推荐一个创新的Flutter路由管理神器:Beamer
在Flutter开发中,路由管理是一个关键但有时会让人感到头疼的问题。现在,有了Beamer,你可以轻松应对各种复杂的导航场景,让应用程序的路由变得简单而高效。
1. 项目介绍
Beamer是一个强大的Flutter包,专门用于处理跨平台的应用程序路由。它借助于Flutter的Router类,帮你处理所有底层逻辑,让你可以专注于构建你的应用,而不是纠结于路由的实现细节。不论你是新手还是经验丰富的开发者,Beamer都将助你快速实现灵活多变的导航设计。
2. 技术分析
Beamer的核心理念是简化和抽象化导航流程,提供了一种声明式的方式来定义路由表。它可以支持多种导航模式,如嵌套导航、底部导航栏切换以及多个独立的导航栈。此外,Beamer还允许你在运行时动态更新路线,无需重启整个应用程序,这对于实现响应式和自适应的应用非常有用。
3. 应用场景
- 嵌套导航:在大型应用中,子页面可能有自己的导航堆栈,Beamer能很好地处理这种情况。
- 底部导航栏:通过Beamer,你可以轻松创建带有多个标签页且每个标签页有独立路由路径的应用。
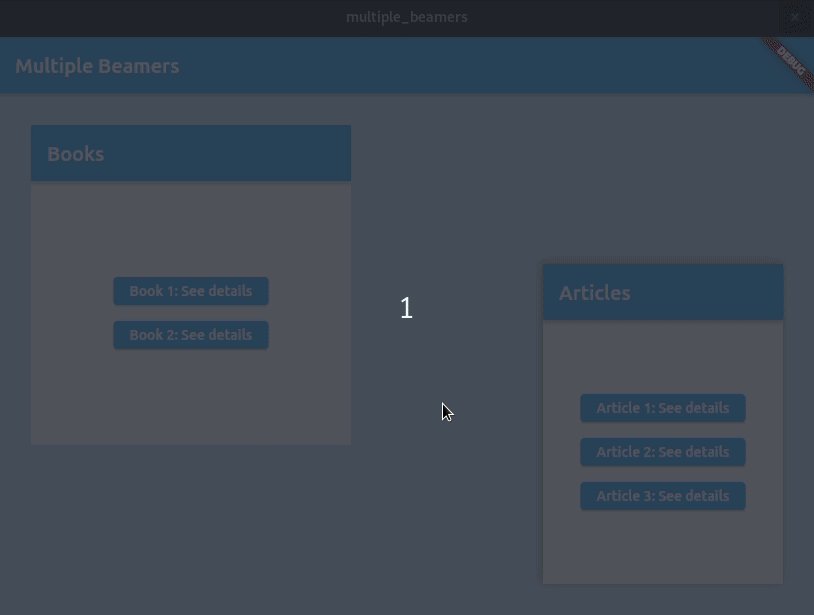
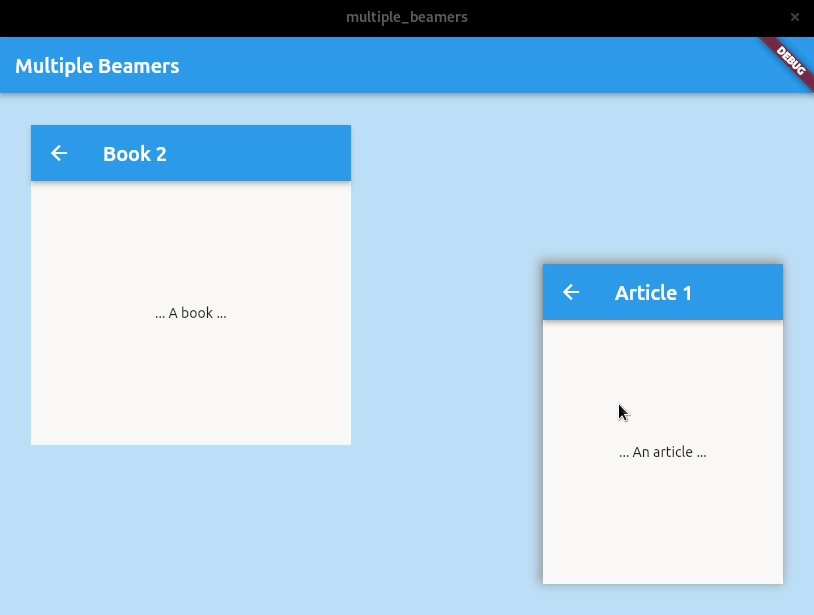
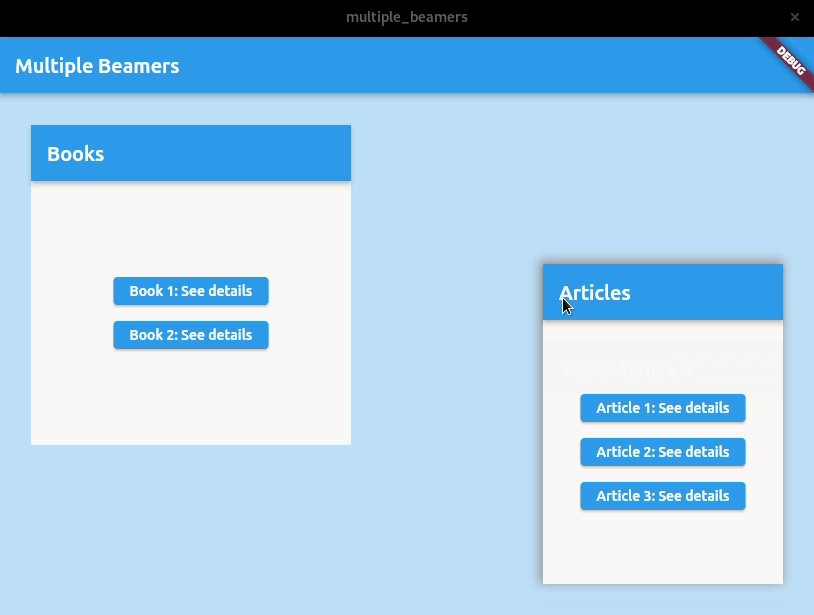
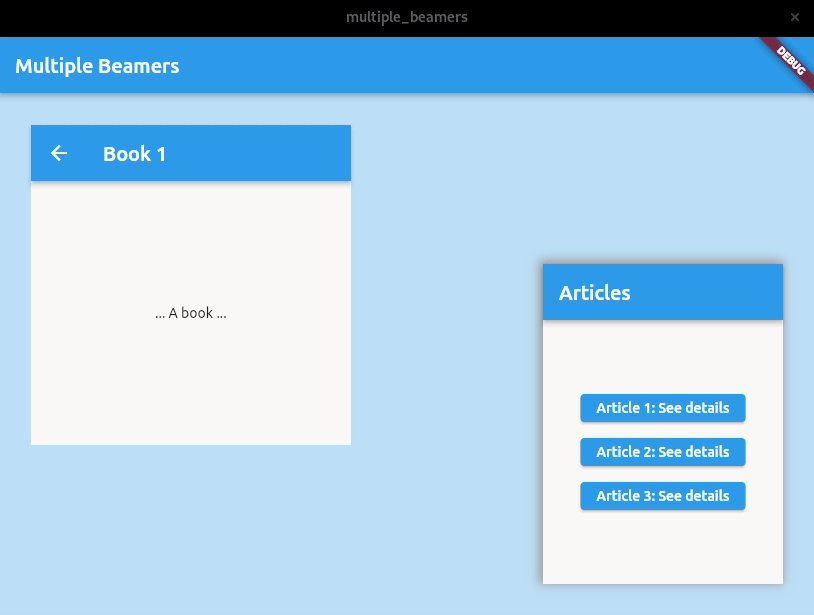
- 多区域导航:在一个应用内设置多个独立的导航器(Beamers),分别负责不同部分的导航。
