探索复古风潮:Dotted Chinese Pixel Fonts - 中文像素艺术的魅力
在数字设计的世界中,复古风格永不过时,而像素艺术正是这一风格的完美体现。今天,我们有幸向您推荐一款别具一格的开源项目——Dotted Chinese Pixel Fonts(点点中文像素字体),它将传统的像素美学与现代的中文字符完美融合,为您带来全新的视觉体验。
项目简介
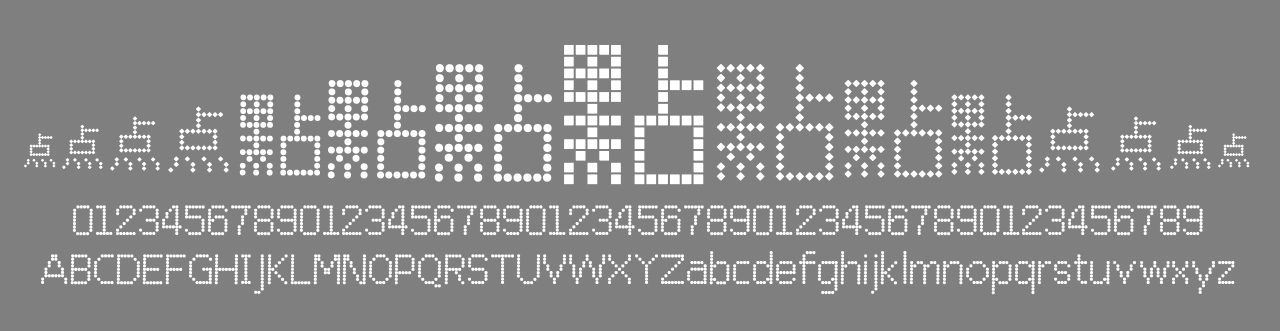
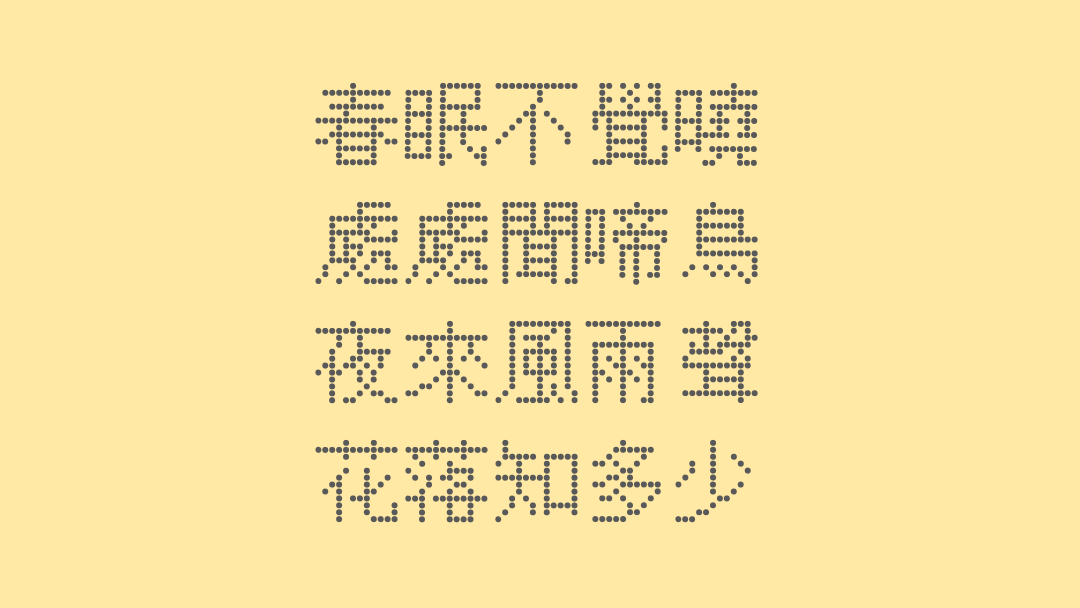
Dotted Chinese Pixel Fonts 是一套专为喜爱像素艺术的人士打造的中文开源字体库,遵循 GPL 2.0 许可协议。这套字体集包含了超过 22,000 个 Unicode 字符,全面覆盖了GBK编码下的所有汉字,无论是简体还是繁体,都能轻松应对。每个字符都精心设计,充满复古的气息,同时不失清晰可读性。

