推荐项目:Ambient Canvas Backgrounds - 营造网页氛围的创意背景库
去发现同类优质开源项目:https://gitcode.com/
1、项目介绍
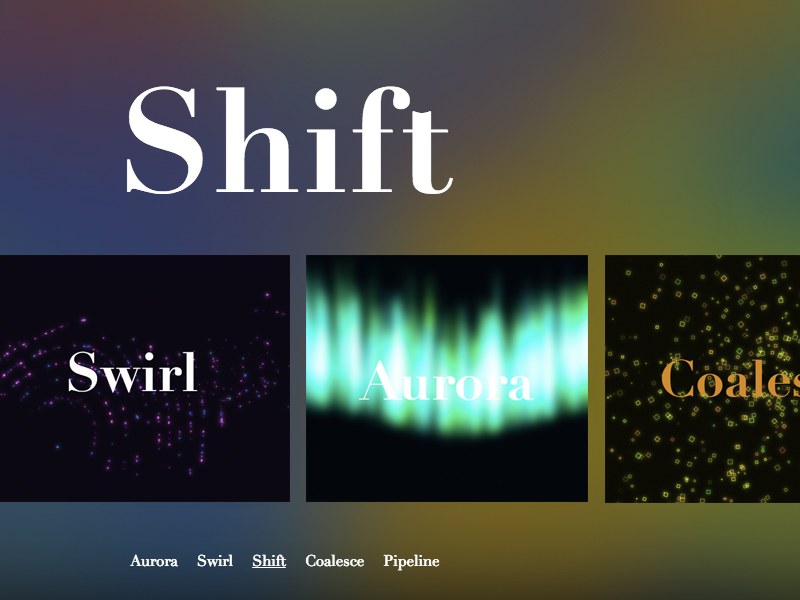
Ambient Canvas Backgrounds 是一个采用 HTML5 Canvas API 和 jwagner 的 Simplex Noise 库精心打造的五款动态网页背景资源。由才华横溢的开发者 Sean Free 提供。这些背景设计不仅美观,还能为您的网站增添独特的视觉吸引力和沉浸式体验。

查看 Codrops 文章 获取更多细节,或直接在 演示页面 预览这些令人赞叹的效果。
2、项目技术分析
项目的核心是 HTML5 的 Canvas 元素,这是一个用于绘制图形的强大 API,允许在网页上进行动态、交互式的渲染。结合了 Jonas Wagner 的 Simplex Noise 库,这个库提供了高质量的噪声生成算法,创造出流动感和深度,使得每一款背景都具有无尽的变化和细腻的纹理。
通过这种技术组合,Ambient Canvas Backgrounds 不仅能提供静态图像无法比拟的视觉效果,而且能够无缝适应不同设备和屏幕尺寸,为现代网页设计带来新的可能。
3、项目及技术应用场景
- 网站设计:将这些动态背景应用到公司网站、个人博客或产品展示页,可以提升用户体验,增加网站的吸引力。
- 移动应用:对于需要独特视觉元素的移动应用,这些背景可作为启动屏或特定界面的装饰。
- 演示文稿:在报告或演讲中使用,营造专业而引人入胜的视觉环境。
- 模板开发:如果您制作响应式模板或 WordPress 主题,这些背景可以成为您的特色之一。
4、项目特点
- 兼容性广泛:基于 HTML5,可在大多数现代浏览器上运行,包括移动端。
- 高度自定义:背景的颜色、动画速度和其他参数都可以根据需求调整,以匹配您的品牌或设计风格。
- 轻量级:代码简洁,加载快速,对网站性能影响极小。
- 灵活的许可:免费用于个人和商业项目,但请尊重原作者和所使用的第三方库的许可证条款。
跟随 Sean Free:Twitter,Codepen,LinkedIn,GitHub
关注 Codrops:Twitter,Facebook,Google+,GitHub,Pinterest,Instagram
加入这个创新的潮流,让 Ambient Canvas Backgrounds 为您的数字作品增添独特魅力吧!
去发现同类优质开源项目:https://gitcode.com/
创作声明:本文部分内容由AI辅助生成(AIGC),仅供参考



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










