探索高效内容管理:go-cms v2.0 开源项目推荐
go-cms 项目地址: https://gitcode.com/gh_mirrors/goc/go-cms
项目介绍
在数字化时代,内容管理系统(CMS)已成为企业和个人不可或缺的工具。go-cms v2.0 是一个功能强大的开源CMS项目,专为构建企业官网、文章、新闻、群组和圈子等通用内容管理系统而设计。该项目不仅支持传统的CMS功能,还集成了微服务架构,提供了灵活且高效的内容管理解决方案。
项目技术分析
go-cms v2.0 采用了多种前沿技术栈,确保了项目的稳定性和高效性:
-
后端技术:
- Golang 1.21:作为项目的基础编程语言,Golang 以其高效的并发处理能力和简洁的语法赢得了开发者的青睐。
- Gin 1.6.3:作为Golang的Web框架,Gin提供了高性能的路由和中间件支持,使得后端服务更加稳定和高效。
- Go-Zero 1.6:这是一个基于Golang的微服务框架,结合了Gorm v2,提供了强大的数据库操作和微服务支持。
-
前端技术:
- Vue 3.3.7:作为现代前端框架的代表,Vue 3 提供了响应式的数据绑定和组件化开发模式,使得前端开发更加高效。
- TypeScript 5.2.2:TypeScript 为前端开发带来了强类型检查和更好的代码组织能力,提升了开发效率和代码质量。
- Vite 4.5.0:Vite 是一个快速的构建工具,提供了极速的开发体验和高效的打包能力。
-
其他技术:
- Uniapp:用于开发跨平台的前端应用,支持小程序、H5和混合应用。
- Tailwindcss:一个实用优先的CSS框架,提供了丰富的样式组件,加速了前端开发。
项目及技术应用场景
go-cms v2.0 适用于多种应用场景,包括但不限于:
- 企业官网:通过集成HTML模板功能,企业可以快速生成静态页面,提升搜索引擎优化(SEO)效果。
