探索未来,可视化全球:3D-Earth 开源项目指南
项目地址:https://gitcode.com/RainManGO/3d-earth
在这个数字化时代,我们渴望以更直观、更生动的方式去了解和展现我们的世界。3D-Earth 是一款基于Three.js的惊艳组件,它将地球的壮丽景象带到了你的屏幕前。无论是开发者还是对视觉特效感兴趣的用户,这个项目都值得你一试。
项目介绍
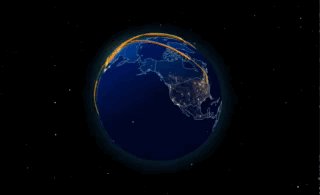
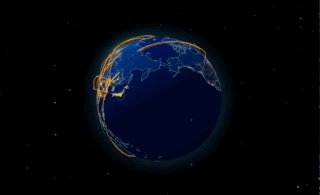
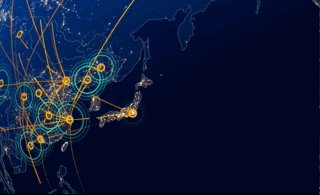
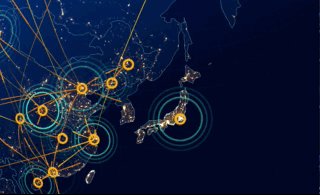
3D-Earth 提供了一个极具现实感的3D地球模型,包含了星空背景、云层覆盖、城市位置的动态涟漪效应、光晕环绕以及飞线效果等丰富细节。最吸引人的是,你可以选择让地球自转或者自动缩放到中国,再缓缓展开,呈现出一种流畅的视觉享受。

效果展示
项目技术分析
3D-Earth 建立在强大的Three.js库之上,这是一个广泛使用的JavaScript库,专用于创建WebGL图形和3D交互。此外,TweenJS也被引入来实现平滑的动画过渡效果。这意味着,无论是在网页中嵌入还是在Vue或React框架下使用,该项目都能轻松集成并展现高质量的3D动画。
应用场景
- 教育:在地理教学中,3D-Earth 可以为学生提供直观的地球动态视图。
- 数据可视化:结合地理位置信息,可用来展示全球范围内的实时数据变化。
- 演示文稿:在产品发布会、报告或演讲中添加3D地球元素,提升专业性和吸引力。
- 娱乐:创建互动式的虚拟现实体验,让用户沉浸在全球探索中。
项目特点
- 轻量级:通过精心设计,3D-Earth 包含了必要的功能,而保持了较小的体积。
- 易用性:提供了简单易懂的API,使开发者可以快速地集成到自己的项目中。
- 灵活性:支持配置选项,如地球自转、星空背景显示等,满足多样化的需求。
- 兼容性:支持ESM格式,并且能与Vue和React等现代前端框架无缝对接。
获取与使用
要开始使用3D-Earth,只需通过npm或yarn安装:
npm install 3d-earth
# 或者
yarn add 3d-earth
然后根据提供的配置选项,轻松定制你的3D地球模型。
许可协议
3D-Earth 遵循MIT许可证,鼓励自由使用和二次开发。
探索无尽的蓝色星球,用3D-Earth 打造属于你的独特视角。立即加入,开启你的3D地球之旅吧!






















 6270
6270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










