开源宝藏:利用GitHub Action实现Lighthouse性能审计
在追求网站卓越性能的旅途中,我们总是在寻找更高效、自动化的解决方案。今天,我们要向你推荐一款名为GitHub Action for Lighthouse Auditing的开源神器,它将改变你对网页性能测试的认知。

项目介绍
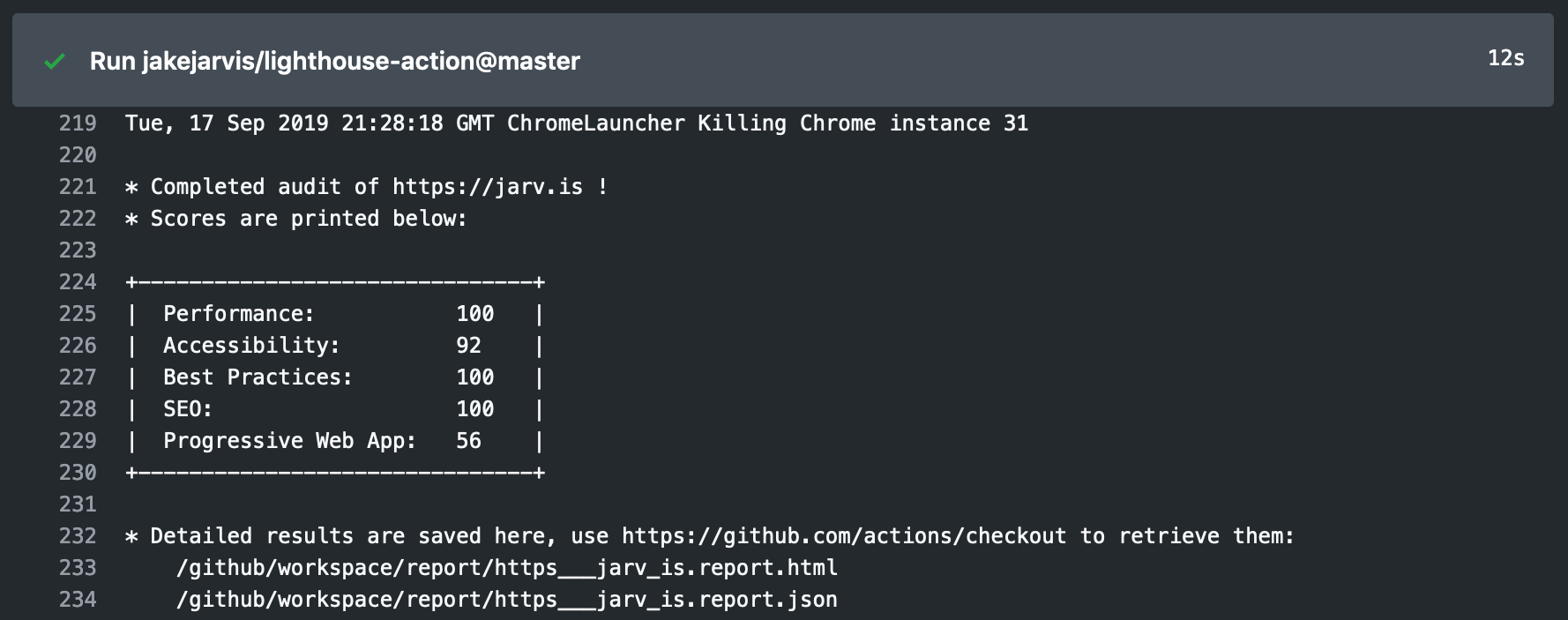
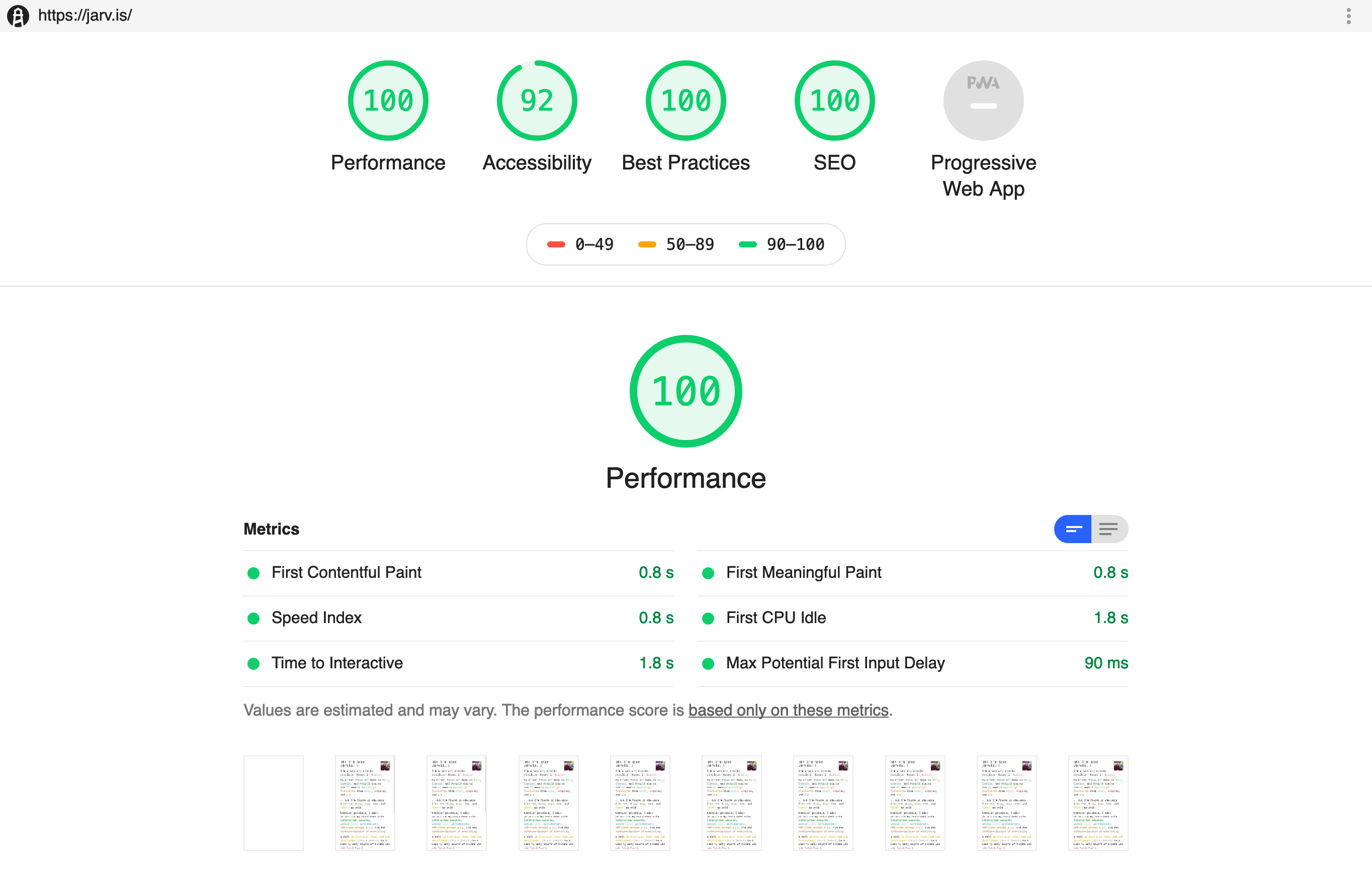
这个行动套件巧妙地融合了Google的旗舰网页评估工具——Lighthouse,使之成为开发流程中不可多得的一环。无论是性能、可访问性、最佳实践、SEO还是渐进式Web应用(PWA),都能通过这个Action进行详尽的检测。它不仅在命令行界面清晰展示五个关键领域的分数,还能生成HTML和JSON报告供进一步分析。


