推荐开源项目:Vuido - 使用Vue.js构建原生桌面应用的框架
vuidoNative desktop applications using Vue.js.项目地址:https://gitcode.com/gh_mirrors/vu/vuido

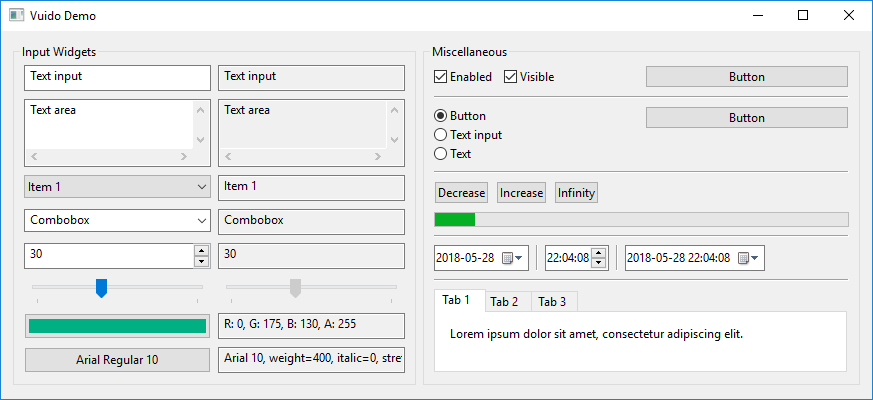
Vuido 是一个创新的框架,它允许开发者利用流行的前端框架 Vue.js 创建跨平台的原生桌面应用程序。这个项目摒弃了Electron的依赖,转而采用 libui,为Windows, OS X和Linux提供真正的本地GUI组件。
项目介绍
Vuido简化了开发流程,将Web开发的强大功能与桌面应用的性能和原生体验相结合。得益于libui库及其Node.js绑定 libui-node,Vuido能够无缝地在不同操作系统上运行,并呈现出一致的界面风格和交互体验。

技术分析
- Vue.js:作为基础框架,Vue.js提供了灵活的数据绑定和组件化系统,使得开发人员可以轻松组织代码并复用代码块。
- libui: 这是一个跨平台的轻量级库,用于创建原生界面,确保你的应用在每个平台上都有良好的表现和一致的用户体验。
- libui-node: 为Node.js提供的libui接口,使Vuido能够在JavaScript中直接调用原生UI组件,从而实现高效的桌面应用开发。
应用场景
Vuido适合于任何需要跨平台桌面应用的场合。无论是开发简单的工具软件、复杂的工作流管理应用,还是需要实时数据更新的监控界面,Vuido都能提供出色的表现力和用户体验。
项目特点
- 轻量化:不依赖Electron,减少内存占用,提升运行速度。
- 跨平台:支持Windows, OS X和Linux,一次编写,多处运行。
- 原生体验:使用各平台的本地GUI组件,确保无与伦比的界面表现和交互。
- Vue.js集成:利用Vue.js强大的生态系统和易学性,降低学习曲线,提高开发效率。
- 全面文档:vuido.mimec.org 提供详尽的文档和示例,便于快速上手和进一步学习。
如果你是一位Vue.js开发者,渴望打造高性能、原生感的桌面应用,那么Vuido绝对是值得一试的选择。立即加入Vuido社区,开启你的桌面应用开发之旅吧!
vuidoNative desktop applications using Vue.js.项目地址:https://gitcode.com/gh_mirrors/vu/vuido






















 235
235

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