项目技术分析
该字体系列源自文泉驿项目的一个点阵字体,并通过独特的自动化过程将其转化为矢量图形,然后再转换成不同风格的 OpenType 字体。这个过程中使用的源代码已经公开,存储在项目的 converter 子目录下,有兴趣的开发者可以深入研究和学习。
应用场景
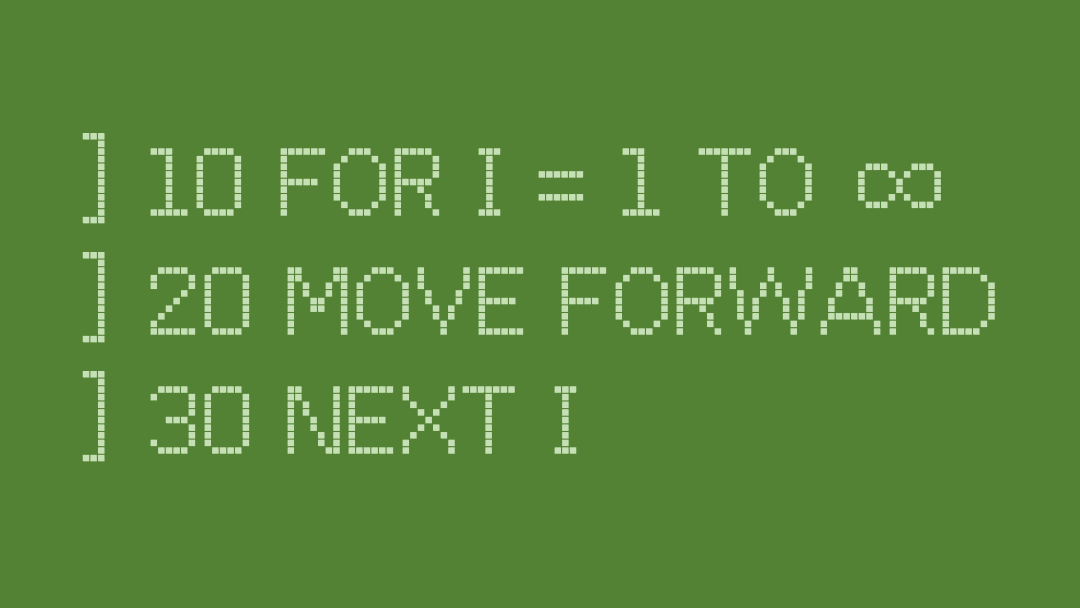
这些像素字体不仅适用于游戏界面设计、复古风格的网站或应用界面、艺术海报创作,还特别适合需要怀旧元素的平面设计、社交媒体图像以及个人博客装饰等。其多样的样式让设计师们在创作中有更多的选择,可以自由地表达创新灵感。



项目特点
- 全面覆盖:超过 22,000 个 Unicode 字符,全面涵盖 GBK 字符集。
- 开源免费:遵循 GPL 2.0 许可,允许自由使用和二次开发。
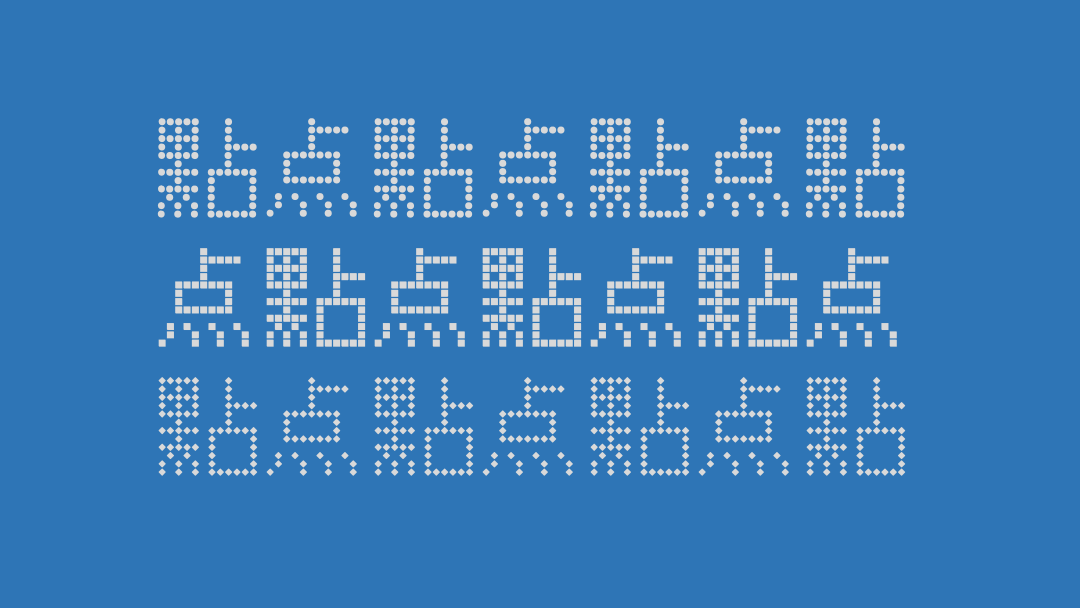
- 像素艺术:独特的复古像素风格,为设计添加艺术感。
- 可自定义:源代码开放,方便开发者进行个性化定制和扩展。
想要为您的作品增添一份复古的魅力?立即下载 Dotted Chinese Pixel Fonts 的最新版本(v0.1, 2020.05.08)并开始尝试吧!
让我们一起重温像素的美好年代,用点点中文像素字体创造出属于你的独特艺术作品!



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