技术分析
基于GitHub Actions的强大自动化能力,此项目实现了对任何指定网页的无缝审计。它的核心在于能够调用Lighthouse执行全面的网站质量检查,并且灵活地适应未来更新,比如允许设定每个测试项的阈值,并据此决定是否让CI流程失败,这一特性尤其适用于持续集成和持续部署(CI/CD)流程。
应用场景
网站性能监控
将此Action融入日常的代码推送工作中,可以即时得到网站性能反馈,帮助团队迅速响应并优化。
拉取请求审查
结合Netlify的Deploy Preview功能,它能自动审计拉取请求关联的临时部署环境,确保每一次合并都是对用户体验的提升。

自动化测试与评分
教育、评测平台可以借此自动化评估学生或项目提交的网页标准,提供标准化评分依据。
项目特点
- 自动化审计: 将性能审计集成到GitHub工作流中,实现测试自动化。
- 全面覆盖: 覆盖五大关键评估领域,确保网页质量全面达标。
- 报告清晰: 提供易读的命令行输出和详细报告,便于分析改进点。
- 灵活性高: 支持Netlify Deploy Previews,特别适合PR审核流程。
- 未来拓展性: 预留阈值设置和自定义参数功能,为定制化需求打开大门。
借助GitHub Action for Lighthouse Auditing,开发者们可以在现代web开发的高速公路上疾驰,而不必担心错过任何一个优化的弯道。将它加入你的开发工具箱,让你的网站性能迈向卓越新高度!
本文介绍了这款开源项目的魅力所在,不仅技术栈精妙适配现代DevOps流程,其应用场景广泛,特别适合追求极致用户体验的团队。尝试整合它于你的项目中,开启你的网页性能优化之旅吧!

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