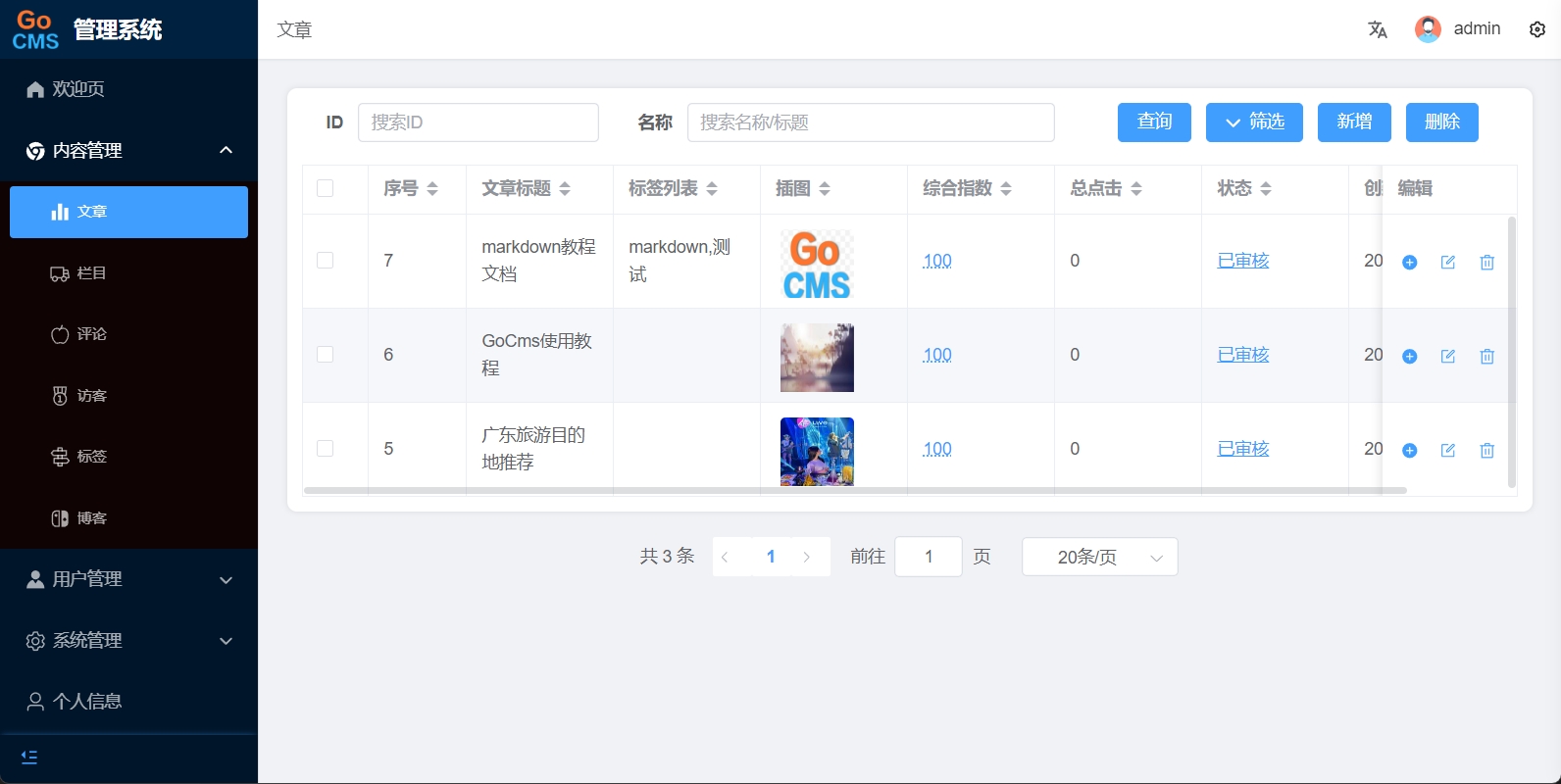
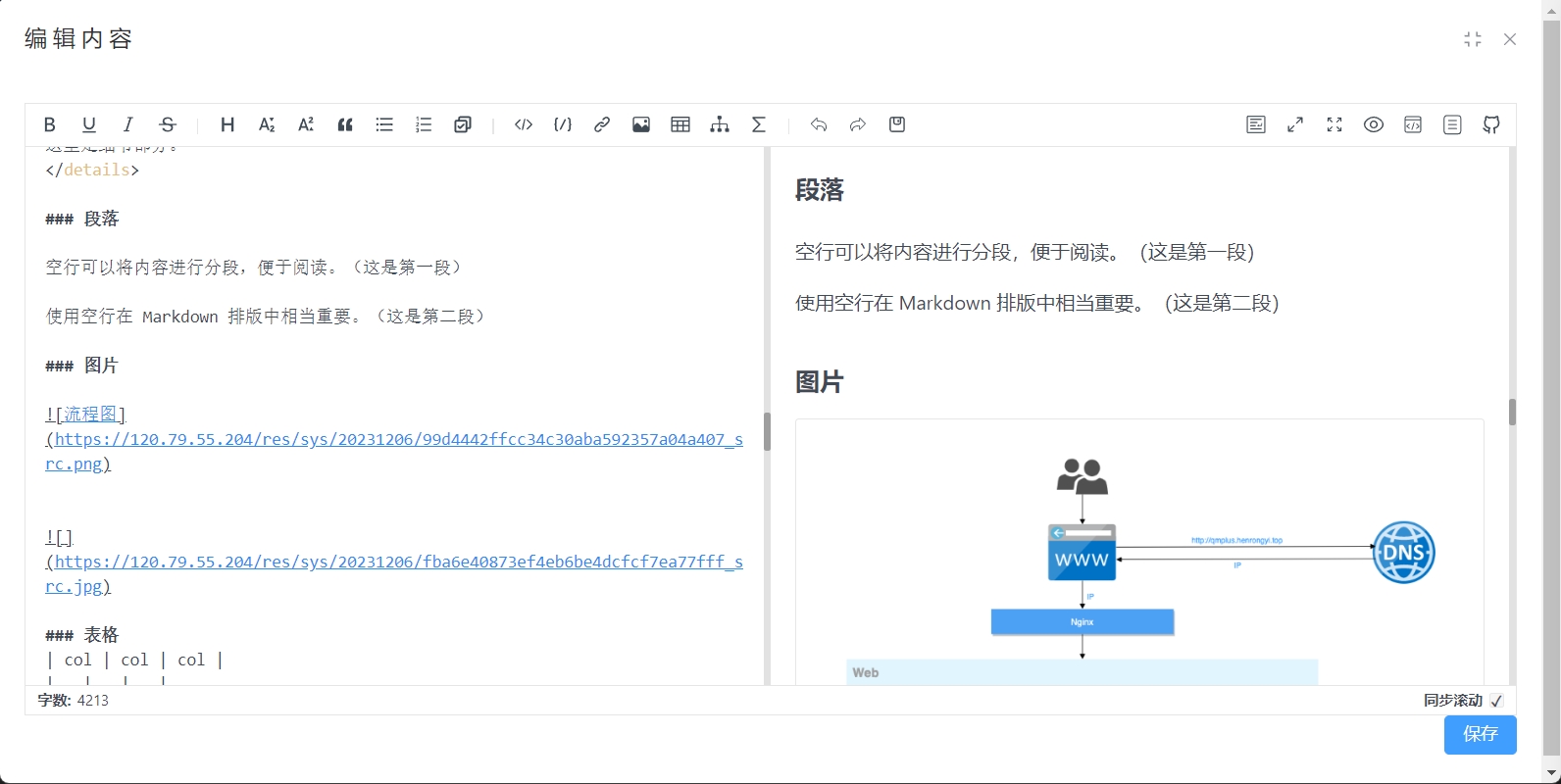
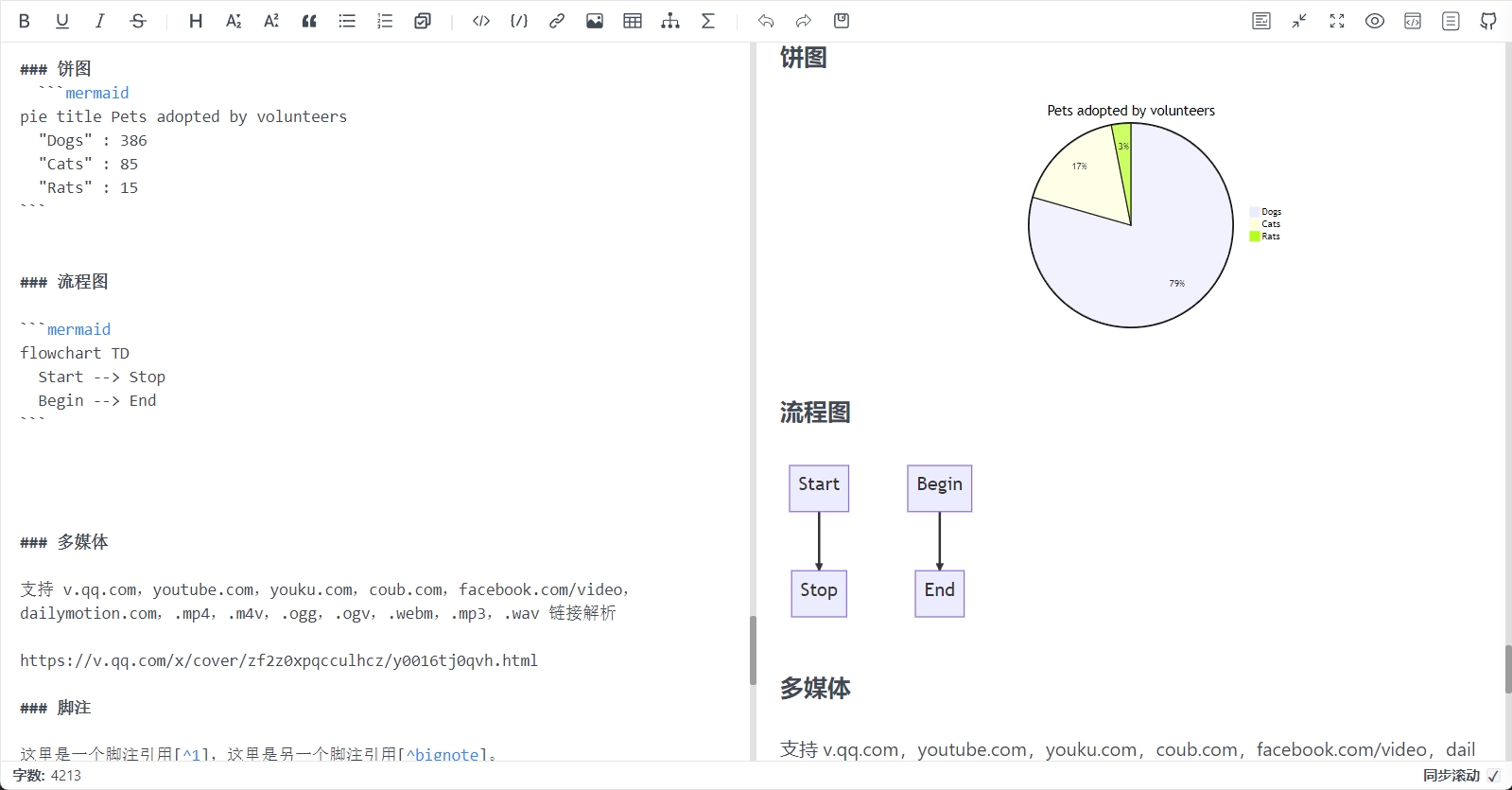
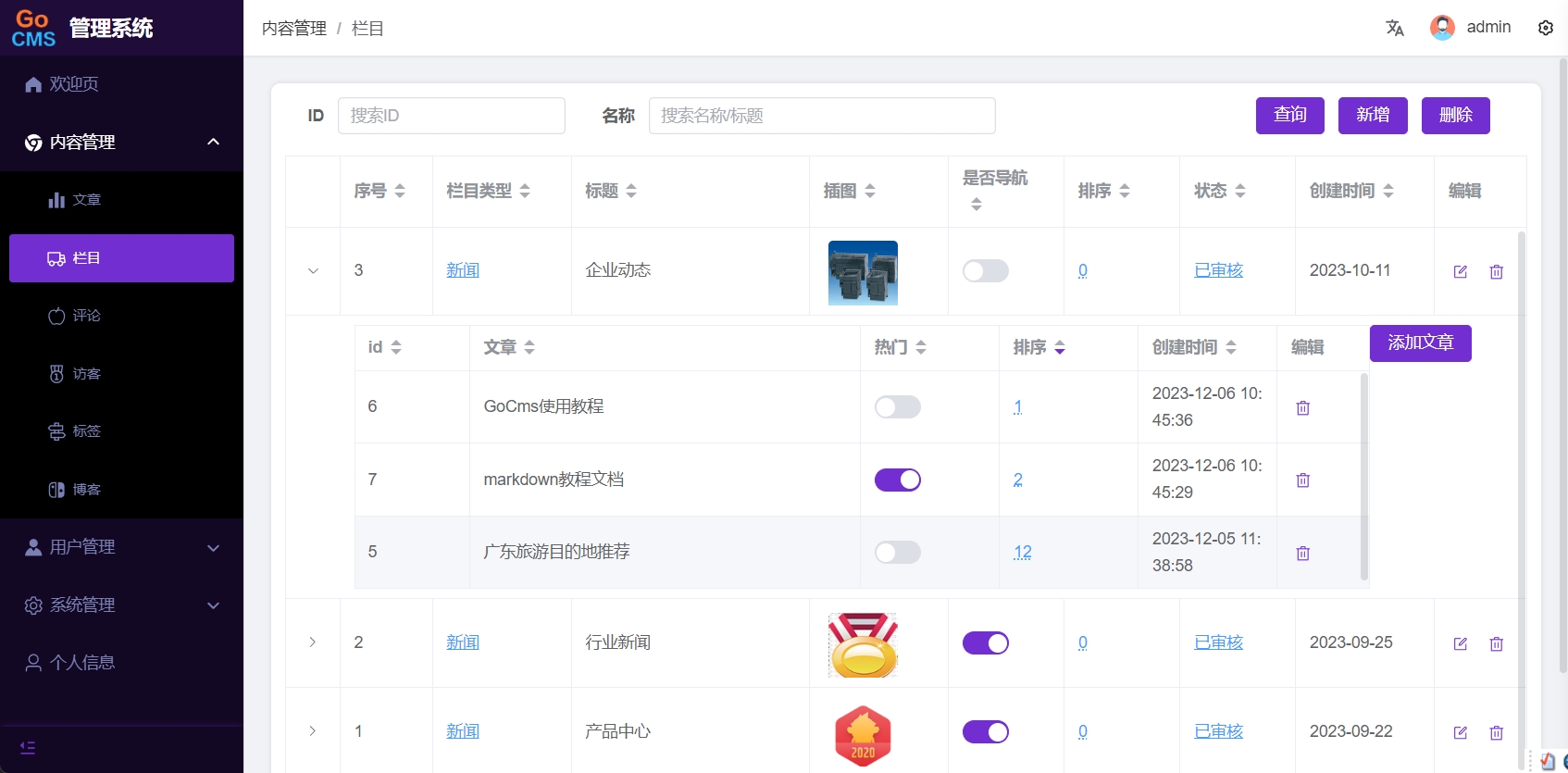
- 新闻和文章发布:集成Markdown编辑器,支持生成静态MD和HTML文件,方便内容管理和搜索引擎收录。
- 群组和圈子:通过微服务架构,支持大规模用户群组和圈子的管理,提供高效的互动体验。
