推荐项目:复古风格的动态网格布局与内容预览
去发现同类优质开源项目:https://gitcode.com/

1、项目介绍
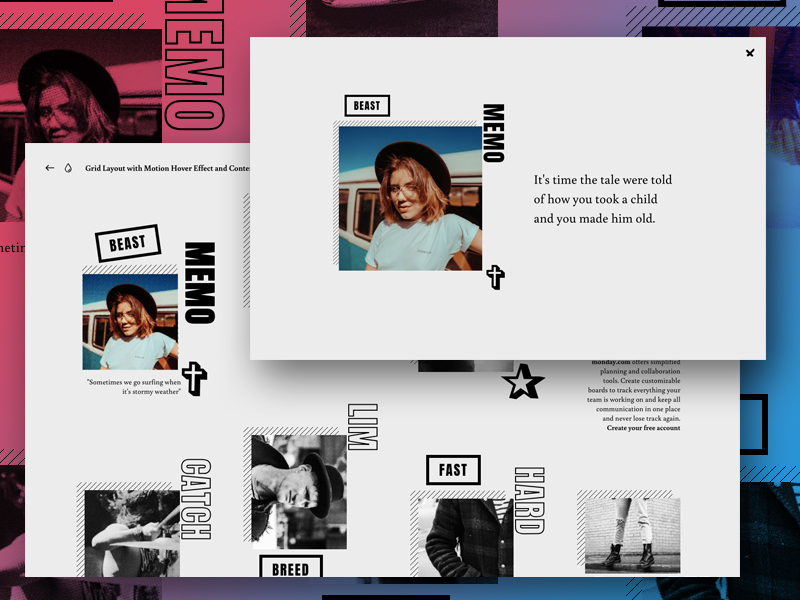
我们今天要推荐的是一个令人眼前一亮的网格布局项目,它带有一种复古风格,并且在鼠标悬停时会产生动感十足的效果。当点击网格项时,还会弹出内容预览。这个创新的交互设计由TweenMax库驱动,为网页增添了一抹独特的魅力。
项目页面:Demo 原文链接:Article on Codrops
2、项目技术分析
该项目的核心是使用TweenMax,这是一个强大的JavaScript动画库,提供了流畅且高效的动画效果。配合使用了imagesLoaded来确保所有图片加载完成后再进行布局和动画展示,保证用户体验的顺畅性。此外,项目中的图像均来自Unsplash.com,保证了高质量的视觉效果。
3、项目及技术应用场景
这个动态网格布局非常适合用于各种创意网站、在线作品集、产品展示或电子商务平台。通过这种互动式的设计,可以吸引用户的注意力,提升用户体验,从而提高用户停留时间。TweenMax的技术应用使得在网页设计中实现复杂的动画效果变得简单而高效。
4、项目特点
- 独特动画:利用TweenMax创建的动态悬停效果,增加了用户与界面的交互乐趣。
- 内容预览:点击网格项即可查看详细信息,提供方便快捷的信息获取体验。
- 响应式设计:适应各种屏幕尺寸,保持良好的布局和视觉效果。
- 自由使用:本项目遵循特定的许可协议,允许免费用于个人和商业项目,但需遵守相关版权规定。
关注Codrops:Twitter | Facebook | Google+ | GitHub | Pinterest | Instagram
如果你正在寻找一种独特而引人入胜的布局方式,或者希望为你的项目添加生动的动画效果,那么这个复古风格的动态网格布局无疑是一个值得尝试的选择。现在就开始探索并运用到你的下一个项目中去吧!
去发现同类优质开源项目:https://gitcode.com/
























 791
791

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










