强力定制工具:Obsidian Style Settings 插件
项目地址:https://gitcode.com/gh_mirrors/ob/obsidian-style-settings
项目介绍
Obsidian Style Settings 是一个强大的插件,它允许你在Obsidian中以一种直观和统一的方式管理CSS片段、主题和插件的配置选项。通过这个插件,你可以轻松地在设置面板里调整所有可自定义的样式,无论是切换类还是设定数值型、字符串型或颜色型的CSS变量。
项目技术分析
该插件通过解析CSS文件中的特殊注释来识别可配置的设置,这些注释遵循YAML语法,包括name,id和settings属性。每个设置定义可以通过类型如heading(标题)、class-toggle(类切换)等进行区分,提供了七种不同的设置类型供用户灵活操作。插件还支持创建可折叠的分组,以及添加命令行快捷方式。
项目及技术应用场景
无论你是要个性化你的Obsidian笔记界面,还是希望创建自己的主题或插件,Obsidian Style Settings 都是不可或缺的工具。例如:
- 调整默认主题的颜色、字体大小或背景色。
- 开启或关闭某些特定功能,如夜间模式或大纲视图。
- 设定自定义快捷键来一键切换预设的CSS类。
项目特点
- 易用性:通过易于理解的CSS注释定义设置,无需深入编程知识。
- 灵活性:提供多种设置类型,包括标题、开关、颜色选择器等,满足各种需求。
- 组织性:可以创建有层次感的设置面板,方便管理和查找设置项。
- 扩展性:与任何CSS加载到Obsidian中的主题和snippet兼容,方便扩展。
使用这个插件,你将拥有无限可能,无论是微调界面细节,还是构建全新的主题体验,都可以得心应手。立即尝试Obsidian Style Settings,探索你的个性化世界吧!
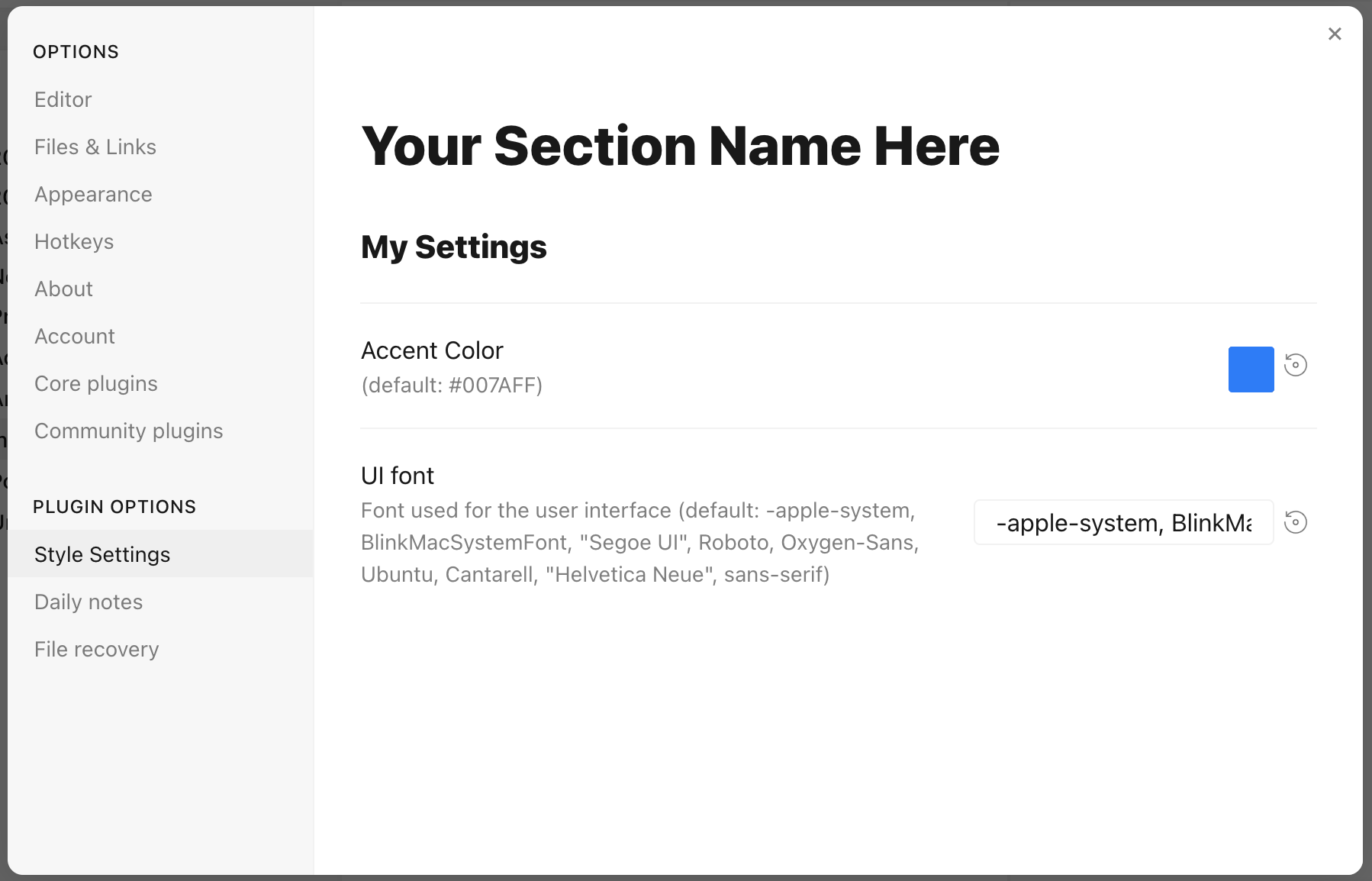
以下是插件示例截图,展示了如何通过注释定义一个颜色和文本变量的设置:

不要等待,立刻加入数以千计的开发者和爱好者行列,利用Obsidian Style Settings 插件为你的笔记环境带来无限创新!
创作声明:本文部分内容由AI辅助生成(AIGC),仅供参考


























 3006
3006

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