- 数据采集:集成基于Celery的数据采集系统,支持网络爬虫功能,帮助用户快速获取和整理网络数据。
项目特点
go-cms v2.0 具有以下显著特点:
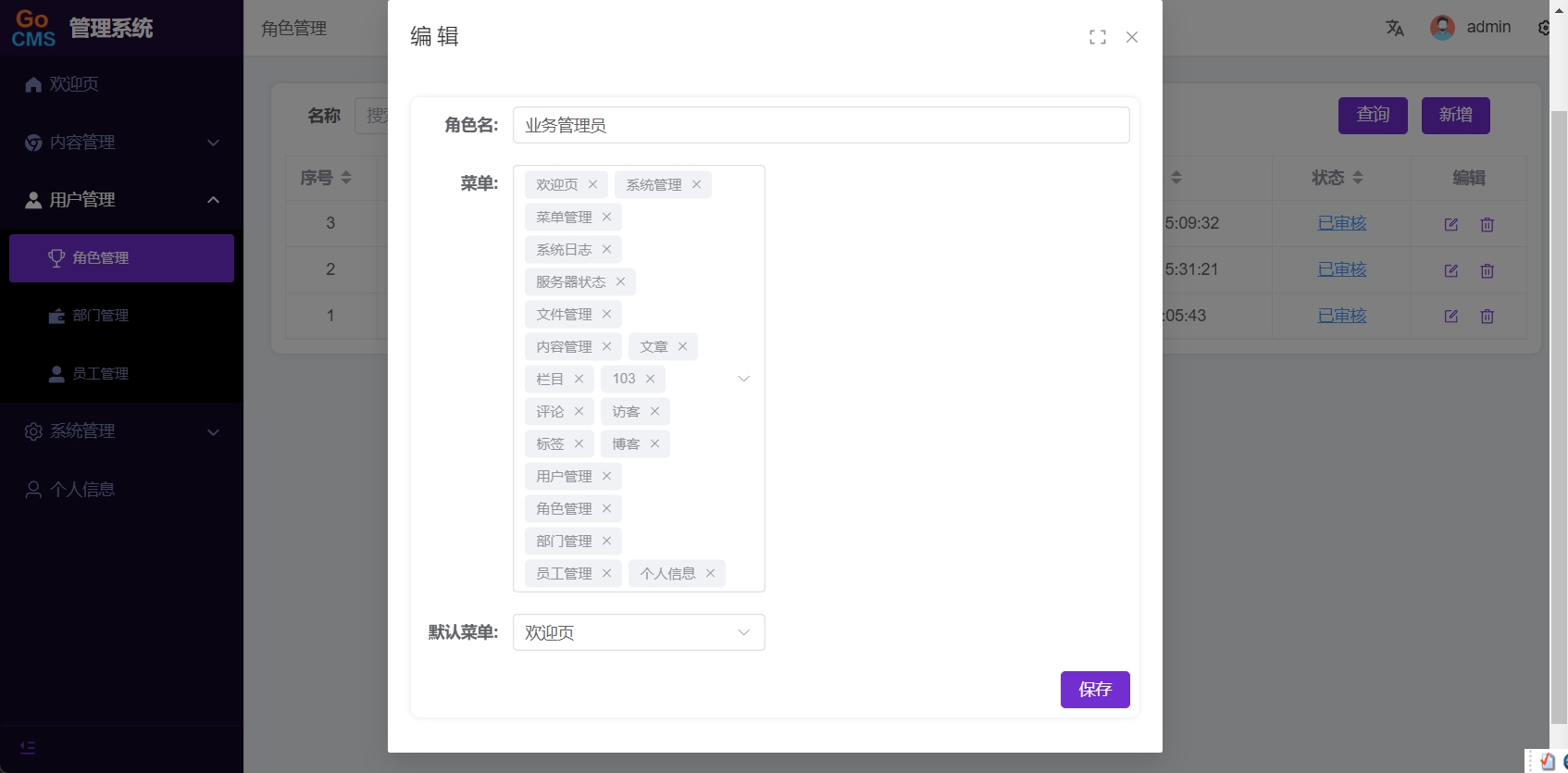
- 微服务架构:采用Go-Zero框架,结合Gorm v2,提供了高效的微服务支持,使得系统更加灵活和可扩展。
- 高性能缓存:不同于传统的单记录缓存设计,go-cms v2.0 使用API层的传入参数作为缓存键,根据业务需求灵活设计缓存时间,性能更优。
