推荐开源项目:react-native-status-bar-size - 实时响应iOS状态栏高度变化
在移动应用开发中,适配设备状态栏高度是一项重要的任务,特别是在React Native框架下。react-native-status-bar-size 是一个专为React Native打造的库,能够帮助开发者轻松监控并响应iOS状态栏高度的变化,确保你的应用布局始终与界面完美融合。
项目介绍
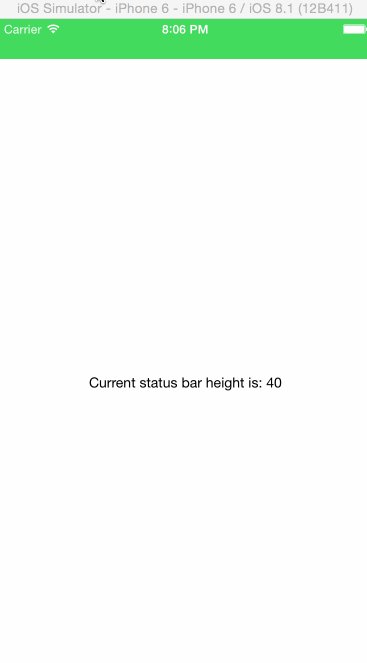
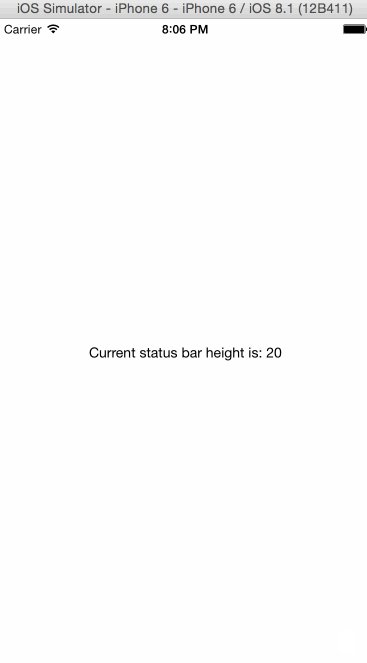
react-native-status-bar-size 提供了一个简洁而强大的API,允许你在JavaScript层面上监听和处理状态栏高度的变化。只需简单安装并添加几行代码,就能实现对状态栏高度实时更新的支持。这个项目还附带了一款示例应用,展示了如何集成和使用该库,让你快速上手。
项目技术分析
- 事件驱动:通过
'willChange'和'didChange'两个事件,你可以精确地捕捉到状态栏高度即将改变和已经改变的瞬间,及时更新你的组件。 - 易于集成:使用
npm安装后,按照示例代码引入并添加事件监听器,即可在你的React组件中无缝接入。 - 向后兼容:虽然
'change'事件已被弃用,但为了保证旧版本项目的兼容性,它仍然可用,但在未来版本中可能被移除。
项目及技术应用场景
- 动态布局:当状态栏高度因电话或通知等系统行为发生变化时,应用内的布局无需手动调整,自动适应新的状态栏高度。
- 沉浸式体验:游戏或者全屏视频应用可以通过监听状态栏高度变化,实现在特定场景下的沉浸式体验。
- 智能提示:如底部弹框、工具栏等元素的位置可随着状态栏高度的变化进行智能调整,避免遮挡重要信息。
项目特点
- 轻量级:库小巧,对应用性能影响极小。
- 跨平台兼容性:尽管主要针对iOS,但在React Native环境下理论上适用于所有平台。
- 文档清晰:提供了详细的使用说明和示例代码,让开发者快速理解和使用。
- 社区支持:作为开源项目,它拥有活跃的社区,持续维护和优化,确保了项目的稳定性和未来的更新。
结合以上特性,无论你是React Native新手还是经验丰富的开发者,react-native-status-bar-size 都是一个值得尝试和使用的高效解决方案。立即将其添加到你的项目中,为用户提供更流畅、更具沉浸感的交互体验吧!























 1557
1557

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










