推荐开源项目:Compress-images - 轻松压缩你的图片资源
在这个数字化的时代,图像资源占据了网页和应用程序的大量存储空间。为了提高加载速度并优化用户体验,压缩图片变得至关重要。这就是我要向您推荐的开源项目——Compress-images。
1、项目介绍
Compress-images 是一个强大的Node.js工具,能够高效地批量压缩JPG、JPEG、SVG、PNG以及GIF格式的图片。它集成了多种图像压缩算法,并且允许您自定义压缩设置,以实现最佳的大小与质量平衡。

2、项目技术分析
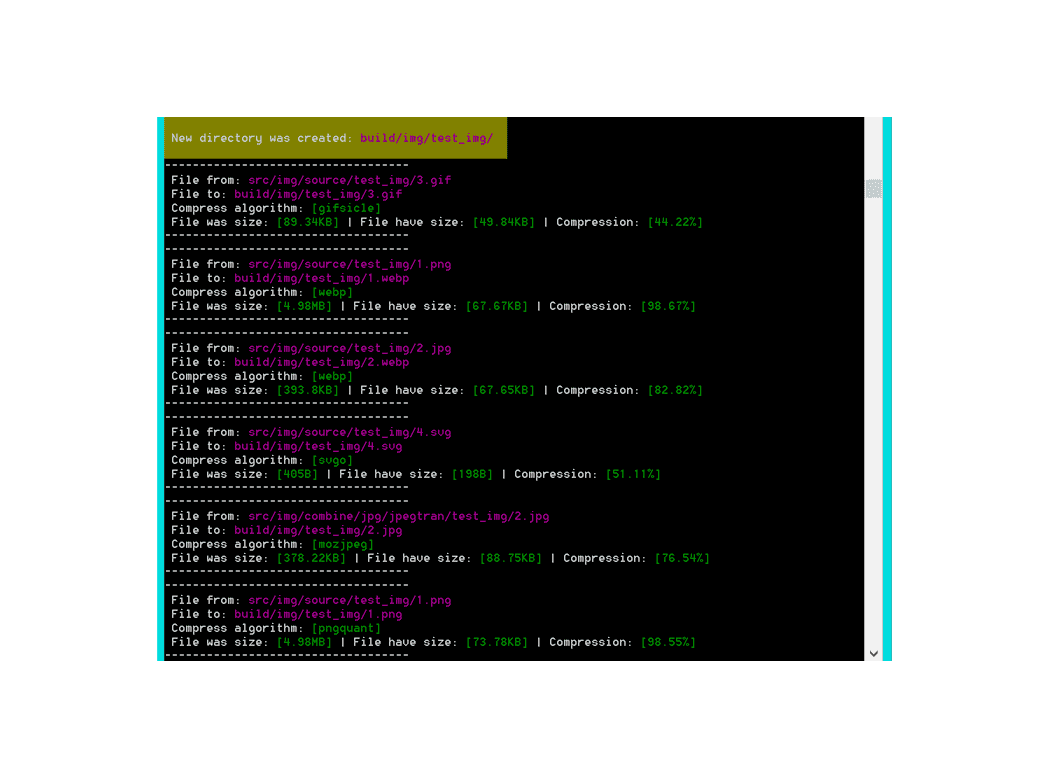
该库使用了以下压缩算法:
- 对于JPG/JPEG:
jpegtran、mozjpeg、webp、guetzli、jpegRecompress、jpegoptim和tinify。 - 对于PNG:
pngquant、optipng、pngout、webp、pngcrush和tinify。 - 对于SVG:
svgo。 - 对于GIF:
gifsicle、giflossy和gif2webp。
不仅如此,您还可以结合不同的压缩算法,例如mozjpeg + jpegoptim,以适应特定的需求。
3、项目及技术应用场景
Compress-images 可广泛用于:
- 网页开发中优化图片资源,减少页面加载时间。
- 应用程序中的图形处理,节省用户的存储空间。
- 图片库或媒体管理系统的后端服务,自动压缩上传的图片。
- 自动化构建流程,如在Webpack或者Gulp等构建工具中集成图片压缩。
4、项目特点
- 支持多种压缩算法,提供灵活的选择。
- 错误日志保存功能,方便排查问题。
- 在遇到错误时可以切换到备用压缩策略。
- 可指定输入和输出路径,批量处理整个文件夹内的图片。
- 使用简单,可通过JavaScript API直接调用。
开始使用
要使用 Compress-images,只需运行以下命令进行安装:
npm install compress-images --save-dev
然后参照项目提供的示例代码开始您的压缩之旅。
通过 Compress-images,您可以轻松地将图片资源优化到理想的大小,同时保持足够的视觉质量,提升项目整体性能。这是一个不容错过的强大工具,赶快尝试一下吧!






















 369
369

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