4. 项目特点
- 易于使用:Beamer的API简洁明了,使其易于理解和集成到现有项目中。
- 灵活性:无论你的路由需求多么复杂,Beamer都能应对自如,支持动态更新和任意结构的导航树。
- 全面的文档:详细的文档和示例代码可以帮助开发者迅速上手并解决潜在问题。
- 活跃的社区:Beamer有一个积极的GitHub社区和Discord频道,开发者们可以在这里交流经验和寻求帮助。
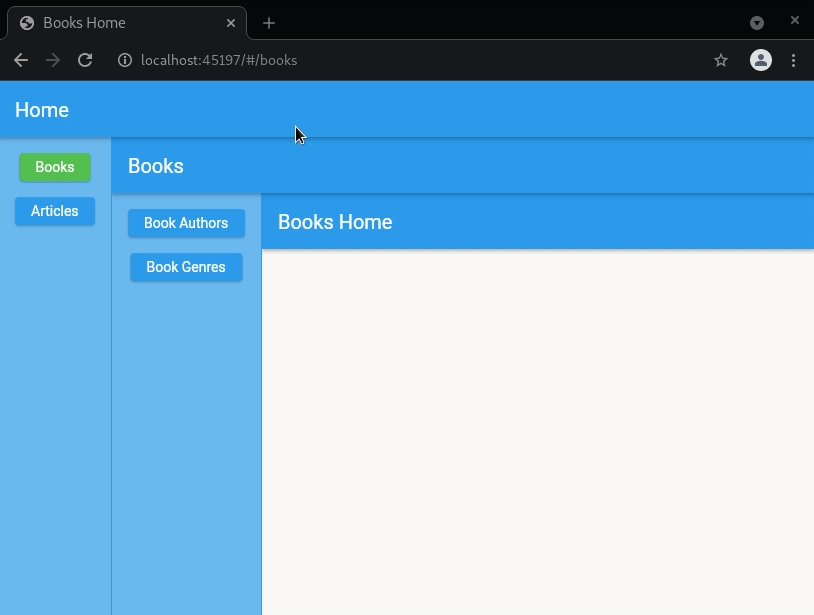
