探索实时直播新纪元:React Native Live Stream RTMP 示例项目
在数字时代的大潮中,直播已经成为连接世界的新桥梁。今天,我们将带您深入了解一个令人振奋的开源项目——React Native Live Stream RTMP Example,它为开发者们打开了通向实时流媒体大门的一把钥匙。
项目介绍
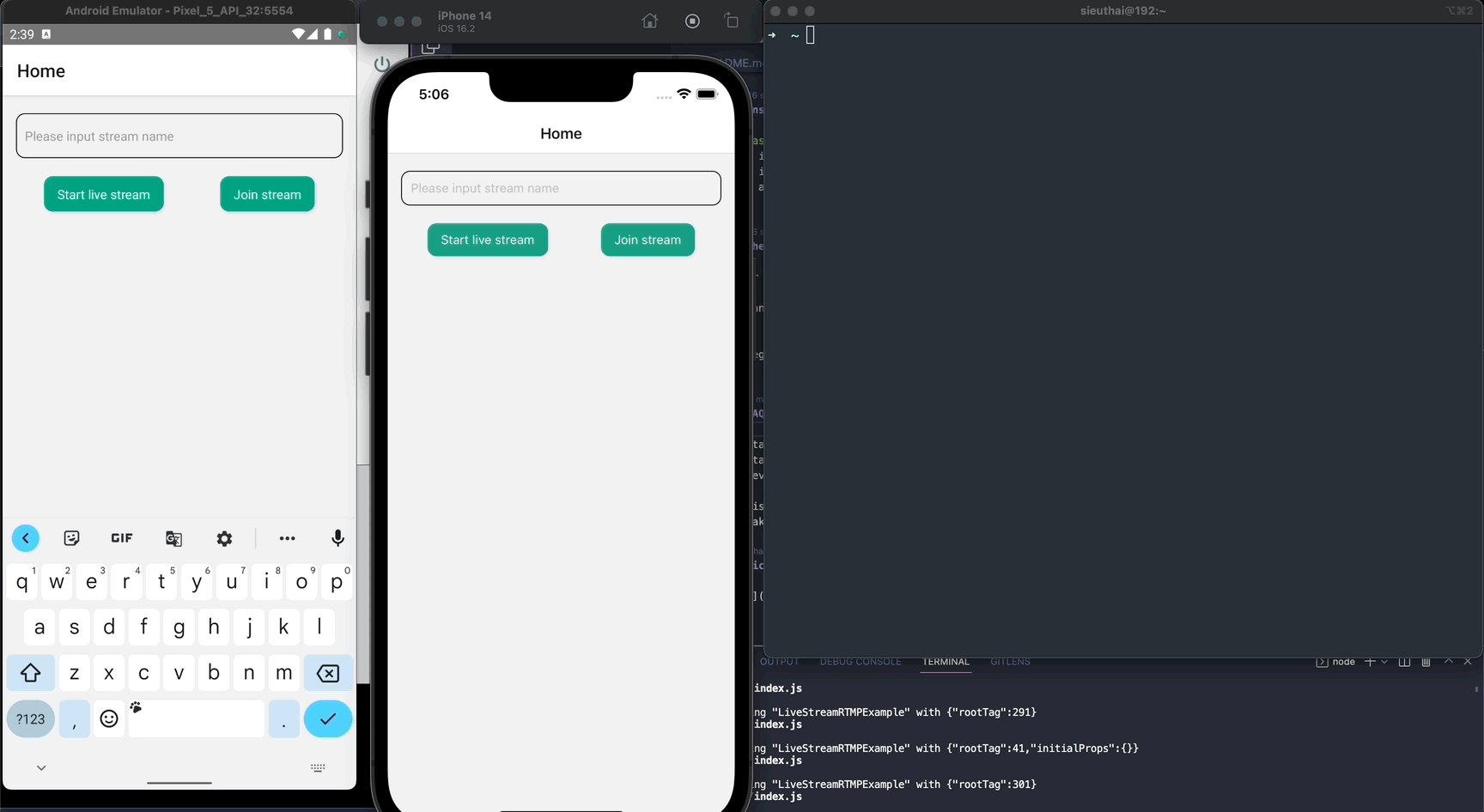
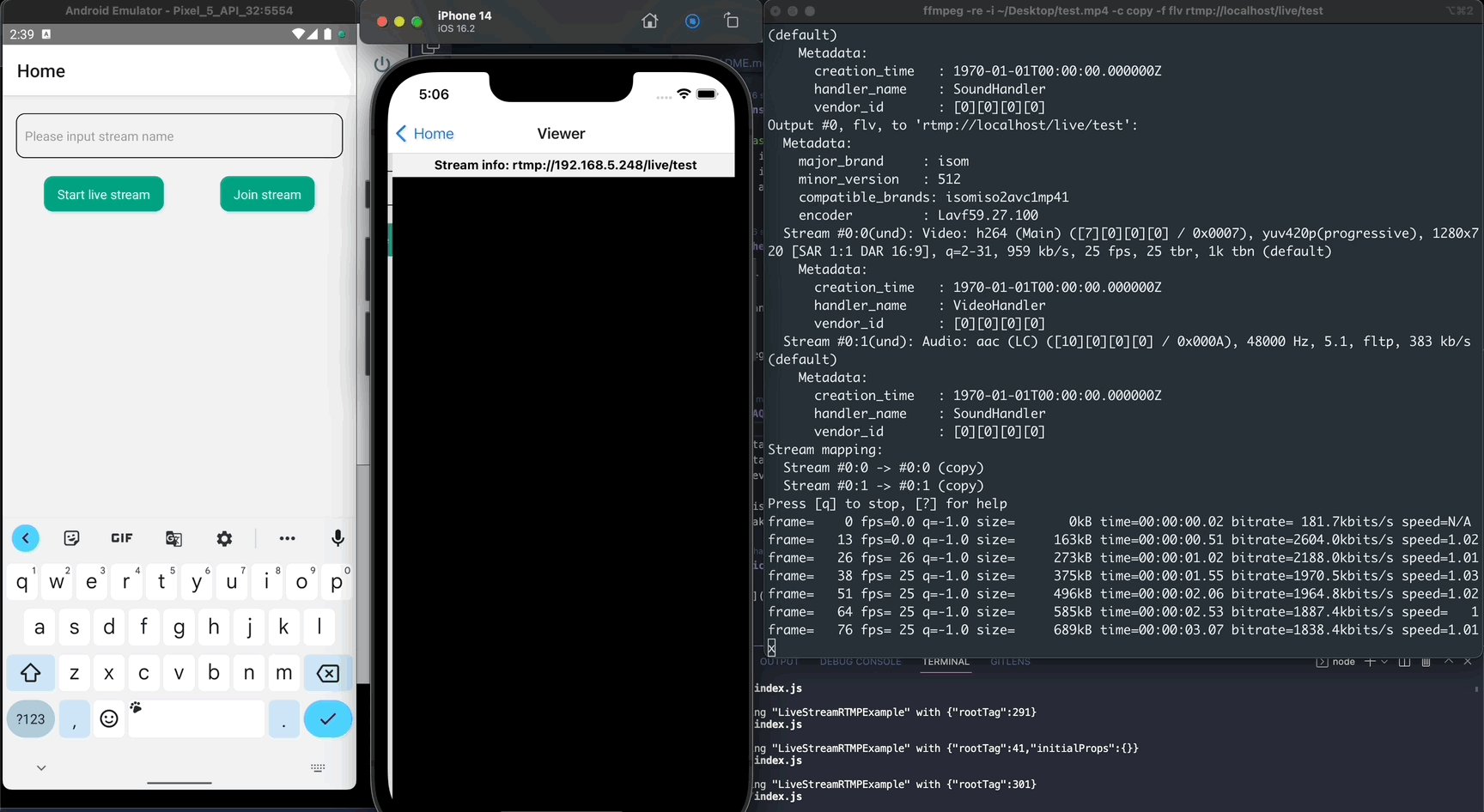
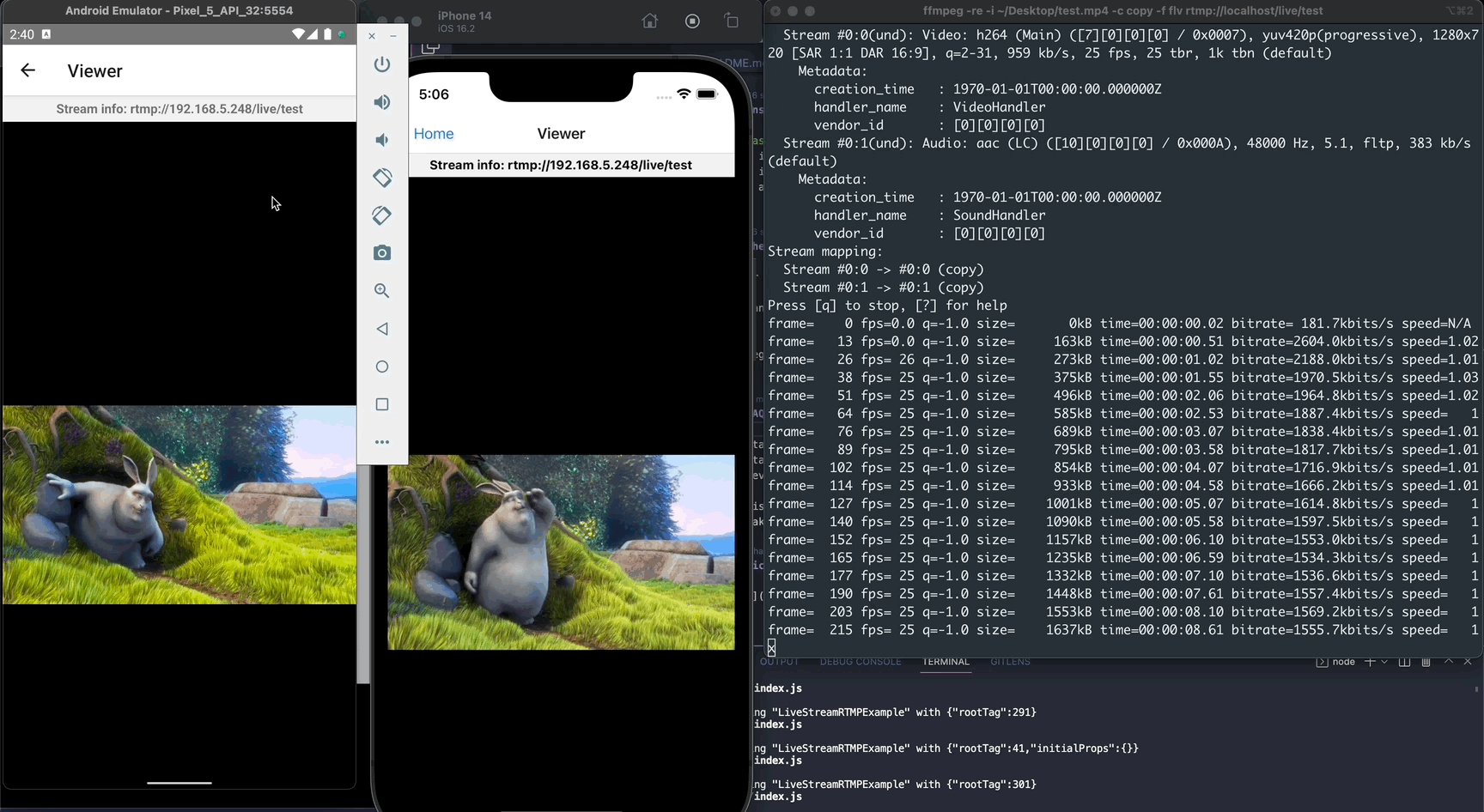
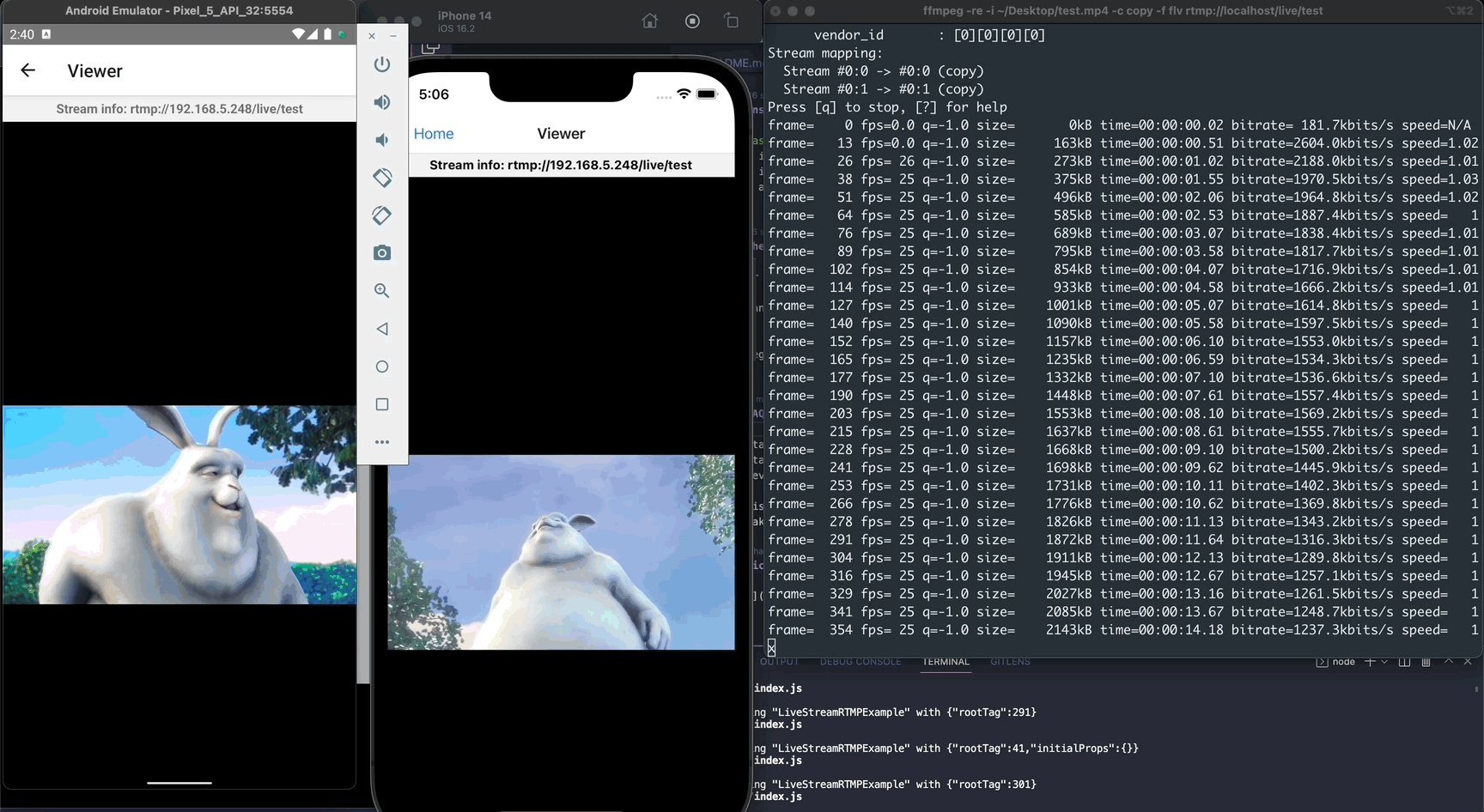
