探索React Flip Page:为你的应用添加翻页效果
项目介绍
在寻找一种方法为你的React应用添加生动的交互体验吗?那么react-flip-page库可能正是你需要的。这个开源项目由Darenju开发,它提供了类似Flipboard的翻页效果,让你的页面具有现代感和深度。
react-flip-page不仅易于安装和使用,而且还支持响应式设计,这意味着你可以将其应用于任何尺寸的设备上,让整个页面充满活力。

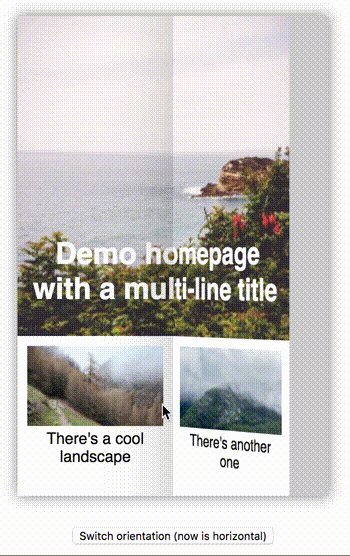
想亲自尝试一下?可以访问这个在线演示来感受它的魅力。
项目技术分析
该组件基于React构建,利用HTML5和CSS3的技术,尤其是CSS3的3D转换功能,实现了流畅的翻页动画。通过设置不同的属性,你可以自定义翻页方向(垂直或水平),动画时长,甚至触摸区域大小等。它还提供了多种回调函数,以监控用户交互过程中的关键事件。
值得注意的是,react-flip-page将静态内容的表现最佳化,但也可以处理动态内容,只是可能效果会有所不同。
项目及技术应用场景
- 电子杂志或者在线阅读应用:为用户提供更直观且沉浸式的浏览体验。
- 产品展示网站:使产品的介绍更加引人入胜,增强用户的参与度。
- 个人博客:给文章列表带来独特的视觉冲击力。
- 教育应用:用于创建互动学习材料,提高学习乐趣。
项目特点
- 易用性:只需简单几步即可在React应用中集成翻页效果,无需复杂的配置。
- 响应式设计:无论是在手机、平板还是桌面电脑上,都能提供一致的用户体验。
- 高度可定制:通过各种props参数调整,可以根据你的需求自定义翻页行为和视觉效果。
- 完善的API:提供多种回调方法和控制手段,方便你在应用中触发翻页或者监听用户操作。
- 社区支持:作为开放源代码项目,你可以贡献代码,或者借助社区的力量解决问题。
总的来说,react-flip-page是一个强大而灵活的工具,能帮助你在React项目中实现富有表现力的翻页动画。无论你是寻求创新的设计元素,还是希望提升用户体验,都值得将它加入到你的工具箱中。现在就尝试安装并开始创作你的翻页世界吧!


























 1981
1981

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