- 多语言支持:前端管理后台支持多语言国际化,满足不同地区用户的需求。
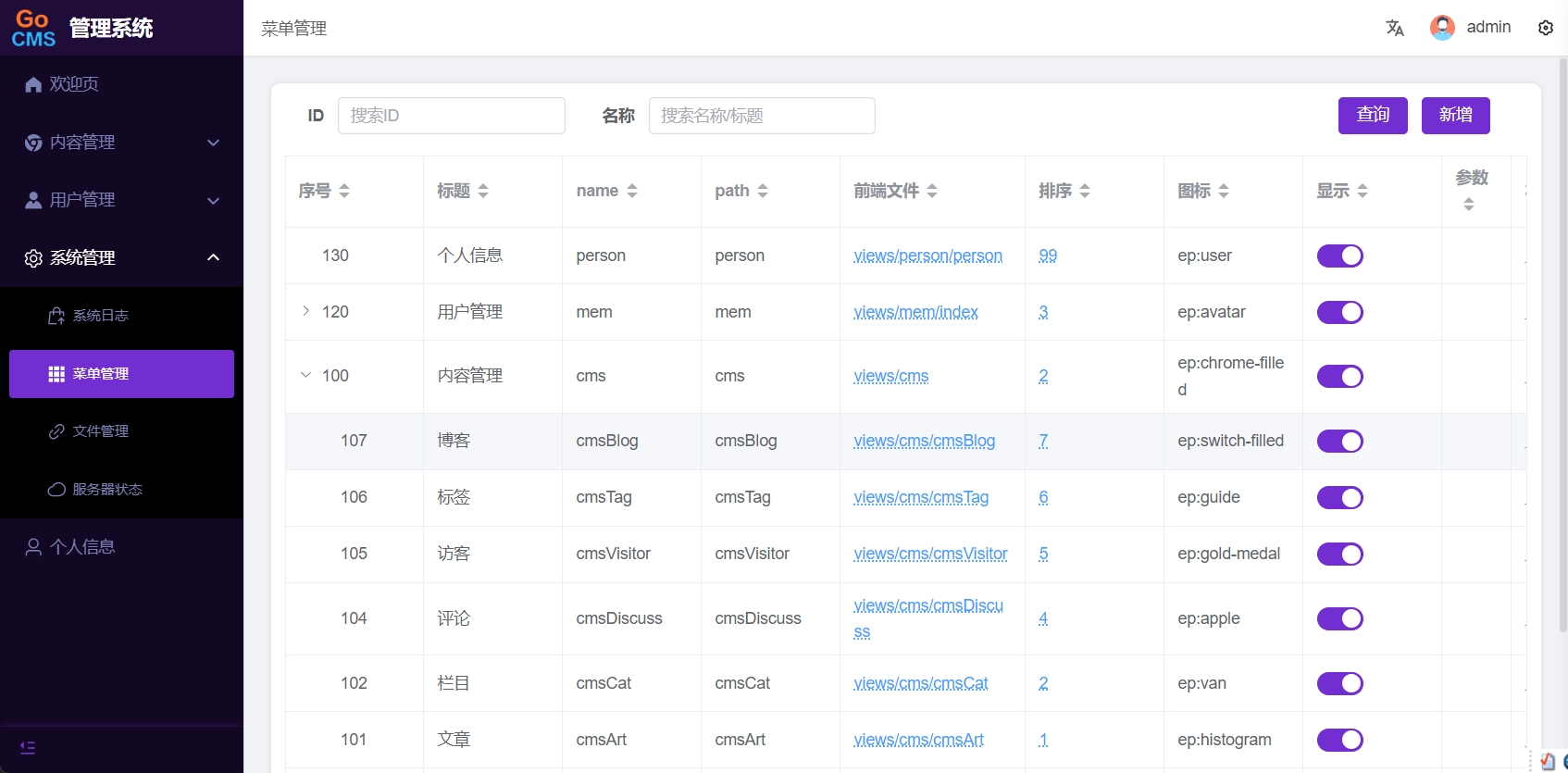
- 自动化代码生成:项目提供了自动生成Go-Zero和Gin代码的工具,进一步提升了开发效率。
- 丰富的功能集成:包括文件库管理、Markdown编辑器、HTML模板生成、数据采集等,满足多样化的内容管理需求。
结语
go-cms v2.0 是一个集成了多种前沿技术的开源CMS项目,无论是企业官网、新闻发布还是群组管理,都能提供高效、灵活的解决方案。如果你正在寻找一个功能强大且易于扩展的内容管理系统,go-cms v2.0 绝对值得一试。