React Native Live Stream RTMP Example 是一款基于React Native构建的实时流RTMP应用示例,旨在简化移动平台上的直播功能集成。这款项目通过直观的示例和简洁的代码结构,让开发者能够快速上手,在iOS与Android平台上轻松实现高质量的直播体验。伴随着一张生动的动图展示,你将立刻感受到其流畅的直播交互魅力。

技术剖析
此项目巧妙地结合了React Native的跨平台能力与RTMP(Real-Time Messaging Protocol)高效的数据传输协议,确保了直播视频的低延迟传输。开发者只需遵循简单的配置步骤,即可快速搭建起自己的直播应用程序骨架。此外,通过配置文件config.ts中的RTMP服务器地址,确保应用与服务器之间的无缝对接。借助Yarn,安装依赖并分别在iOS和Android设备上运行变得轻而易举。
应用场景解析
React Native Live Stream RTMP Example 的舞台广阔无垠。从教育领域的在线授课,到娱乐行业的互动直播,再到企业级的产品发布直播,它都扮演着关键角色。特别是对于想要迅速构建直播功能的初创公司或个人开发者而言,这个项目极大降低了开发成本,加快了产品上线速度。通过模拟器测试与FFmpeg的配合使用,即便是单人团队也能完成复杂的直播流调试工作。
项目亮点
- 跨平台兼容性:利用React Native的强大优势,一次编写,多处运行。
- 易于集成与定制:简化的配置过程和清晰的文档指导,即便初学者也能迅速上手。
- 实时性强:依托于RTMP协议,提供近乎实时的直播体验。
- 教育与学习价值:是学习如何在React Native应用中集成直播功能的理想案例。
- 即刻可用的代码基础:省去了从零开始搭建直播应用的复杂过程,大大缩短开发周期。
结语
在这个实时互动成为新常态的时代,《React Native Live Stream RTMP Example》项目犹如一盏明灯,为希望涉足直播领域的开发者照亮前行的道路。无论你是正在寻找快速实现直播功能的技术解决方案,还是对流媒体技术充满好奇的学习者,都不应错过这一强大的工具箱。立即加入,探索移动直播的无限可能!






















 764
764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