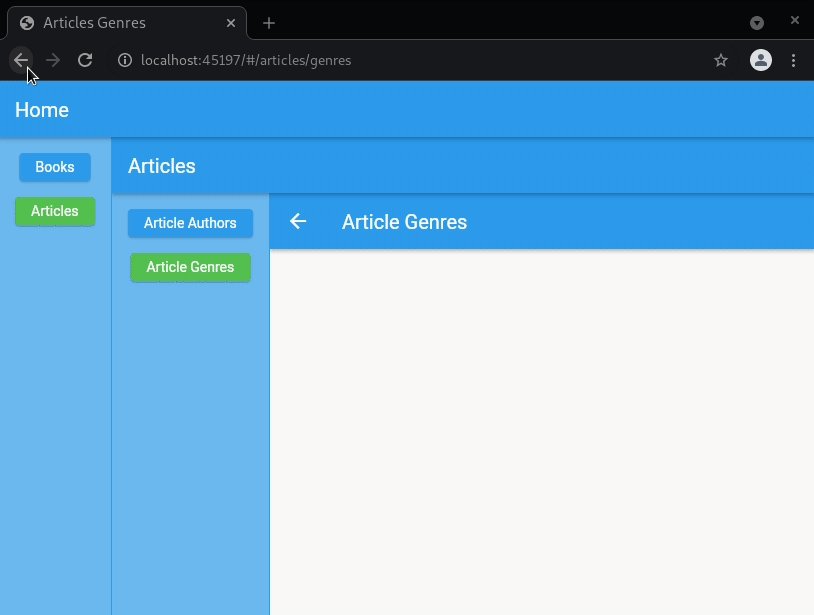
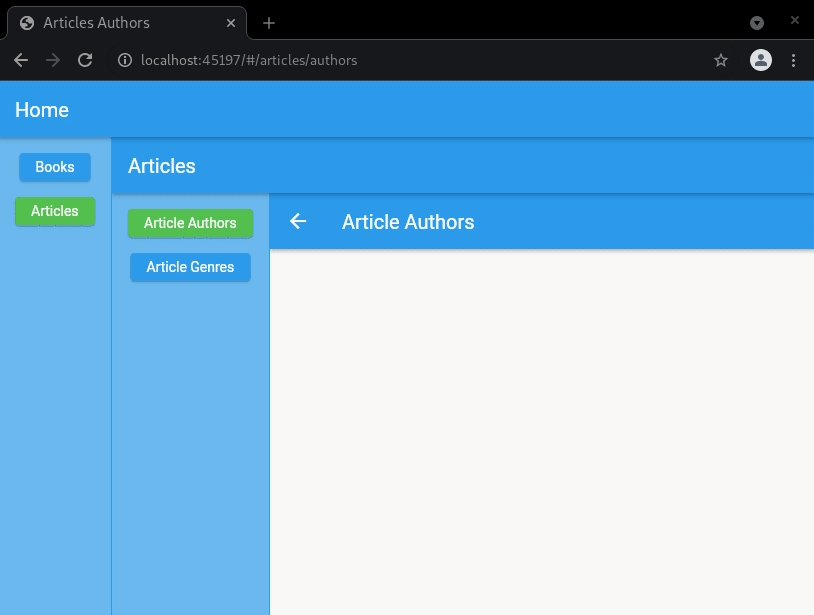
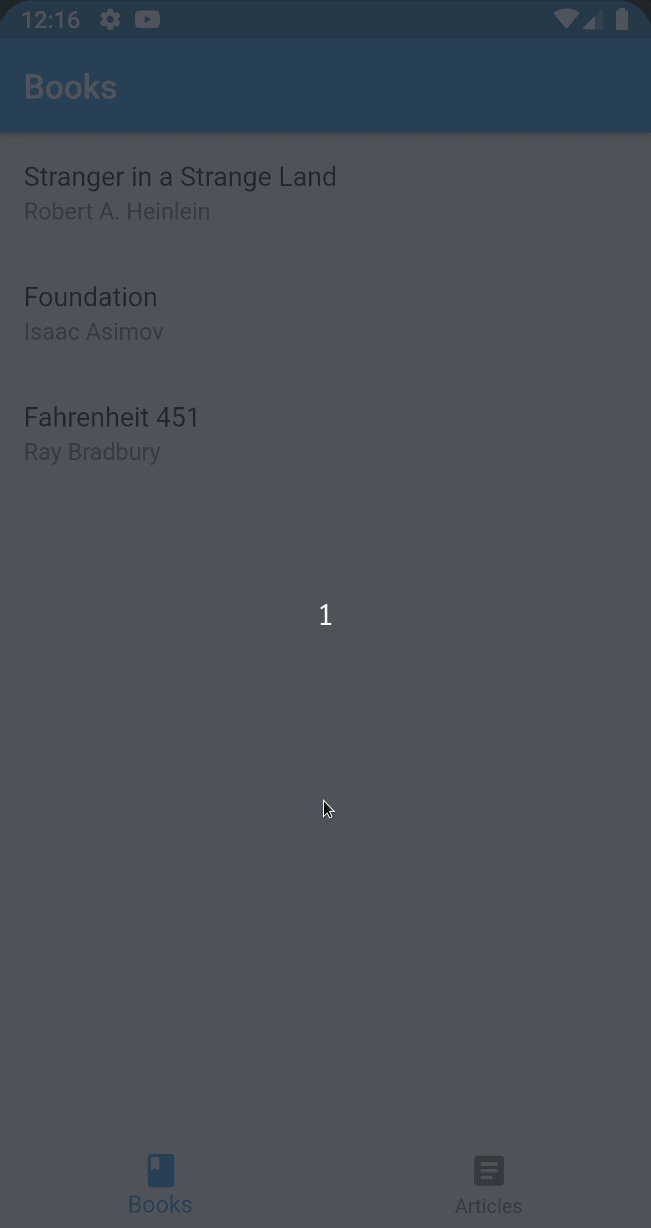
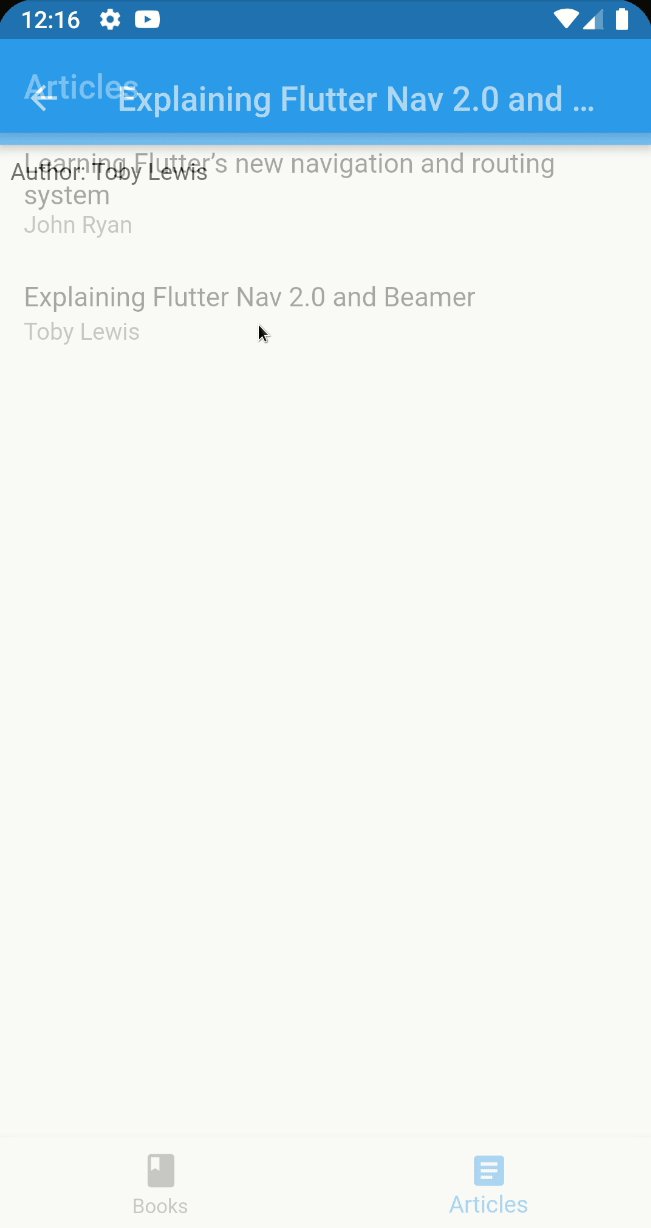
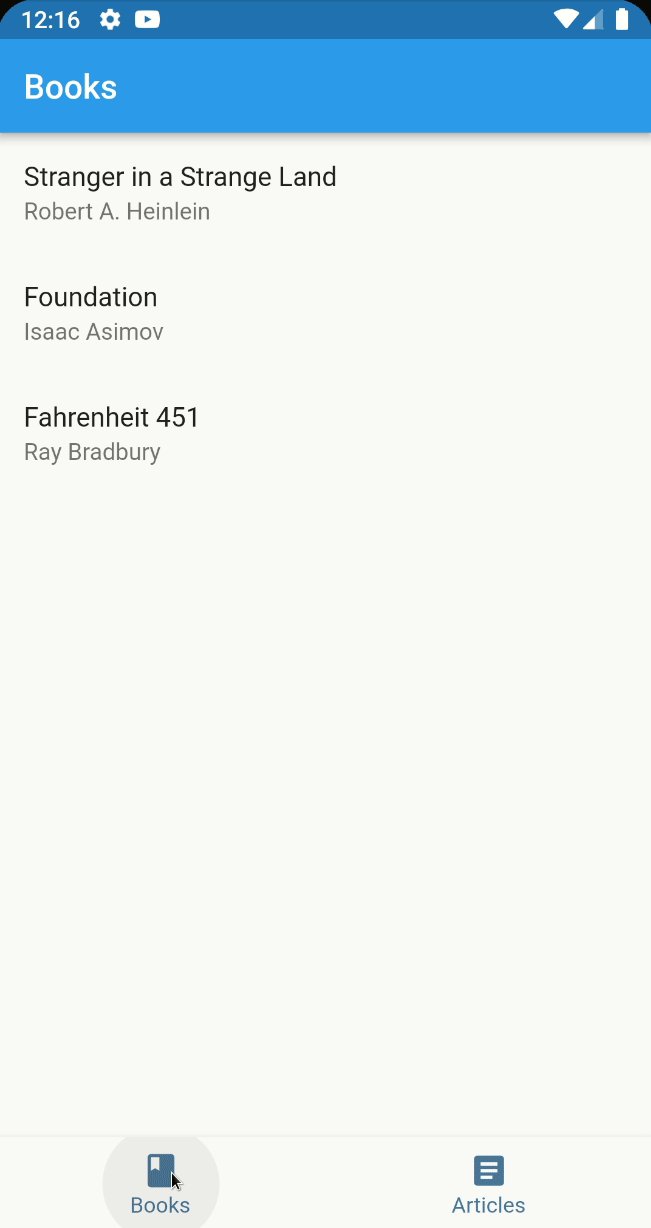
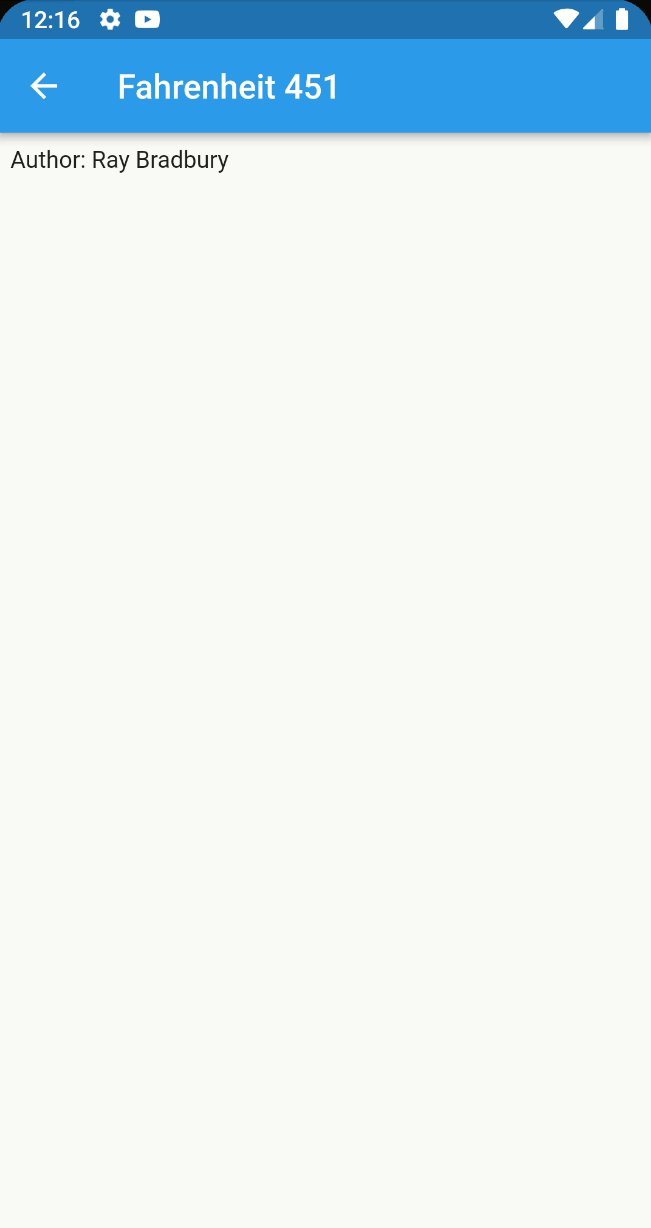
下面是一些Beamer实际应用的例子:
如果你正在寻找一个强大而灵活的解决方案来优化你的Flutter应用的路由管理,那么Beamer无疑是你的不二之选。立即访问Beamer的GitHub仓库,查看详细信息并将其添加到你的项目中,你会发现导航从未如此简单。

























 901
901

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










