探索未来终端界面的利器:react-blessed
react-blessedA react renderer for blessed.项目地址:https://gitcode.com/gh_mirrors/re/react-blessed
在这个数字化的世界中,我们不断寻求更高效的交互方式。【react-blessed】就是这样一个创新项目,它将流行的React库引入到命令行界面(CLI)应用开发中,赋予了古老的终端一个现代且动态的新面貌。
项目介绍
react-blessed是一个实验性的自定义渲染器,专为ChJJ的blessed库设计。这个项目的目标是将React的强大与CLI的便捷相结合,让你可以使用React组件来构建复杂的终端用户界面。它目前兼容React的最新版本(17.x.x,基于Fiber),并提供了丰富的示例以展示其潜力。

技术分析
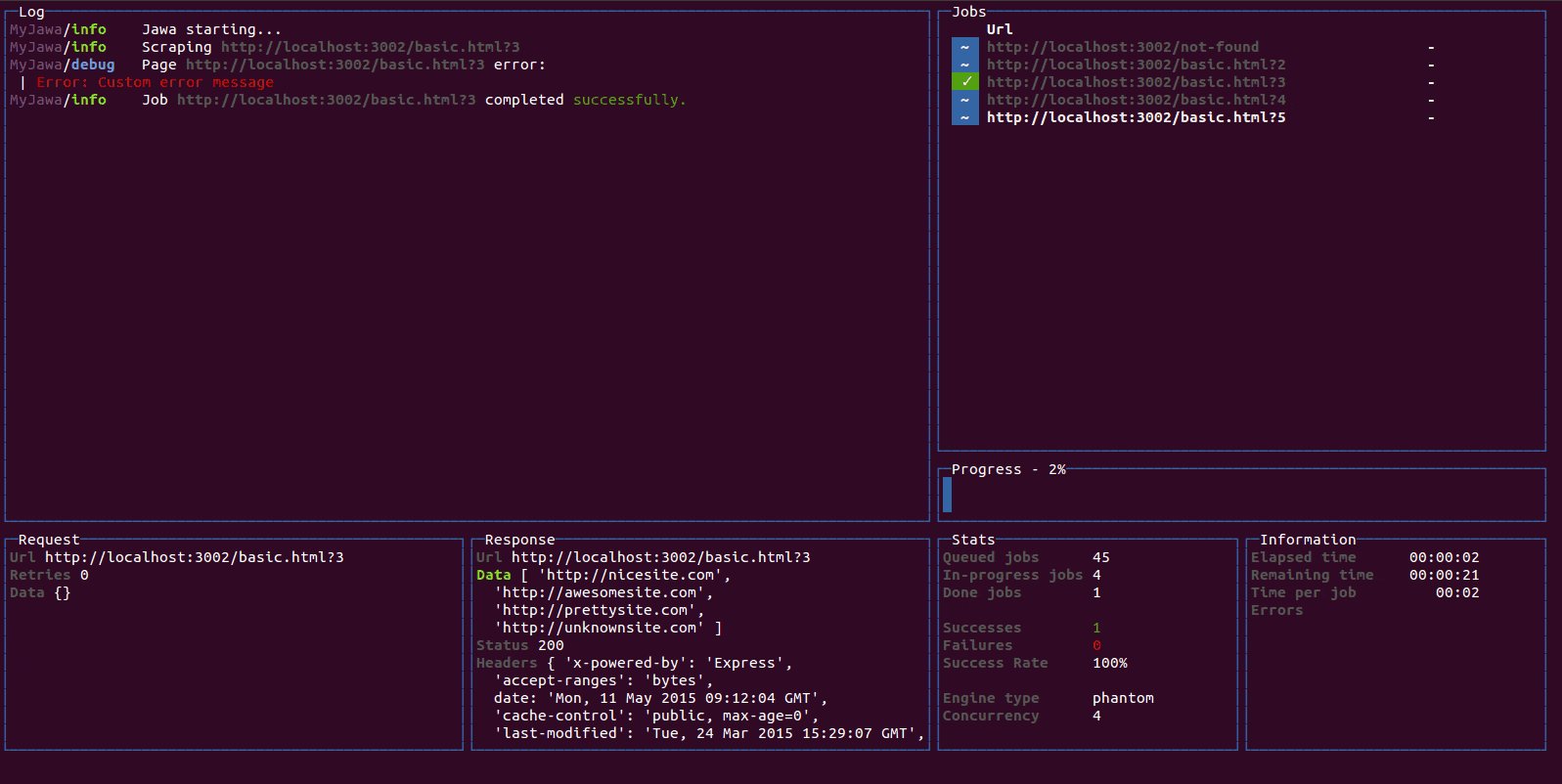
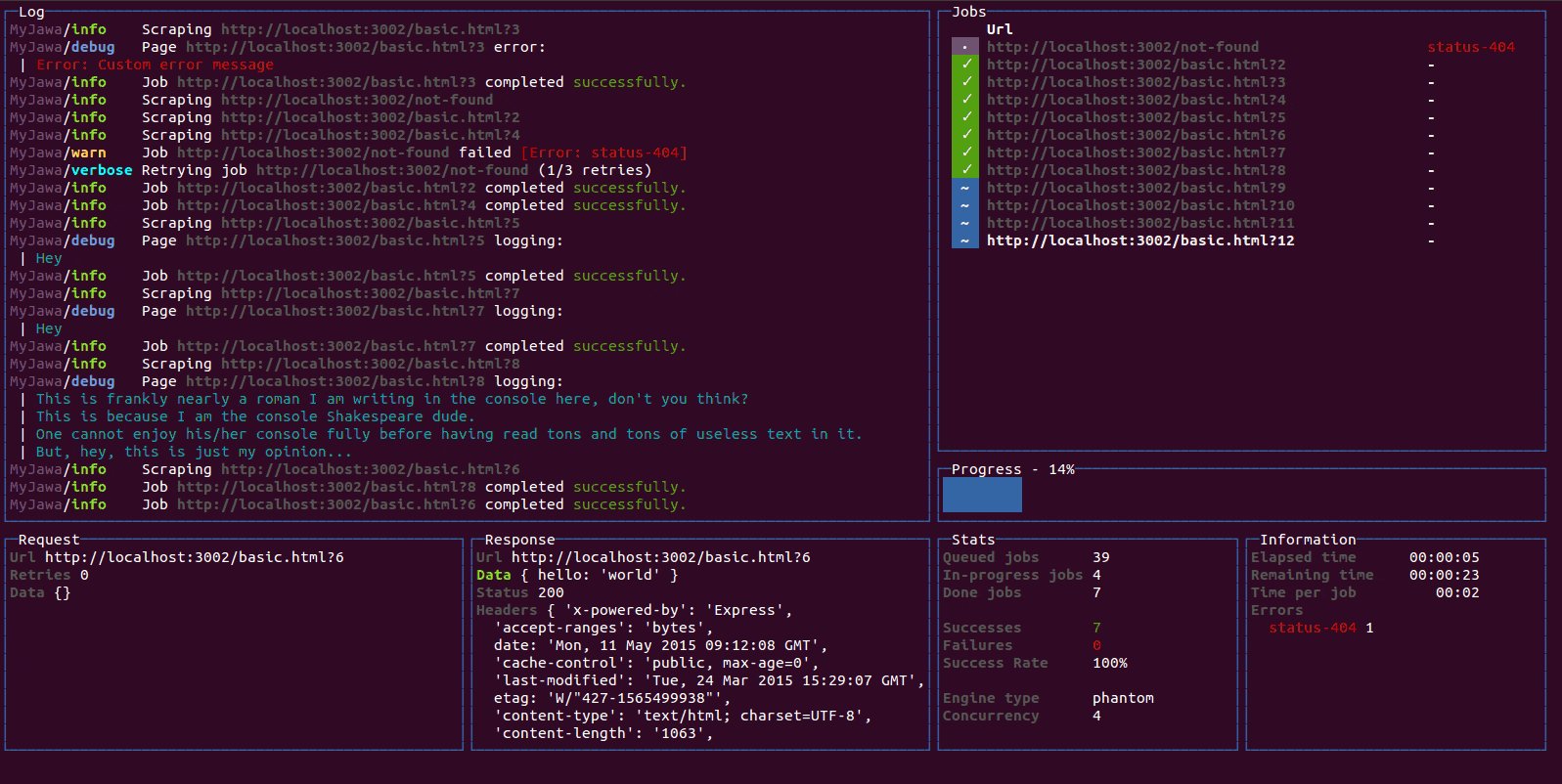
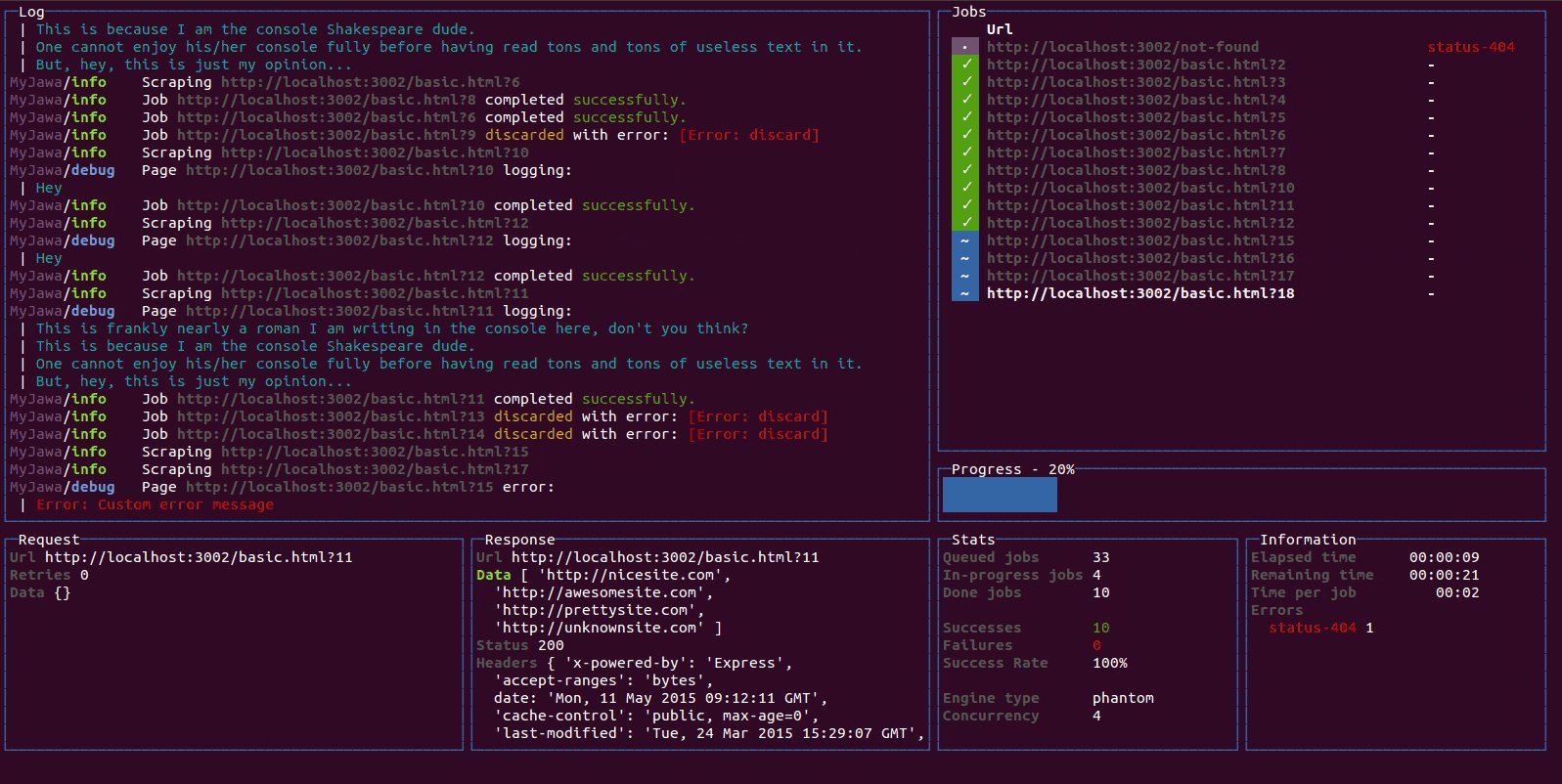
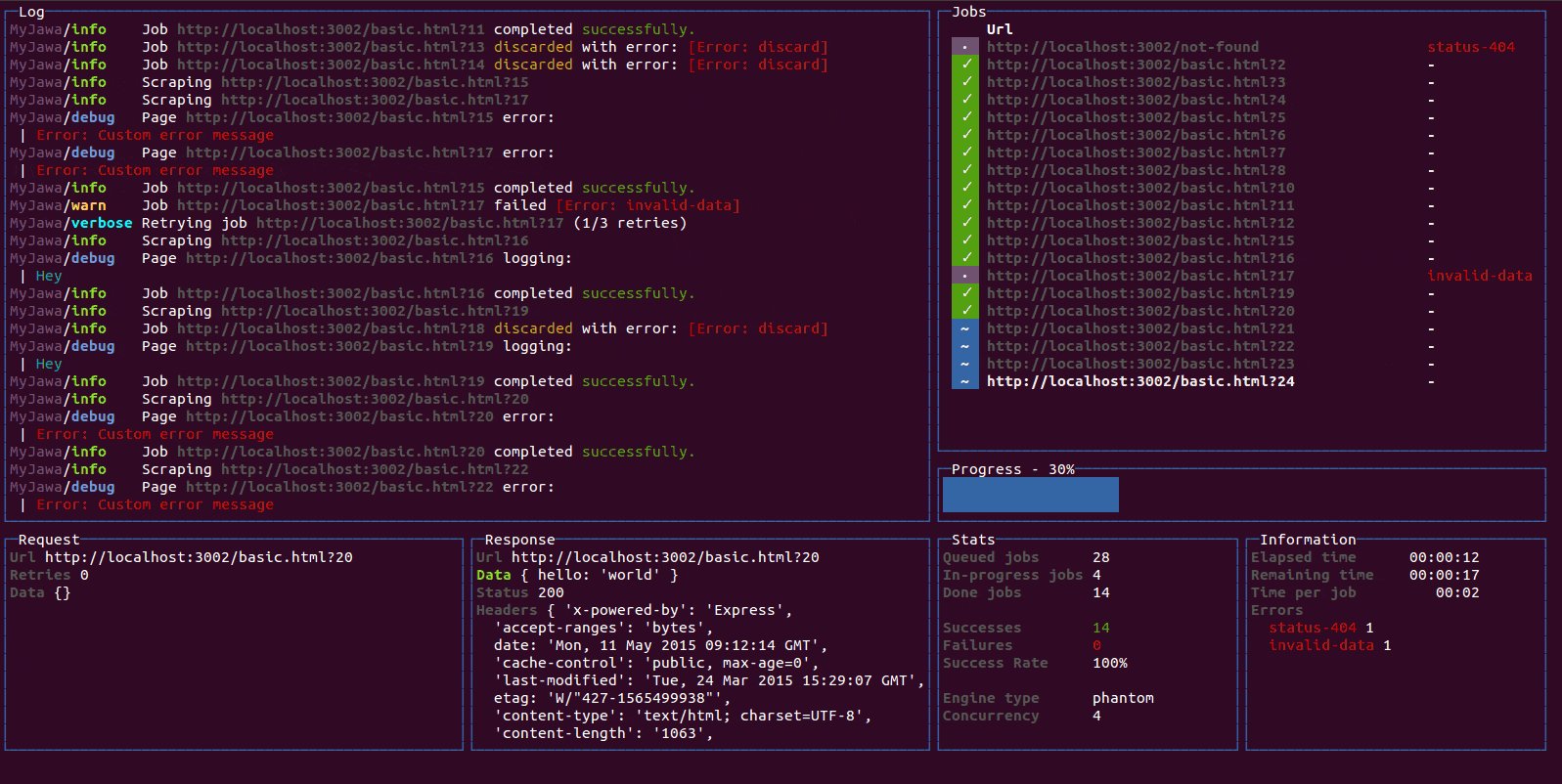
react-blessed的核心在于它的定制渲染机制,它可以将任何blessed的小部件作为React组件进行渲染。它支持事件监听、属性绑定和文本节点,使开发者能够轻松地创建交互式的终端应用程序。此外,还支持类似于React Native的样式系统,方便设置类名和复合样式。
应用场景
react-blessed非常适合以下场景:
- 开发终端工具:如监控系统、日志查看器或者命令行游戏。
- 自动化脚本的交互界面:提供友好的图形反馈。
- 教学工具:在终端环境中创建动态教程或演示。
- 实验性项目:探索新的交互模式和技术。
项目特点
- 无缝集成: 将React的声明式编程风格应用于终端界面,使得代码易于理解和维护。
- 事件驱动: 直接处理blessed节点的原生事件,增加用户交互性。
- 样式系统: 类似于React Native的样式处理,简化UI的设计工作。
- 自适应适配: 支持使用blessed的fork,如
neo-blessed,以应对blessed库的更新和维护问题。 - DevTools支持: 可以与React DevTools配合使用,提高开发效率。
要开始你的React CLI之旅,只需安装并尝试提供的多个示例,看看如何构建属于你的独特终端应用。
# 克隆仓库
git clone https://github.com/Yomguithereal/react-blessed
cd react-blessed
npm install
# 查看可用示例
npm run demo
# 运行示例
npm run demo animation
无论你是React的老手还是对CLI编程感兴趣,react-blessed都是值得一试的项目,它将带你进入一个充满可能性的终端界面新时代。让我们一起探索,创造未来!
react-blessedA react renderer for blessed.项目地址:https://gitcode.com/gh_mirrors/re/react-blessed
创作声明:本文部分内容由AI辅助生成(AIGC),仅供参考



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