项目地址:https://github.com/88act/go-cms
在线体验:
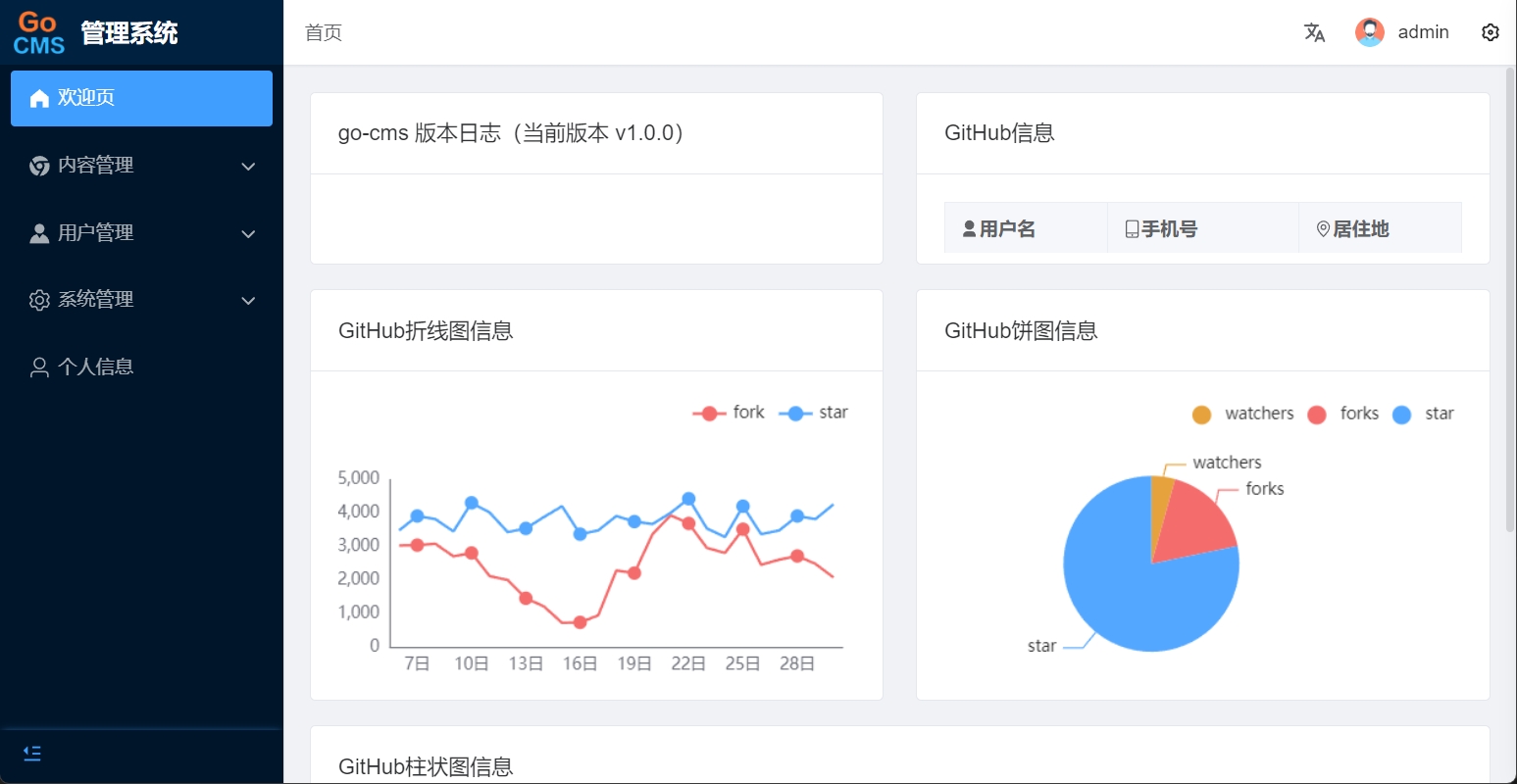
- 管理后台:https://120.79.55.204/admin/ 账号:admin 密码:123456







通过以上介绍,相信你已经对go-cms v2.0 有了全面的了解。快来体验这个高效、灵活的内容管理系统,开启你的内容管理新篇章吧!







 LeetCode-JS是一个基于JavaScript的在线编程工具,提供丰富的算法题目和ES6特性实践,适合提升编程技巧、算法能力,以及面试准备。项目具有模块化设计、测试用例和详细注释,是开发者学习和分享的好资源。
LeetCode-JS是一个基于JavaScript的在线编程工具,提供丰富的算法题目和ES6特性实践,适合提升编程技巧、算法能力,以及面试准备。项目具有模块化设计、测试用例和详细注释,是开发者学习和分享的好资源。



















 1716
1716

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










