推荐:实现Material Design底部导航的神器——AHBottomNavigation
去发现同类优质开源项目:https://gitcode.com/
在设计和开发Android应用时,遵循谷歌的Material Design规范可以提升用户体验并使你的应用看起来更专业。今天,我们要向你推介一个强大的开源库——AHBottomNavigation,它是一个轻量级的组件,可以帮助你在应用中轻松实现底部导航栏。
项目介绍
AHBottomNavigation 是由Aurel Hubert创建的一个Android库,其主要目标是帮助开发者遵循Material Design指南(最小支持版本为API 14)来构建底部导航栏。这个库不仅提供了一种简单的方式创建底部导航栏,还提供了许多自定义选项,以满足你的个性化需求。
项目技术分析
AHBottomNavigation 支持添加3到5个带有标题、图标和颜色的标签项,并且可以自由选择经典或彩色的导航样式。通过设置监听器,你可以捕捉到用户对每个标签的点击事件。此外,库还支持图标字体颜色定制,以及针对每个标签显示或隐藏通知。对于那些需要在底部导航栏与 CoordinatorLayout 结合使用的场景,AHBottomNavigation 提供了完美的解决方案。
应用场景
无论是在社交应用、新闻聚合应用、电商应用还是其他类型的应用中,底部导航栏都是必不可少的一部分,用于快速切换不同功能区域。AHBottomNavigation 可以无缝集成到任何项目中,提供流畅的用户交互体验。
项目特点
- 完全遵循Material Design指导:确保你的应用具备现代设计风格。
- 高度可定制:支持自定义背景色、图标颜色、通知样式等,满足各种设计需求。
- 兼容性好:支持Android API 14及以上版本,包括AndroidX。
- 易于集成:通过Gradle导入,几行代码即可完成设置。
- 智能管理:支持悬浮按钮的行为管理,以及禁用状态下的颜色设定。
- 动画效果:提供平滑的过渡动画,增加视觉吸引力。
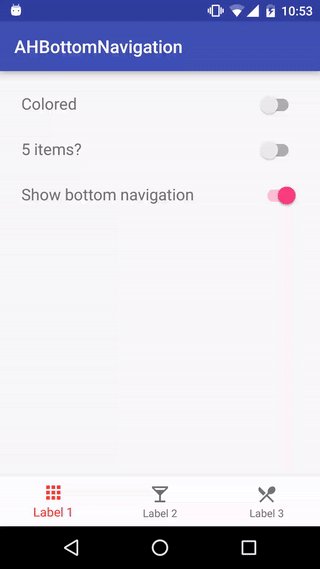
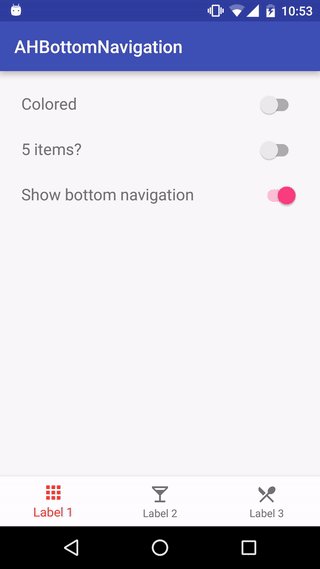
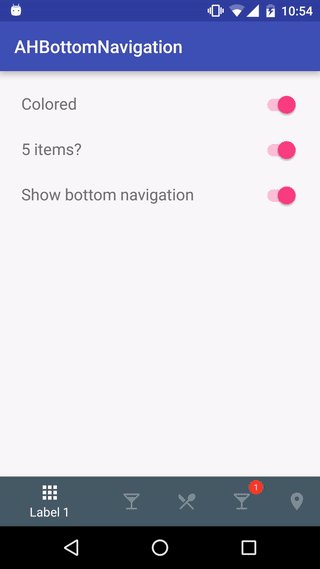
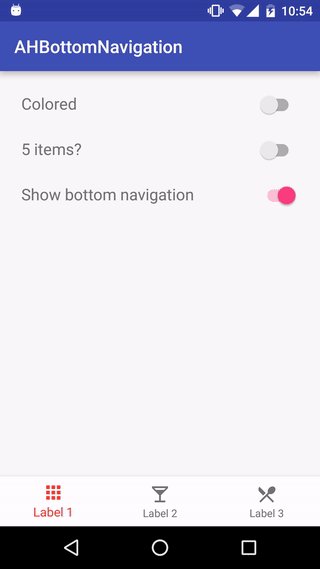
示例
下面是AHBottomNavigation的效果演示,你可以看到动态切换标签页,显示和隐藏通知,以及改变颜色风格的效果:

想要尝试这个库吗?只需将以下依赖添加至你的 build.gradle 文件:
dependencies {
compile 'com.aurelhubert:ahbottomnavigation:2.3.4'
}
然后按照提供的XML和Java代码示例进行配置,即可轻松实现底部导航栏。
总的来说,AHBottomNavigation 是一个强大而易用的工具,它可以帮你快速打造一款符合Material Design规范的应用,值得每一个Android开发者收藏和使用。现在就加入,让我们一起探索更多可能性吧!
去发现同类优质开源项目:https://gitcode.com/



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










