探索无界,一窥大图:bigpicture.js
项目介绍
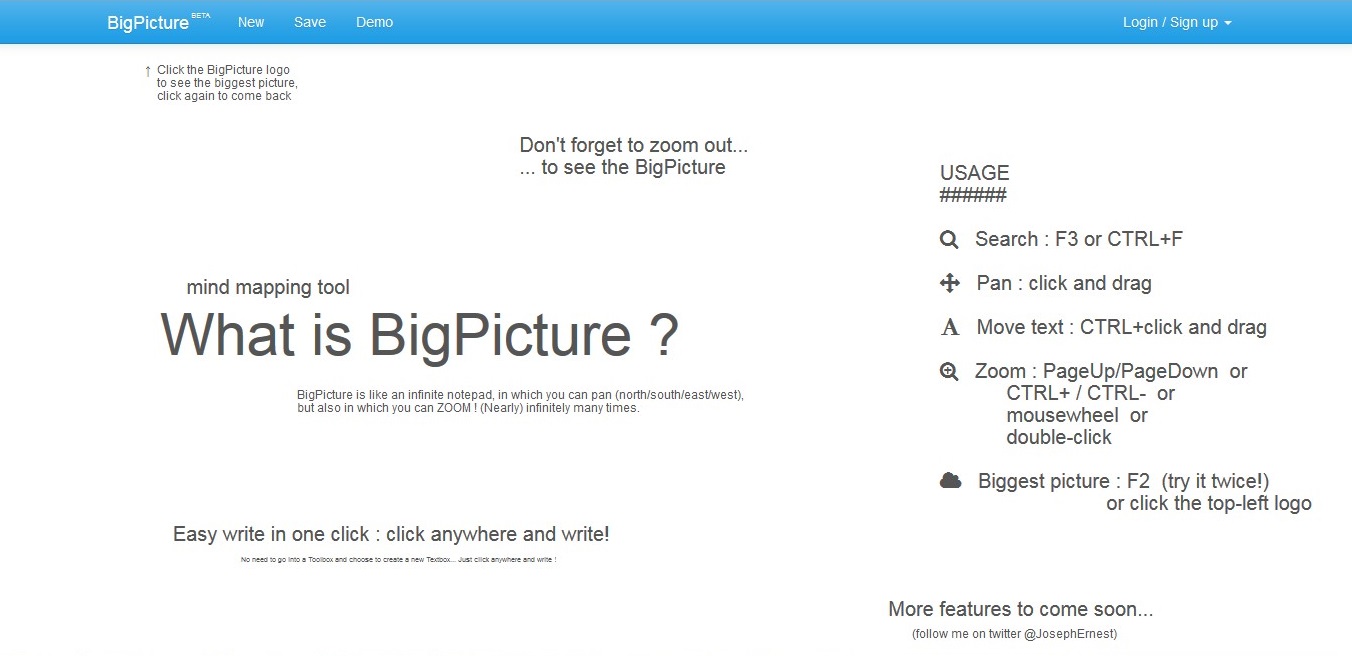
bigpicture.js 是一个神奇的JavaScript库,它赋予HTML页面无限缩放和无尽平移的能力。想象一下,在你的网页中拥有一个可以随意放大、缩小,并能探索每一个细节的超大图像空间,这就是bigpicture.js为你带来的体验。不仅如此,这个项目还有一个更大的兄弟项目——bigpictu.re/demo,以及一个在线教程,帮助你快速掌握如何使用。

项目技术分析
bigpicture.js的核心在于其优化的图片处理算法,使得在浏览器端实现高效率的动态缩放和平移成为可能。尽管目前暂不支持移动设备,但在桌面浏览器上,它能够流畅地处理大规模图像,提供丝滑般的操作体验。该库通过JavaScript事件监听和CSS变换来实现交互效果,这不仅减少了对GPU的压力,也提高了性能。
项目及技术应用场景
- 虚拟画廊:为艺术作品展示提供一个可以自由欣赏的空间,让观众沉浸于每一个细节。
- 地图应用:用于创建高度可定制的地理信息系统,让用户可以自由探索世界。
- 数据可视化:对于大型数据集的图形化表示,允许用户深入到感兴趣的区域进行研究。
- 教学工具:在教育领域,它可以用于展示复杂的科学模型或历史事件的时间线,使学习变得更加直观。
项目特点
- 无限缩放与平移:无论多大的图像,都能轻松应对,用户可以随意探索每个角落。
- 高性能:利用浏览器内部机制,确保即使在大规模图片上的操作也能保持流畅。
- 易于集成:作为一款JavaScript库,bigpicture.js有着简洁的API,易于与其他前端框架结合使用。
- 开源与社区支持:由@JosephErnest开发并维护,鼓励社区贡献和协作,如ARedReallyBigPage项目。
想要打造富有互动性和深度的Web体验?不妨试试bigpicture.js,开启你的无界探索之旅!






















 343
343

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










