推荐开源项目:MUI-RTE - 材料设计富文本编辑器与查看器
mui-rteMaterial-UI Rich Text Editor and Viewer项目地址:https://gitcode.com/gh_mirrors/mu/mui-rte
项目介绍
MUI-RTE,一个基于 Draft.js 和 TypeScript 的富文本编辑器,专为 Material-UI(现称 @mui/material)库打造。它提供了一个开箱即用的解决方案,并允许您自定义区块、样式、自动补全策略、异步/同步原子块、回调和装饰器,以满足您的各种需求。

项目技术分析
- 基于 Draft.js:作为著名的富文本编辑器库,Draft.js 提供了强大的文本处理功能。
- Typescript 支持:确保代码的类型安全性和可维护性。
- Material-UI 集成:完全兼容 Material-UI 设计规范,为用户提供一致的 UI 体验。
- 高度可定制化:支持自定义控件、工具栏和主题,能够轻松适应不同场景的需求。
项目及技术应用场景
- 网页内容编辑:在网站后台管理系统中,用于编辑新闻、博客或产品描述等。
- 在线表单创建:允许用户创建含有丰富文本元素的自定义表单。
- 协作平台:在团队协作工具中集成,便于共享和编辑文档。
- 教育应用:教师可以创建课件,学生提交作业时使用富文本编辑器。
项目特点
- 易于安装:只需简单执行
npm install mui-rte即可快速集成到项目中。 - 实时预览:具备即时渲染功能,所见即所得,提升编辑效率。
- 强大扩展性:
- 自定义区块、内联样式,以及控制按钮。
- 支持异步插入原子块(如图片上传),并提供内置的图片编辑功能。
- 定义自定义回调函数,实现更多交互逻辑。
- 自定义工具栏:独立的内联工具栏,可根据需要调整显示内容,仅显示内联类型的控件。
- 自适应 Material-UI 主题:通过 @mui/material 的主题系统进行样式调整。
演示与示例
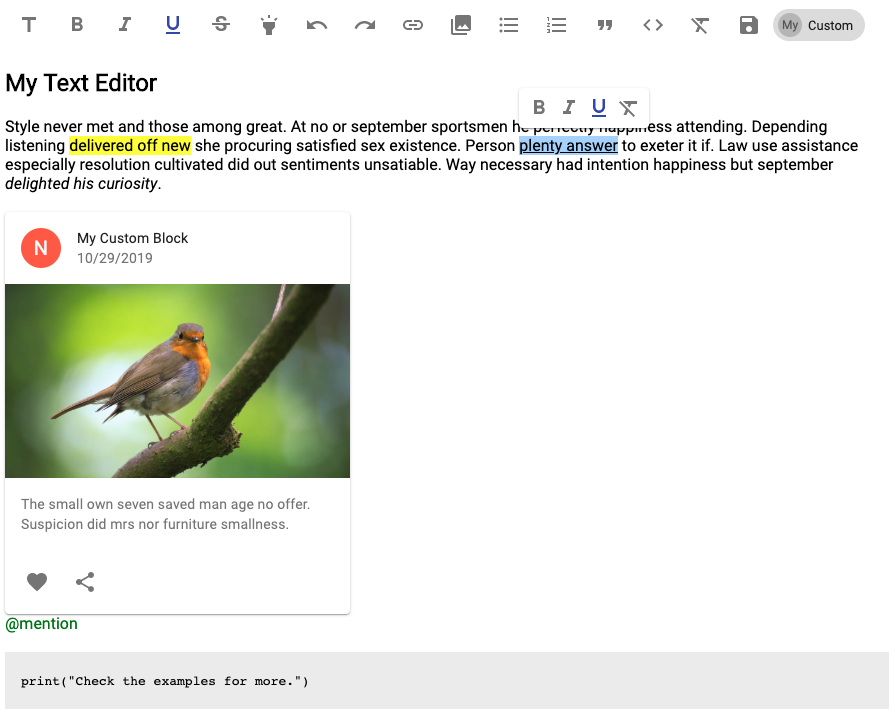
为了更直观地了解 MUI-RTE,你可以直接访问其在线演示 或查看源代码示例。
总的来说,MUI-RTE 是一个功能全面且高度可定制的富文本编辑器,无论您是开发者还是设计师,都能在项目中找到它的价值。现在就尝试将它整合到您的项目中,提升用户的文本编辑体验吧!
mui-rteMaterial-UI Rich Text Editor and Viewer项目地址:https://gitcode.com/gh_mirrors/mu/mui-rte






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










