Elm-Live:实时重载的Elm开发服务器

新版本发布
得益于lucamug和其他贡献者的努力,Elm-Live带来了全新的版本!这个更新包括:
- 热重载功能
- 本地SSL支持
- 无刷新模式
- 无服务器模式
- 移除了before和after构建命令(如需这些功能,请发起问题讨论)
- 更多改进!

安装
想要体验新版本,可以运行以下命令:
# 全局安装:
npm install --global elm elm-live@next
# 或者在项目内安装:
npm install --save-dev elm elm-live@next
若要使用稳定版,执行:
# 全局安装:
npm install --global elm elm-live
# 项目内安装:
npm install --save-dev elm elm-live
如果你还在使用Elm 0.18版本,可以这样安装:
# 全局安装:
npm install --global elm elm-live@prev
# 项目内安装:
npm install --save-dev elm elm-live@prev
如果希望使用自己的全局elm,只需运行npm install --global elm-live。
版本兼容性
| Node 版本 |(elm-live 标签版本)| | ------------ |-------------------| | 4 | <= v2.6.1 | | 6 | >= v2.6.2 && < v4.0.0 | | 10 | >= v4.0.0 |
使用方法
elm-live [...<options>] [--] ...<elm make args>
elm-live --help
功能介绍
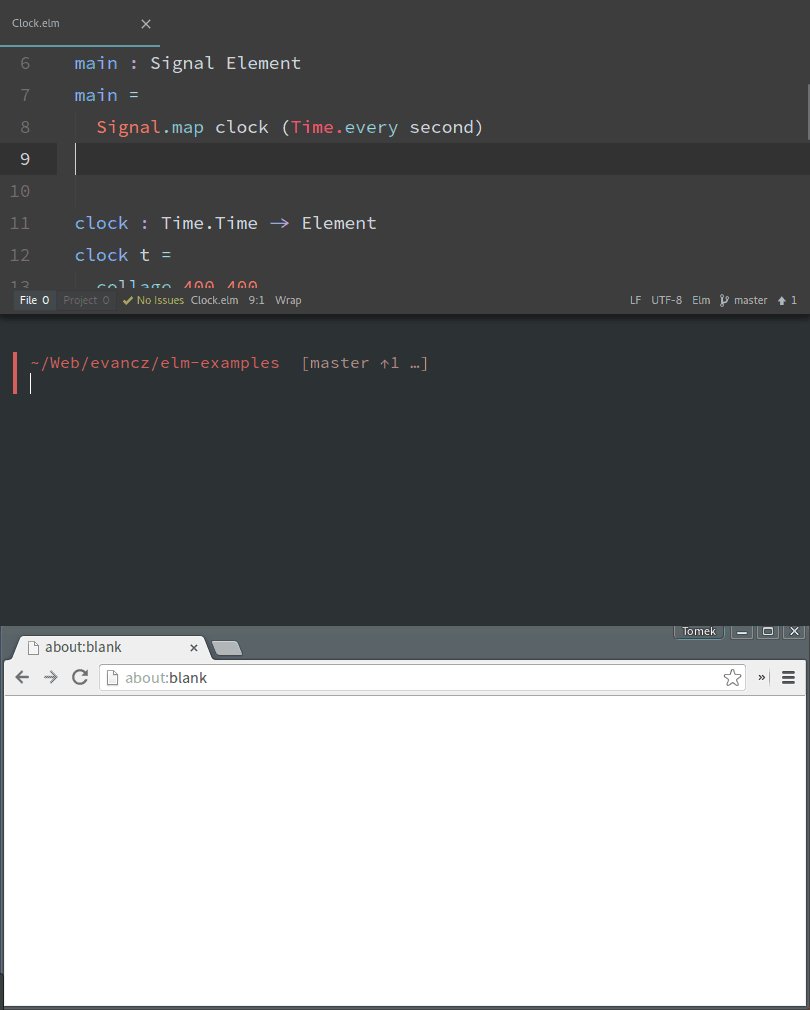
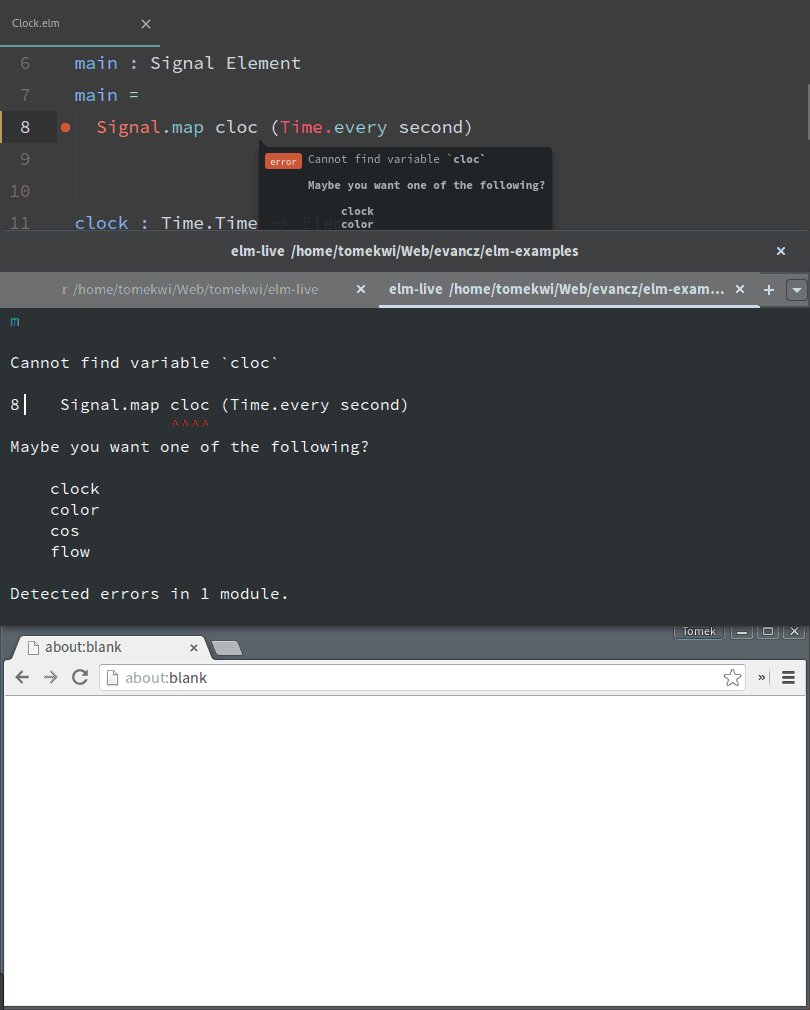
首先,我们调用elm make并传入elm make args参数。
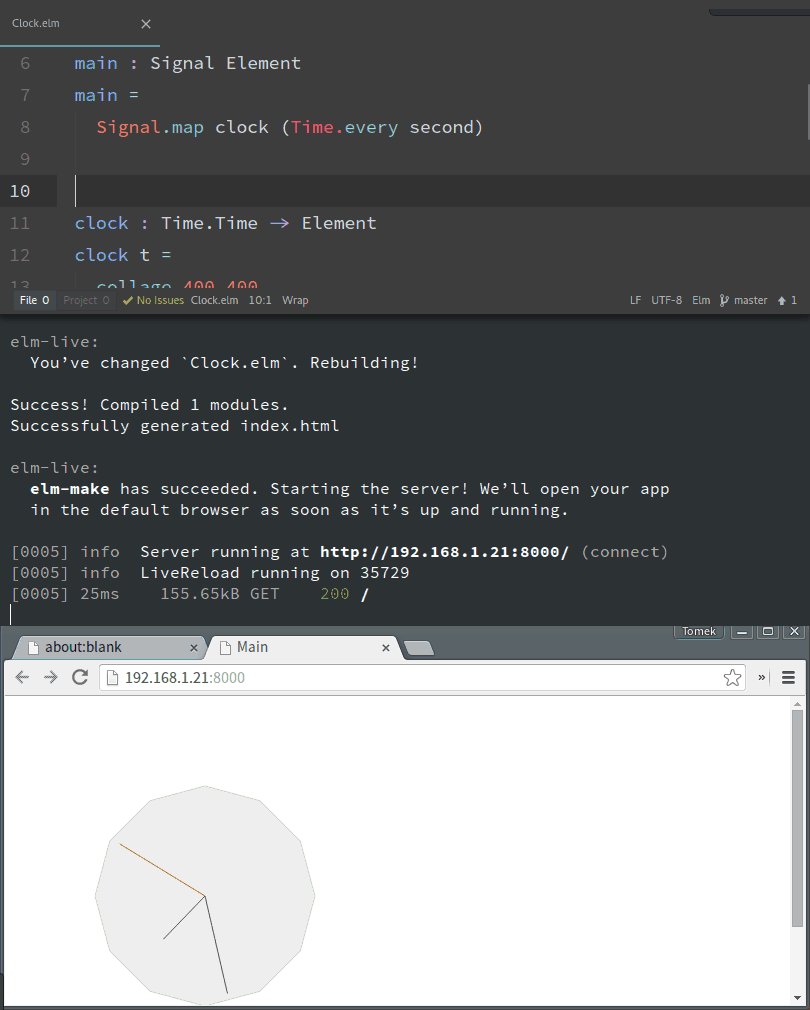
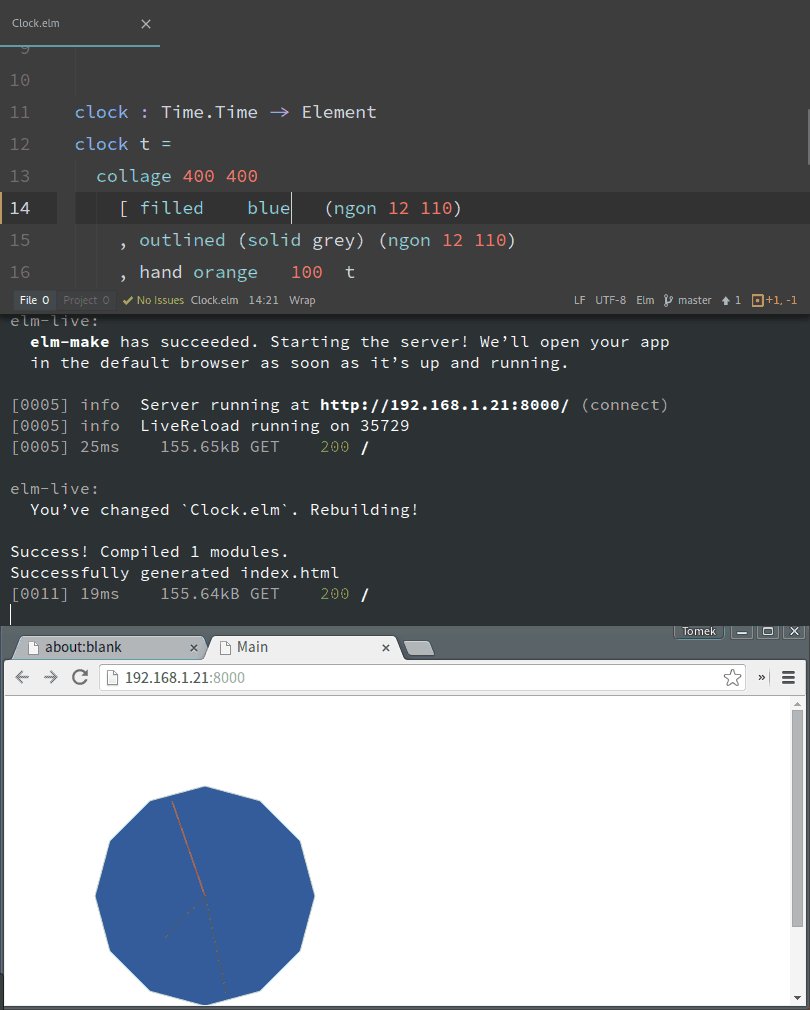
当构建完成,我们将在当前目录启动一个静态HTTP服务器,并向每个HTML文件注入实时重载脚本。每次静态文件有变化时,我们将自动在所有已打开的浏览器中重新加载你的应用(包括移动设备和IE)。
我们还会监听当前目录及其子目录中的所有*.elm文件。一旦它们发生改变、添加或删除,我们会重建程序并刷新页面。
选项
这里省略了详细的选项列表,更多详情请参考项目文档。
应用场景
- 快速原型设计:利用 Elm 的强大类型系统和实时重载,快速创建前端应用程序。
- 教育与学习:对于教学和自学 Elm 语言,实时查看代码更改的结果是一种高效的辅助工具。
- 团队协作:让团队成员在同一环境中开发,无需手动刷新页面即可共享修改。
项目特点
- 实时重载:代码一保存,立即在浏览器中看到变更效果,提升开发效率。
- 热重载:新版本增加了热重载功能,代码更新无需完全刷新页面。
- 跨平台支持:可在各种操作系统上运行,包括Windows。
- 高度可配置:通过多种选项自定义设置,满足不同开发需求。
Elm-Live 是 Elm 开发者不可或缺的利器,现在就加入,感受流畅高效的 Elm 开发体验!

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










