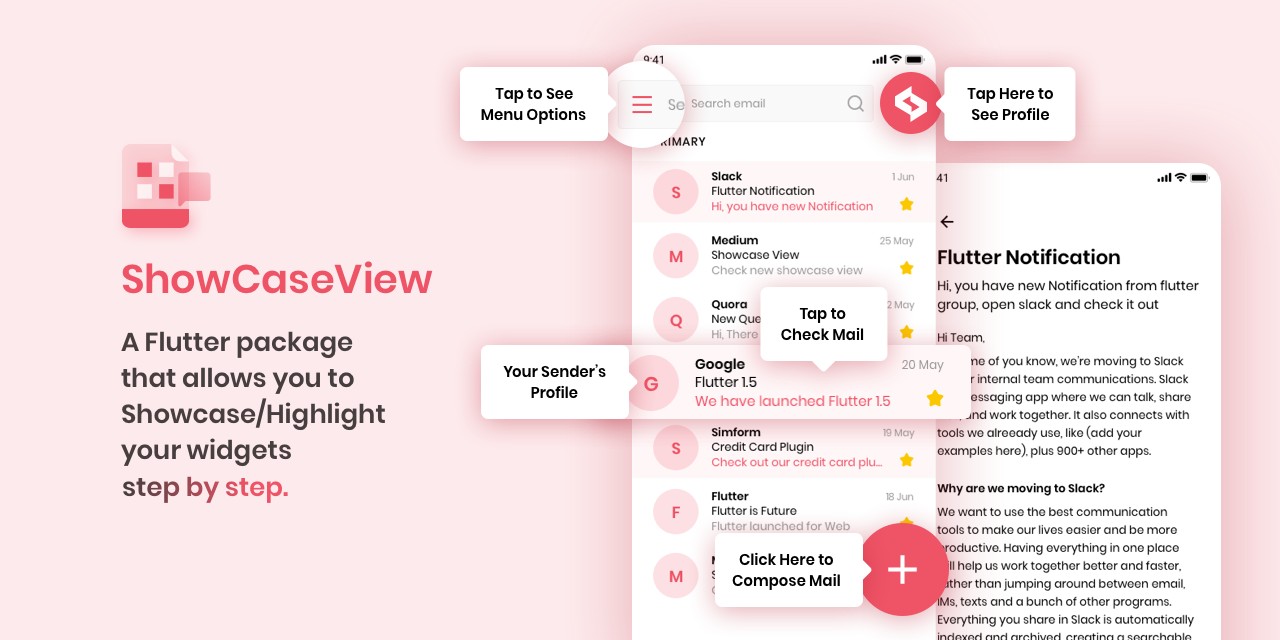
使用Flutter ShowCaseView,提升应用用户体验的利器!

Flutter ShowCaseView是一款强大的插件,它使您能够以分步的方式突出显示和展示您的应用中的重要功能或部件。无论是新用户引导还是向老用户展示新特性,这个库都能让您的工作变得更加简单。
项目简介
ShowCaseView的设计理念是让用户在接触应用时能轻松理解各个功能的用途。通过创建一个自定义的覆盖层,您可以为任何Flutter组件添加引人注目的高亮效果,并配合标题和描述,帮助用户深入了解每个功能的操作步骤。
技术分析
该插件使用了以下关键特性:
- 自定义布局:您可以自由调整显示框的高度、宽度、边框半径等,以适应不同的屏幕尺寸和设计风格。
- 动画效果:支持平滑的缩放和移动过渡动画,使得教程更生动有趣。
- 全局控制:使用
ShowCaseWidget.of(context)可以方便地控制展示的开始、结束、前进和后退。 - 交互性设置:可以开启自动播放、设置延迟时间,以及选择是否允许用户在展示期间进行交互。
应用场景
- 新手引导:当新用户首次打开应用时,为他们提供逐步指导。
- 功能更新提示:当有新功能上线时,引导用户了解如何使用这些新特性。
- 复杂操作说明:对于一些需要多个步骤才能完成的功能,可以通过ShowCaseView逐一解释每一步。
项目特点
- 灵活性:支持自定义标题、描述、背景色、内边距,甚至整个展示容器,满足各种设计需求。
- 易用性:只需要几个简单的API调用,即可快速实现组件的高亮展示。
- 全面的配置选项:包括模糊度、动画效果等,您可以精细控制每个环节的展示。
- 版本升级友好:最新版2.0.0提供了更好的API命名和移除不常用参数,保持代码整洁。
安装与使用
要在您的Flutter项目中使用ShowCaseView,只需将它添加到pubspec.yaml文件的依赖项,然后按照README的示例导入并创建ShowCaseWidget和Showcase实例。启动展示也很简单,调用startShowCase函数即可。
现在,是时候利用Flutter ShowCaseView来提升您的应用用户体验了。让我们一起探索这个库的强大功能,给用户提供无与伦比的教学体验吧!
























 435
435

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










