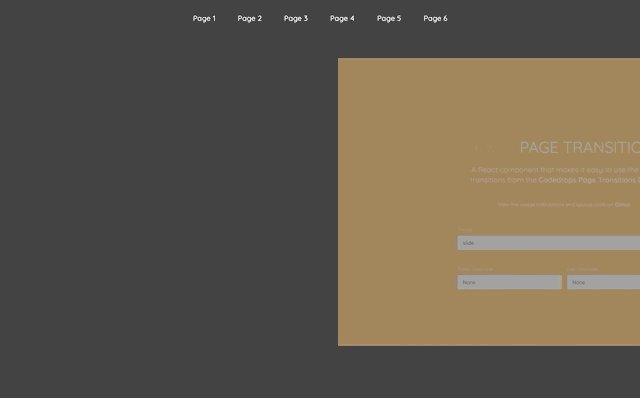
查看基础演示和高级演示,你会发现这些简单的代码就能让你的应用拥有惊艳的视觉体验。
项目技术分析
项目依赖于以下关键技术:
- React Router:用于管理应用的路由,允许在不同页面之间进行无刷新导航。
- React Transition Group:React 的状态转换库,用于处理元素的进入和退出动画。
- Styled Components:CSS-in-JS 解决方案,让样式编写更加灵活且易于维护。
安装也非常简单,只需运行 npm install @steveeeie/react-page-transition 或 yarn add @steveeeie/react-page-transition 即可。
应用场景
无论你是构建企业级应用、电子商务网站还是个人博客,React Page Transition 都能为你的项目增添亮点。尤其在以下几个方面:
- 提升用户体验:平滑过渡可以帮助用户更好地理解页面间的导航关系。
- 增强品牌形象:富有创意的过渡动画可以反映品牌的个性和风格。
- 规范化设计系统:预设的动画库提供了统一的设计元素,有助于建立一致的设计语言。
项目特点
- 易于集成:与 React Router 完美融合,只需要少量代码即可启用页面过渡。
- 预设动画:内置多种过渡效果,满足多样化需求。
- 高度自定义:支持自定义进入和退出动画,适应复杂的设计需求。
- 小巧轻便:经过压缩后的小体积,对性能影响极小。
- 良好文档:清晰的示例代码和 API 文档,便于理解和学习。
如果你正在寻找一个能够为你的 React 应用程序添加引人注目的页面过渡效果的解决方案,那么 React Page Transition 就是理想的选择。立即尝试,并在你的项目中体验其强大的功能吧!






















 377
377

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










