推荐项目:Facebook Timeline Compose - 纯Kotlin Jetpack Compose构建的时光轴UI
项目介绍
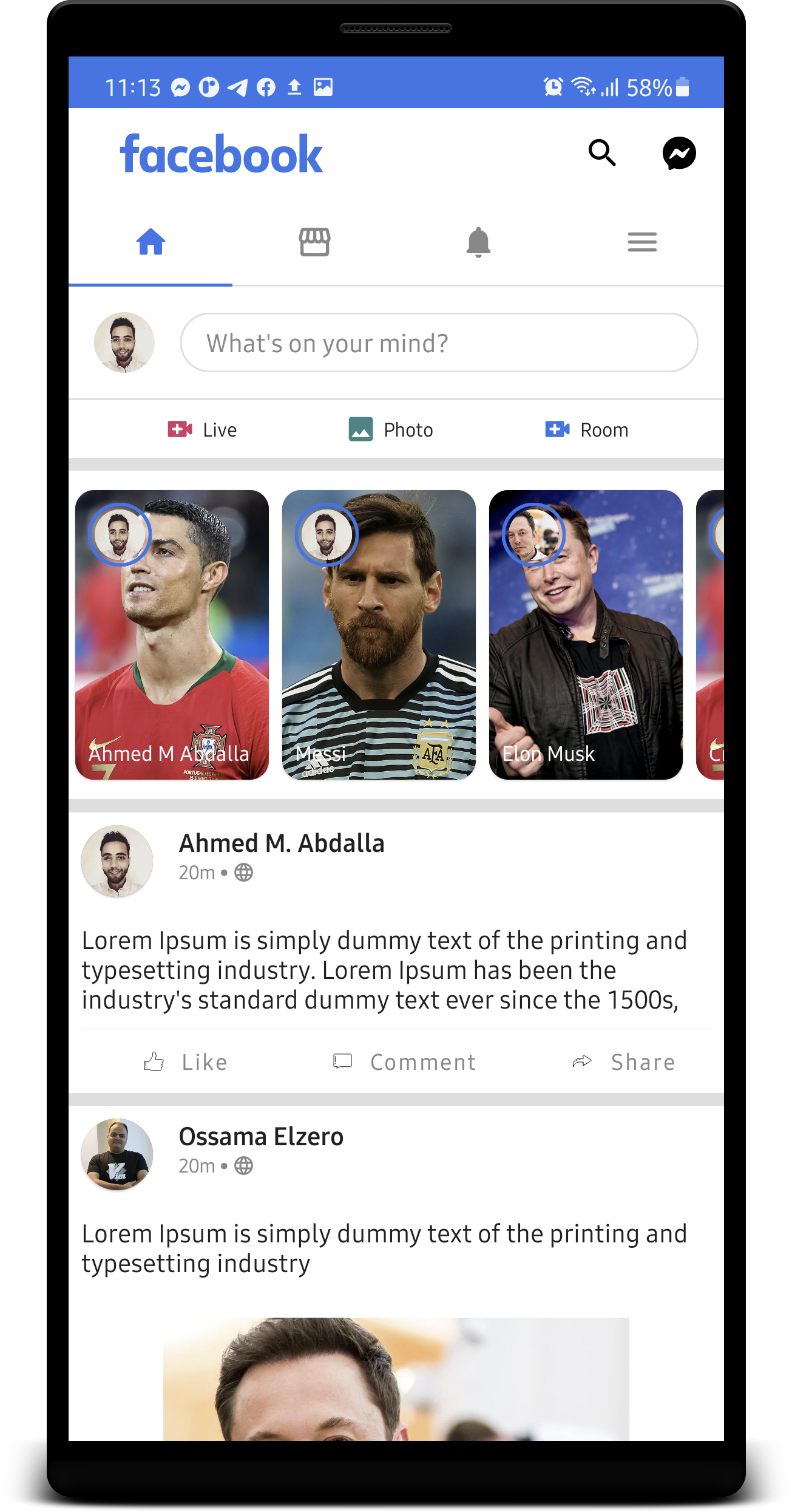
欢迎探索一款创新的Android开发项目——Facebook Timeline Compose。这个开源库完全基于Kotlin和Jetpack Compose构建,无需XML文件,就能实现与Facebook类似的时间线界面设计。它提供了直观且现代的用户交互体验,为你的应用增添一份独特的视觉魅力。

项目技术分析
Facebook Timeline Compose展现了Jetpack Compose的强大之处。作为一个谷歌推出的原生安卓UI工具包,Jetpack Compose使得开发者能够以声明式的方式编写UI代码,提升开发效率并降低维护成本。在这个项目中,每一块时间线元素,包括头像、发布日期、动态内容和互动按钮等,都是通过Compose的组合性功能构建的。这使得代码结构清晰,易于理解和修改。
此外,项目充分利用了Kotlin语言的简洁性和表达力,使得代码更加优雅,降低了出错的可能性。不依赖XML的设计,意味着你可以更专注于逻辑和用户体验,而非布局细节。
项目及技术应用场景
如果你正在开发一款社交应用或者需要一个动态信息展示的界面,那么Facebook Timeline Compose是一个理想的选择。它的设计灵感来源于Facebook的时间线,因此特别适合用于新闻聚合、个人日记、活动日程或社交媒体应用。通过这个库,你能快速地集成一个专业级的时间线视图,而无需从零开始设计和编码。
项目特点
- 纯Kotlin实现:无XML文件,全程使用Jetpack Compose,保持代码整洁。
- 声明式UI:利用Compose的特性,轻松创建和管理复杂的UI状态。
- 高效性能:由于Compose的编译时优化,该库提供优秀的渲染速度和响应性。
- 高度可定制:可以根据需求调整组件样式,满足个性化设计要求。
- 易用性:简单API集成,只需几行代码即可在项目中引入时间线视图。
总的来说,Facebook Timeline Compose结合了Jetpack Compose和Kotlin的优势,为Android开发者提供了一种现代化、高效且灵活的方式来构建时间线式的用户界面。不论是初学者还是经验丰富的开发者,都能从中受益。立即尝试这个项目,让你的应用界面焕然一新!






















 2068
2068

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










