探索创新:Chameleon.js——互动式三维纹理绘画神器

在数字艺术和3D建模的世界中,Chameleon.js是一个令人眼前一亮的开源项目,它利用HTML5技术和JavaScript的强大力量,提供了直观且交互式的3D纹理绘制体验。借助TypeScript的静态类型优势,这个应用确保了代码的稳定性和可维护性。
项目介绍
Chameleon.js的核心特点是无需预先处理UV贴图,你可以直接在3D模型上进行绘画创作。其灵感来源于Takeo Igarashi和Dennis Cosgrove的论文和他们的Chameleon系统,该系统能自动适应并生成所需的UV坐标,让你专注于设计本身。
技术分析
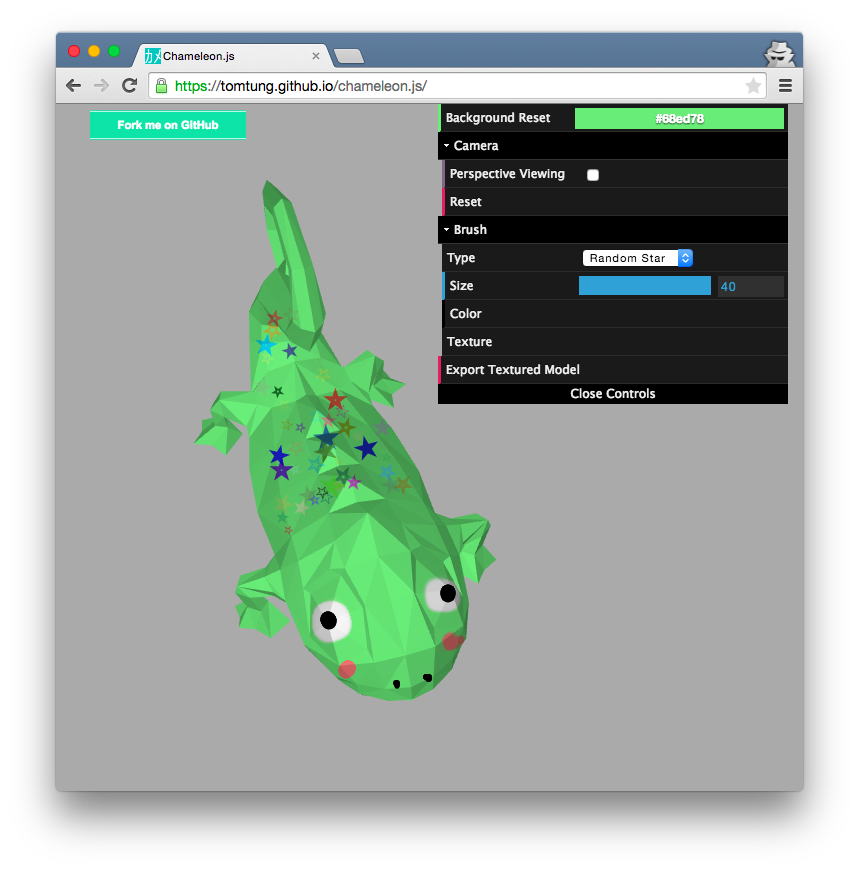
此项目基于流行的Web 3D库three.js构建,允许你在浏览器环境中无缝地操作3D对象。采用TypeScript增强了代码质量和可读性,同时,项目还支持拖放本地OBJ模型文件,以实现即开即画的便捷操作。通过实时同步两个相机视图,即使在复杂的场景中也能保持流畅的绘画体验。
应用场景
无论是游戏开发、影视特效制作还是虚拟现实环境设计,Chameleon.js都能为3D模型的纹理设计提供一种全新的工具。你可以在任何有需要的地方快速创建或修改3D物体的表面外观,而不需要专业的3D软件。
项目特点
- 即时UV映射:无需提前设置,Chameleon.js会自动生成所需UV贴图。
- 交互式绘图:只需简单的鼠标操作,即可在3D模型上自由涂鸦。
- 视角控制:支持第一人称视角和鸟瞰视角切换,方便从不同角度观察和创作。
- 智能重置功能:一键恢复背景颜色,轻松刷新你的作品。
- 导出兼容:可以下载包含纹理图像和OBJ模型的压缩包,方便后续集成到其他项目中。
深入探索
虽然存在一些已知问题(如处理复杂模型时可能会出现延迟,以及“智能笔刷”功能不完整),但Chameleon.js仍不失为一个强大的创作工具,并且持续的社区贡献将不断优化这些方面。
为了更好地了解Chameleon.js,不妨亲自试用一下,看看你能创造出怎样的3D艺术作品吧!
结语
如果你是一位对3D建模和Web应用有兴趣的技术爱好者或者艺术家,那么Chameleon.js无疑是你的理想选择。现在就加入到这个充满无限可能的社区,开启你的3D纹理绘画之旅吧!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










